Главная страница Яндекса является одной из самых популярных интернет-страниц в России. Все пользователи, открывая браузер и вводя адрес Яндекса, ожидают увидеть информацию, которая наиболее актуальна для их местоположения. Для того чтобы обеспечить эту возможность, Яндекс предлагает своим пользователям настройку соответствующего города на главной странице.
Настройка города на главной странице Яндекса очень проста и занимает всего несколько минут. Для начала необходимо открыть главную страницу Яндекса в вашем браузере. Затем вы можете увидеть знакомство с функциональностью главной страницы, нажав на кнопку "Понятно" в представленном окне.
Далее следует внимательно просмотреть верхнюю часть главной страницы Яндекса. Здесь вы увидите значок с изображением стрелки, нажав на который откроется меню настройки. В данном меню следует найти и выбрать пункт "Местоположение". После этого отобразится список городов, среди которых вы должны выбрать свой город.
Выбрав свой город, вы можете начать пользоваться персонализированным сервисом от Яндекса на главной странице. Теперь главная страница Яндекса будет показывать актуальную информацию, связанную с вашим местоположением. В случае необходимости смены города, вы всегда можете повторить процесс настройки, выбрав другой город в меню Местоположение.
Подключение API Яндекс.Карт

Для настройки города на главной странице Яндекс требуется подключение API Яндекс.Карт. Следуйте инструкции ниже, чтобы настроить подключение:
| 1. | Создайте аккаунт на Яндекс.Контоллере и получите ключ API Яндекс.Карт для вашего проекта. |
| 2. | Добавьте скрипт подключения API Яндекс.Карт на главную страницу вашего сайта: |
<script src="https://api-maps.yandex.ru/2.1/?apikey=ВАШ_API_КЛЮЧ&lang=ru_RU"></script> | |
| 3. | Вставьте следующий код в нужное место вашей страницы для отображения карты: |
<div id="map" style="width: 100%; height: 400px;"></div> | |
| 4. | Добавьте JavaScript-код для инициализации и настройки карты: |
<script> |
Обратите внимание, что в коде приведены примеры значений для параметров инициализации карты. Вы можете изменить эти значения в соответствии с вашими потребностями.
После применения всех вышеперечисленных шагов, API Яндекс.Карт будет успешно подключено и готово к использованию на вашей главной странице.
Создание элемента карты на главной странице

Для создания элемента карты на главной странице Яндекс необходимо выполнить следующие шаги:
- Импортировать библиотеку Яндекс.Карты в разделе вашего HTML-документа:
- Добавить контейнер, в котором будет размещаться элемент карты, например, в разделе :
- Инициализировать карту и добавить ее на страницу в скрипте:
- В атрибуте
centerзадать координаты центра карты. Например, [55.751574, 37.573856] представляет собой координаты Москвы. - В атрибуте
zoomзадать начальное увеличение карты. - Обновить страницу, чтобы увидеть созданный элемент карты на главной странице.
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script><div id="map" style="width: 500px; height: 400px;"></div><script type="text/javascript">
ymaps.ready(init);
function init() {
var myMap = new ymaps.Map("map", {
center: [55.751574, 37.573856],
zoom: 10
});
}
</script>Теперь вы можете настроить и добавить дополнительные элементы карты, такие как маркеры, полигоны, линии и т.д., используя доступные методы и свойства библиотеки Яндекс.Карты.
Установка координат нужного города на карте

Для того, чтобы установить координаты нужного города на карте, выполните следующие шаги:
- Откройте главную страницу Яндекса.
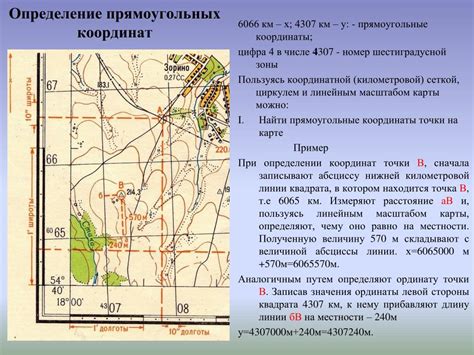
- В верхнем левом углу страницы найдите строку поиска и введите название города, координаты которого хотите установить на карте.
- После ввода названия города, в поисковой выдаче нажмите на ссылку с названием желаемого города.
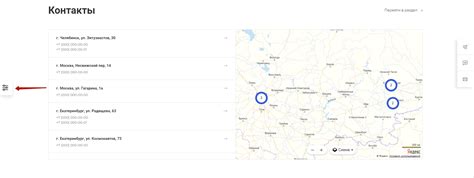
- На странице города найдите карту, которая расположена обычно справа от текстовой информации.
- На карте кликните правой кнопкой мыши в место, где должны быть установлены координаты города.
- В открывшемся контекстном меню выберите пункт "Установить точку".
- После выбора этого пункта, на карте появится указатель с координатами вашего выбора.
- Если нужно уточнить или изменить координаты, можно переместить указатель на нужное место на карте или повторить процедуру установки точки из предыдущего шага.
- После установки координат города на карте, вы можете сохранить их или использовать в других сервисах Яндекса, например для поиска ближайших организаций.
Пользуясь этими простыми инструкциями, вы сможете быстро и легко установить координаты нужного города на карте Яндекса.
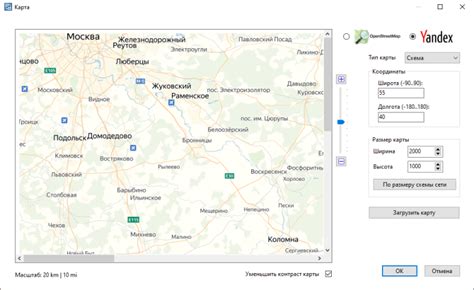
Настройка внешнего вида карты

Настройка внешнего вида карты на главной странице Яндекс позволяет сделать ее более привлекательной и информативной для пользователей. Внешний вид карты можно настроить с помощью нескольких элементов:
| Элемент | Описание |
|---|---|
| Тип карты | Выберите тип карты, который будет отображаться на главной странице. Может быть стандартная карта, спутниковое изображение или комбинированный вид. |
| Цветовая схема | Выберите цветовую схему карты, которая будет соответствовать дизайну вашего сайта. Вы можете выбрать одну из предустановленных схем или настроить свою собственную. |
| Значки и маркеры | Настройте значки и маркеры, которые будут отображаться на карте. Вы можете выбрать из предустановленных значков или загрузить свои собственные изображения. |
| Масштаб | Установите начальный масштаб карты, чтобы показывать нужную вам область сразу после загрузки страницы. |
Для настройки внешнего вида карты вам необходимо зайти в настройки главной страницы Яндекс и выбрать соответствующие параметры. После сохранения изменений, внешний вид карты на главной странице будет обновлен.
Добавление маркера на карту с информацией о городе

Для добавления маркера на карту с информацией о городе на главной странице Яндекс необходимо выполнить следующие шаги:
- Открыть главную страницу Яндекс в редакторе кода.
- Создать новый объект типа
ymaps.Mapи указать его свойства, такие как центр карты и уровень масштабирования. - Создать новый объект типа
ymaps.Placemarkи указать его свойства, такие как координаты маркера и содержимое всплывающей подсказки. - Добавить маркер на карту с помощью метода
map.geoObjects.add.
Пример кода для добавления маркера на карту:
ymaps.ready(function() {
var map = new ymaps.Map('map', {
center: [55.751574, 37.573856],
zoom: 10
});
var placemark = new ymaps.Placemark([55.751574, 37.573856], {
balloonContent: 'Москва'
});
map.geoObjects.add(placemark);
});
В данном примере координаты маркера соответствуют городу Москва. Вы можете изменить их на координаты нужного вам города.
Отображение информации о городе при наведении на маркер

Для активации этой функции необходимо добавить соответствующий HTML-код в разметку страницы. Для начала создайте контейнер, в котором будет отображаться информация о городе при наведении на маркер. Это может быть <div>-элемент с уникальным идентификатором, например:
<div id="city-info"></div>
Далее, вставьте следующий код перед закрывающим тегом <body> в вашей разметке:
<script>
function showCityInfo() {
var infoContainer = document.getElementById("city-info");
var cityName = getYandexCityName(); // получение названия города от Яндекс API
var cityInfo = getCityInfo(cityName); // получение информации о городе из вашей базы данных или другого источника
if (cityInfo) {
infoContainer.innerHTML = "<h3>" + cityName + "</h3><p>" + cityInfo + "</p>";
}
}
function getYandexCityName() {
// Здесь необходимо реализовать получение названия города от Яндекс API
}
function getCityInfo(cityName) {
// Здесь необходимо реализовать получение информации о городе из вашей базы данных или другого источника
}
// Обработчик события наведения на маркер
var marker = document.getElementById("marker"); // замените "marker" на ID элемента вашего маркера
marker.addEventListener("mouseover", showCityInfo);
</script>В этом примере мы создаем две функции: showCityInfo() и getYandexCityName() .
Функция showCityInfo() вызывается при наведении на маркер и отображает информацию о городе внутри контейнера с ID "city-info". Она получает название города от Яндекс API с помощью функции getYandexCityName(), а затем получает информацию о городе из базы данных или другого источника с помощью функции getCityInfo(). Если информация о городе имеется, она форматируется в HTML-код с помощью стандартных тегов <h3> и <p> и добавляется в контейнер.
Функции getYandexCityName() и getCityInfo() должны быть реализованы в соответствии с вашими требованиями и использовать соответствующие методы или источники данных.
Замените "marker" на ID элемента вашего маркера в строке var marker = document.getElementById("marker");.
После вставки этого кода на вашу страницу, информация о городе будет отображаться при наведении на маркер.
Установка масштаба карты

Для того, чтобы установить масштаб карты на главной странице Яндекс, необходимо выполнить следующие шаги:
- Откройте главную страницу Яндекс и перейдите в раздел настройки города.
- В меню настроек найдите раздел "Карта" и выберите его.
- В разделе "Масштаб" установите нужное значение, используя ползунок или вводя значение вручную.
- Сохраните изменения, нажав на кнопку "Применить" или аналогичную кнопку, которая доступна в вашей версии Яндекса.
После выполнения этих шагов масштаб карты на главной странице Яндекс будет установлен в соответствии с вашими настройками. Используйте данную функцию, чтобы просматривать карту города с оптимальным масштабом, облегчая свою навигацию и поиск интересующих вас мест.
Добавление слоя с поиском по городам

Для добавления слоя с поиском по городам на главной странице Яндекс необходимо выполнить следующие действия:
- Открыть код главной страницы Яндекс в редакторе.
- Найти место, где будет располагаться слой с поиском по городам.
- Вставить следующий HTML-код:
Поиск по городам: |
Обратите внимание, что в данном коде используется элемент <input type="text"> для ввода названия города, а также элемент <button type="button"> для кнопки поиска.
После вставки кода сохраните изменения и обновите главную страницу Яндекс. Теперь у пользователей появится возможность искать информацию по городам прямо на главной странице.
Работа с событиями карты на главной странице

На главной странице Яндекс предоставляется возможность настройки и отображения города на карте. Для использования функций карты и работы с событиями необходимо ознакомиться с некоторыми механизмами:
- Загрузка карты с географическими данными;
- Отображение на карте выбранного города;
- Обработка событий, связанных с картой.
Для начала, требуется загрузить карту на главную страницу. Для этого необходимо использовать JS API Яндекс.Карт. Для подключения API, следует вставить код скрипта в тег <script> с указанием ключа доступа.
Далее, следует инициализировать карту и выбрать географические данные для отображения. С помощью метода setCenter() устанавливается центр карты, а с помощью setZoom() – масштаб карты. Также, можно отображать организации на карте, установив их флаги и настройки.
Одним из основных событий взаимодействия с картой является щелчок по элементу карты. Это событие, которое происходит в момент щелчка мышью на интерактивные элементы карты, например, на маркер, зум или поле поиска. С помощью обработчика событий можно отслеживать и обрабатывать действия пользователя на карте.
На главной странице Яндекс также предоставляется возможность выбора и отображения города на карте. Для этого необходимо использовать специальное поле поиска, чтобы найти интересующий город, после чего карта будет автоматически изменена и отобразит выбранный город.
Работа с событиями карты на главной странице Яндекс позволяет пользователям настраивать и отображать географические данные, а также интерактивно взаимодействовать с картой в зависимости от своих потребностей и предпочтений.