Фигма - это мощный инструмент для дизайна интерфейсов, который позволяет создавать уникальные и привлекательные проекты. Один из важнейших аспектов дизайна - шрифты. Шрифт определяет визуальный стиль текста и влияет на восприятие пользователем информации. В этой статье мы рассмотрим, как настроить шрифты в Figma и получить идеальный дизайн для вашего проекта.
Шаг 1: Войдите в свою учетную запись в Figma и откройте свой проект. В левой части интерфейса находится панель инструментов, где расположены различные инструменты и элементы дизайна. Нажмите на кнопку "Текст" или используйте сочетание клавиш "T" для выбора инструмента.
Шаг 2: Теперь выберите текстовый элемент на своем макете. Вы можете выделить уже существующий текст или создать новый, нажав на месте, где хотите разместить текст. Когда элемент выделен, в верхней панели появится панель свойств, где вы можете настроить шрифты.
Шаг 3: В панели свойств вы увидите различные параметры шрифта, такие как шрифт, размер, выравнивание, межстрочное расстояние и многое другое. Выберите необходимые параметры и настройки, чтобы получить желаемый вид текста.
Зачем настраивать шрифты в Figma

Настраивая шрифты в Figma, вы можете создавать уникальный и привлекательный дизайн. Это позволяет вам установить определенный стиль, который поможет вам подчеркнуть уникальность вашего проекта.
Когда вы настраиваете шрифты в Figma, вы также можете сделать ваш дизайн более доступным. Вы можете выбрать шрифты, которые легко читаются и являются доступными для всех пользователей, включая тех, у которых есть проблемы со зрением.
Другим важным аспектом настройки шрифтов в Figma является сохранение единообразного стиля в дизайне. Вы можете выбрать несколько шрифтов, которые будут использованы в вашем проекте, и определить, как они будут использоваться для заголовков, текстов и других элементов интерфейса. Это поможет вам создать последовательный и сбалансированный дизайн.
Неудачный выбор шрифтов может негативно сказаться на восприятии вашего дизайна. Некоторые шрифты могут быть трудночитаемыми или неудобными для чтения на различных устройствах. Настройка шрифтов в Figma позволяет вам экспериментировать и выбрать наиболее подходящие для вашего проекта.
Таким образом, настройка шрифтов в Figma является важным шагом в процессе создания привлекательного и эффективного дизайна. Она поможет вам подчеркнуть уникальность вашего проекта, сделать его более доступным и создать единообразный стиль. Так что не забывайте настраивать шрифты в Figma и достигать лучших результатов в своей работе.
Установка новых шрифтов

Шрифты в Figma можно установить, чтобы использовать их в своих проектах. Вот как это сделать:
- Шаг 1: Зайдите в настройки Figma, нажав на значок вашего аккаунта в правом верхнем углу экрана.
- Шаг 2: Выберите вкладку "Настроить" и перейдите в раздел "Шрифты".
- Шаг 3: Нажмите на кнопку "Добавить шрифты" и выберите шрифты, которые вы хотите установить.
- Шаг 4: Шрифты будут загружены и устанавливаются в Figma. После завершения установки, они будут доступны во вкладке "Мои шрифты".
- Шаг 5: Чтобы использовать новый шрифт, выберите текстовый слой в Figma и в правой панели настройки текста выберите желаемый шрифт из выпадающего меню.
Установка новых шрифтов позволяет вам создавать уникальные дизайны и добавлять свою индивидуальность в проекты в Figma.
Как добавить шрифт в Figma

В Figma вы можете добавить свои собственные шрифты для использования в своих проектах. Это позволяет создавать уникальные дизайны и согласовывать шрифты с вашим брендом или предпочтениями. Вот как добавить шрифт в Figma:
- Шаг 1: Загрузите шрифт в формате TrueType или OpenType на свой компьютер.
- Шаг 2: В приложении Figma откройте файл проекта, в котором вы хотите использовать новый шрифт.
- Шаг 3: В панели слоев найдите раздел "Шрифты" и щелкните на иконке "Плюс" рядом с ним.
- Шаг 4: В открывшемся диалоговом окне выберите загруженный на компьютер шрифт и нажмите "Открыть".
- Шаг 5: Шрифт будет добавлен в ваш проект Figma и будет доступен для использования в текстовых слоях.
После добавления шрифта вы сможете выбрать его в качестве шрифта для любого текстового слоя в Figma. Применение нового шрифта к тексту выполните, выбрав соответствующий шрифт из выпадающего списка шрифтов в панели свойств.
Это полностью руководство по добавлению шрифтов в Figma. Загрузите свои собственные шрифты и создайте уникальные дизайны для своих проектов прямо в Figma.
Как использовать установленный шрифт

После установки необходимого шрифта в Figma, вы можете легко использовать его в своих проектах. Вот несколько шагов, которые помогут вам сделать это:
1. Выделите текст, который вы хотите стилизовать с помощью установленного шрифта.
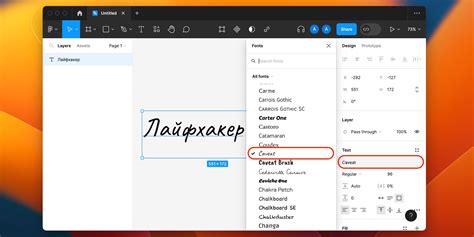
2. В панели свойств, которая находится справа от вашего холста Figma, найдите раздел "Типография".
3. В этом разделе вы увидите доступные вам шрифты. Щелкните по полю со списком шрифтов и выберите установленный шрифт из выпадающего меню.
4. Как только вы выбрали шрифт, весь выделенный текст автоматически обновится с использованием выбранного шрифта.
5. Вы также можете изменить размер шрифта, жирность, курсив или другие стили текста в панели свойств.
6. Если вы хотите применить стили шрифта к другому тексту, повторите те же шаги для нового участка текста.
Используя эти простые шаги, вы сможете установить и использовать любой шрифт в Figma для создания уникального и профессионального дизайна.
Редактирование шрифтов

В Figma вы можете изменять различные свойства шрифтов, чтобы достичь нужного вида и оформления текста. Вот несколько основных способов редактирования шрифтов в Figma:
1. Выбор шрифта: Figma предоставляет большой выбор различных шрифтов. Чтобы выбрать нужный шрифт, откройте панель свойств, выберите текст и выберите желаемый шрифт из списка доступных.
2. Изменение размера: Для изменения размера шрифта выберите текст и используйте ползунок "Размер шрифта" в панели свойств. Вы можете вводить число напрямую или использовать стрелки вверх и вниз для увеличения или уменьшения размера шрифта.
3. Настройка жирности: Для редактирования жирности шрифта выберите текст и используйте ползунок "Жирность" в панели свойств. Вы можете установить значение от 0 до 900, где 400 - стандартная нормальная жирность.
4. Установка стиля: Figma позволяет применять различные стили к шрифтам, такие как курсив, подчеркнутый и многие другие. Для установки стиля выберите текст и используйте соответствующую кнопку в панели свойств.
5. Расположение текста: Вы можете изменять расположение текста, такое как выравнивание по левому краю, по правому краю, по центру или по ширине. Для этого выберите текст и используйте кнопки "Выравнивание" в панели свойств.
6. Межстрочный интервал: Если вам нужно изменить интервал между строками в тексте, выделите текст и используйте ползунок "Межстрочный интервал" в панели свойств. Вы можете также вводить число напрямую или использовать стрелки вверх и вниз для увеличения или уменьшения интервала между строками.
С помощью этих инструментов вы можете настроить шрифты в Figma так, чтобы они соответствовали вашим потребностям и задачам. Это позволяет создавать стильный и профессиональный дизайн с помощью текста в ваших проектах.
Как изменить размер шрифта

Шрифты играют важную роль в дизайне, и изменение их размера может значительно влиять на внешний вид вашего проекта в Figma. В Figma есть несколько способов изменения размера шрифта.
1. Используйте выпадающее меню размера шрифта:
- Выберите текстовый слой, содержимое кадра или фигуру, в которую вы добавили текст.
- В панели свойств справа вам будет доступно поле "Размер шрифта". Щелкните по нему.
- Выберите желаемый размер шрифта из выпадающего меню. Вы можете выбрать предустановленные значения или ввести свое собственное.
2. Измените размер шрифта с помощью горячих клавиш:
- Если вам необходимо изменить размер текста на определенный процент, вы можете воспользоваться горячими клавишами.
- Выберите текст, который вы хотите изменить.
- Используйте комбинацию клавиш "Ctrl" (или "Cmd" на MacOS) и "+" или "-" для увеличения или уменьшения размера шрифта соответственно.
Теперь вы знаете два простых способа изменить размер шрифта в Figma. Помните, что правильно выбранный размер шрифта может сделать ваш дизайн более эффективным и привлекательным для пользователя.
Как изменить цвет шрифта

Изменение цвета шрифта в Figma очень простое. Вот, что вам нужно сделать:
- Выберите текстовый элемент, шрифт которого вы хотите изменить.
- В правой панели Figma найдите раздел "Text" (Текст).
- Нажмите на значок круга с цветом шрифта, чтобы открыть палитру цветов.
- Выберите желаемый цвет из палитры или введите hexadecimal код цвета.
- Ваш текст теперь будет отображаться в выбранном вами цвете.
Также вы можете копировать и вставлять цвета с других элементов вашего дизайна, чтобы обеспечить единообразный стиль.
И помните, если вы измените цвет шрифта на мастер-компоненте, все экземпляры этого компонента будут автоматически обновлены с новым цветом шрифта.
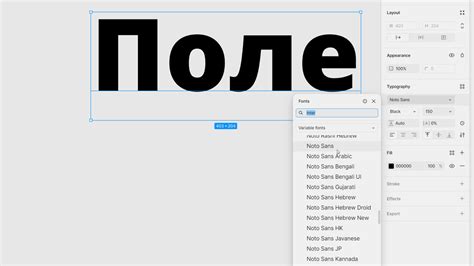
Использование переменных шрифтов

В Figma можно использовать переменные шрифтов, чтобы упростить процесс настройки и изменения шрифтов в дизайне. Переменные шрифтов позволяют задать значения различных атрибутов шрифта один раз и затем использовать эти значения в разных элементах.
Для создания переменной шрифта в Figma нужно открыть настройки текста, выбрать нужные атрибуты шрифта (например, размер, жирность, начертание) и нажать на кнопку "Создать переменную". После этого вы сможете задавать значения этой переменной в разных элементах вашего дизайна.
Использование переменных шрифтов позволяет с легкостью изменять атрибуты шрифта во всем дизайне, просто изменяя значение переменной. Например, если вы решите увеличить размер шрифта во всем документе, вам нужно будет изменить только одно значение переменной, а все элементы, использующие эту переменную, автоматически обновятся.
Переменные шрифтов также полезны при сотрудничестве с разработчиками. Вы можете создать набор переменных шрифтов и предоставить его разработчикам, чтобы они могли использовать эти переменные в коде, без необходимости подбирать значения атрибутов шрифтов вручную.