В современном мире все большую популярность приобретают виджеты, которые позволяют пользователям получать самую актуальную информацию в реальном времени. Одним из таких виджетов является "картина дня" от Яндекса. Это удобное приложение позволяет каждый день наслаждаться новыми и захватывающими изображениями.
К сожалению, не всем пользователям удается с первого раза настроить данное приложение и установить его на своем рабочем столе или гаджете. Однако, не волнуйтесь! В этой статье будет пошаговая инструкция о том, как настроить виджет "картина дня" в Яндексе.
В первую очередь, необходимо открыть приложение Яндекса на своем устройстве. После этого необходимо найти на экране иконку "картина дня" и нажать на нее. Это откроет меню настроек виджета.
Затем необходимо выбрать вариант настройки виджета. Вы можете выбрать либо случайное изображение каждый день, либо изображение определенной категории. Для этого нажмите соответствующую кнопку и выберите желаемый вариант. После этого нажмите кнопку "Применить" для сохранения настроек и закрытия меню.
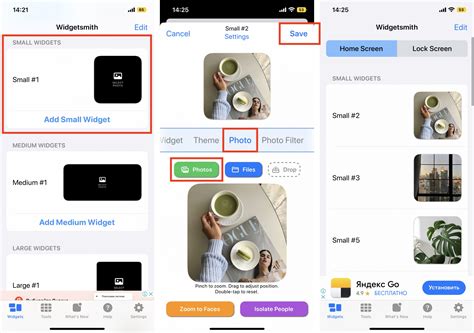
Шаг 1. Установка Яндекс.Виджета

Для установки виджета необходимо выполнить следующие шаги:
1. Зарегистрируйтесь на Яндекс.Директе, если у вас еще нет аккаунта. Это необходимо для получения доступа к настройкам виджета.
2. Перейдите в раздел "Виджеты" в вашем аккаунте Яндекс.Директа.
3. Нажмите кнопку "Создать виджет" и выберите "Картина дня".
4. Вам будет предложено выбрать размер виджета. Выберите подходящий вариант и нажмите "Продолжить".
5. Следуйте инструкциям по настройке внешнего вида виджета. Вы можете выбрать цветовую схему, задать заголовок и описание.
6. После завершения настройки, скопируйте готовый код виджета.
7. Вставьте скопированный код на ваш сайт в нужное место. Это может быть боковая панель, верхняя панель, под каждым постом или другое место на вашем усмотрение.
8. Сохраните изменения на вашем сайте и обновите страницу. Теперь ваш сайт будет отображать картину дня от Яндекса благодаря установленному виджету.
С помощью Яндекс.Виджета вы сможете привлечь внимание посетителей вашего сайта и делиться интересными картинами каждый день.
Как скачать и установить файлы

Если вам необходимо скачать и установить файлы на свое устройство, следуйте этим простым шагам:
- Откройте веб-браузер на своем устройстве и найдите нужный файл для скачивания.
- Щелкните правой кнопкой мыши на ссылке или файле и выберите опцию "Сохранить как" или "Скачать".
- Выберите папку, в которую хотите сохранить файл, и нажмите "Сохранить".
- После завершения загрузки откройте папку, в которую вы сохранили файл.
- Если файл является установочным, запустите его, следуя инструкциям на экране.
- Если файл не требует установки, просто откройте его, используя соответствующее приложение.
Теперь вы знаете, как скачать и установить файлы на свое устройство. Этот процесс может незначительно отличаться в зависимости от вашего операционной системы и используемого веб-браузера, но основная идея остается прежней.
Как добавить код на ваш сайт

Чтобы добавить виджет картина дня на ваш сайт, вам потребуется выполнить следующие шаги:
- Скопируйте код виджета, предоставленный на сайте Яндекса.
- Откройте редактор вашего сайта или любой другой программный редактор, в котором вы можете редактировать HTML-код.
- Вставьте скопированный код виджета в нужное место на вашей веб-странице.
- Сохраните внесенные изменения и опубликуйте веб-страницу.
После выполнения этих шагов, виджет картина дня должен появиться на вашем сайте и будет обновляться каждый день автоматически.
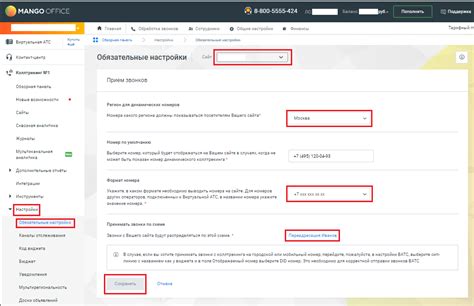
Шаг 2. Настройка виджета

После того как вы создали виджет, настало время его настройки. В данном разделе мы расскажем вам о том, как правильно настроить виджет "Картина дня" в Яндексе.
- Скопируйте код виджета на страницу вашего сайта. Для этого вам понадобится открыть код виджета (который вы создали на предыдущем шаге) и скопировать его в буфер обмена.
- Вставьте код виджета на нужной вам странице вашего сайта. Для этого вам нужно открыть код страницы в редакторе и в нужном месте вставить скопированный код виджета.
- Настройте параметры виджета. Для этого вам понадобится изменить значения некоторых переменных в коде виджета. Например, вы можете указать размеры виджета, количество отображаемых картин, а также задать позицию виджета на странице.
- Сохраните изменения. После того как вы настроили виджет, не забудьте сохранить изменения в коде страницы.
Поздравляю, вы успешно настроили виджет "Картина дня" в Яндексе! Теперь вашим посетителям будет доступна красивая и интересная картинка каждый день.
Как выбрать источник изображений

При выборе источника следует учитывать несколько факторов:
1. Надежность источника
Важно выбрать надежный и проверенный источник, чтобы быть уверенным в качестве и достоверности предоставляемых картинок. Лучше выбирать источники с хорошей репутацией.
2. Разнообразие тематики
Источник должен предлагать разнообразие тематики изображений, чтобы каждый день можно было насладиться уникальными и разнообразными картинками. Это поможет избежать монотонности и повторений.
3. Интересные и красивые картинки
Перед выбором источника можно ознакомиться с примерами картинок, которые предлагает. Они должны быть интересными, красивыми и визуально привлекательными, чтобы радовать глаз каждый день.
4. Рейтинг и обратная связь
Полезно ознакомиться с рейтингом и отзывами других пользователей о выбранном вами источнике. Это поможет сделать более информированный и правильный выбор и избежать разочарования.
Следуя этим рекомендациям, вы сможете выбрать подходящий источник изображений для вашего виджета картина дня в Яндексе и получать удовольствие от отображаемых в нем картинок.
Как изменить размер виджета

Чтобы изменить размер виджета "Картина дня" в Яндексе, выполните следующие шаги:
Шаг 1: Откройте веб-страницу, на которой вы хотите разместить виджет "Картина дня".
Шаг 2: Вставьте код виджета на страницу, используя специальный код, предоставленный Яндексом.
Шаг 3: Для изменения размера виджета найдите в коде следующий участок:
<div class="ya-image ya-image_type_crop .....">В этом участке кода присутствует класс "ya-image". В данном классе определяется размер по умолчанию для виджета. В данном примере виджет отображается с размером 100 пикселей.
Шаг 4: Чтобы изменить размер виджета, просто измените значение атрибута "width" и "height" в пикселях у класса "ya-image". Например:
<div class="ya-image ya-image_type_crop" width="300" height="200">Шаг 5: После внесения изменений сохраните код и обновите страницу, чтобы увидеть новый размер виджета.
Обратите внимание, что изменение размера виджета может повлиять на его внешний вид и соотношение сторон изображения.
Теперь вы знаете, как изменить размер виджета "Картина дня" в Яндексе и настроить его под ваши требования и внешний вид вашего сайта.
Шаг 3. Подключение виджета к базе данных

Для того чтобы сохранять и обновлять данные, полученные от виджета картина дня, необходимо подключить его к базе данных. В данном руководстве мы будем использовать MySQL базу данных.
1. В первую очередь, убедитесь, что у вас установлен MySQL сервер и у вас есть доступ к нему.
2. Создайте новую таблицу в базе данных, где будут храниться данные. Например, вы можете назвать таблицу "daily_picture". Определите нужные вам поля, такие как "id" (первичный ключ), "image_url" (ссылка на изображение), "description" (описание изображения) и "date" (дата публикации).
3. Создайте скрипт на языке программирования, который будет обращаться к базе данных и сохранять данные, полученные от виджета. Для этого нужно использовать соответствующие библиотеки и функции для подключения к базе данных и выполнения запросов. Например, в случае использования PHP, вы можете использовать следующий код:
// Подключение к базе данных
$servername = "localhost";
$username = "пользователь";
$password = "пароль";
$dbname = "имя_базы_данных";
$conn = new mysqli($servername, $username, $password, $dbname);
// Проверка соединения
if ($conn->connect_error) {
die("Ошибка подключения: " . $conn->connect_error);
}
// Запрос на добавление данных в таблицу
$sql = "INSERT INTO daily_picture (image_url, description, date)
VALUES ('$image_url', '$description', '$date')";
if ($conn->query($sql) === TRUE) {
echo "Данные успешно добавлены";
} else {
echo "Ошибка: " . $sql . "
" . $conn->error;
}
// Закрытие соединения
$conn->close();
Обратите внимание на то, что в переменных "$username" и "$password" нужно указать логин и пароль от базы данных, а в переменной "$dbname" - название базы данных.
4. Теперь, когда у вас есть скрипт для сохранения данных, нужно вызывать его при каждом обновлении виджета картина дня. Для этого вам может понадобиться использовать AJAX или любой другой метод вызова скрипта по событию, например, при загрузке страницы.
В результате, после каждого обновления виджета, полученные данные будут сохраняться в базу данных, и вы сможете использовать их для отображения на вашем сайте или в приложении.