Глисса до модерации - это одно из самых важных этапов в создании качественного произведения. Этот процесс требует тщательного планирования и настройки, чтобы достичь максимальной стабильности и эффективности. В этой статье мы расскажем вам, как правильно настроить глиссу до модерации, чтобы извлечь максимальную пользу из этого инструмента.
Первый шаг это определить цели и задачи вашего проекта. Прежде чем приступать к настройке глиссы до модерации, необходимо четко определить, какую цель вы хотите достичь. Вы хотите создать быстрые и динамичные визуальные эффекты или сконцентрироваться на качественной звуковой дорожке? Определите основные задачи вашего проекта исходя из этого определите начальные настройки.
Второй шаг это выбор правильного программного обеспечения. Существует множество программ, которые позволяют создавать глиссу до модерации, но не все они одинаково эффективны. Необходимо выбрать программу, которая лучше всего подходит для ваших задач и может удовлетворить ваши потребности.
Третий шаг это мастерская подготовка глиссы. После выбора программного обеспечения, необходимо провести подготовительные работы. Это включает в себя создание фонового изображения или видео, выбор правильных настроек для анимации и определение времени исполнения. Также не забудьте разработать качественную звуковую дорожку, которая будет гармонично сочетаться с визуальной составляющей.
И последний, но не менее важный шаг - проверка и тестирование. После настройки глиссы до модерации, необходимо тщательно протестировать её работу. Проверьте, насколько эффективно она работает, и если есть необходимость, внесите корректировки. Будьте готовы к нескольким итерациям тестирования и исправлений, чтобы достичь максимально качественного результата.
Важные советы по настройке глиссу до модерации

1. Определите критерии модерации
Прежде чем приступать к настройке глиссу, необходимо определить критерии модерации. Это поможет вам задать желаемый уровень строгости и определить, какие материалы будут автоматически отклоняться, а какие будут допускаться к модерации.
2. Создайте чёрный и белый списки
Чёрный список – это список запрещённых материалов, которые глисса будет автоматически отклонять. Белый список – список разрешённых материалов, которые глисса будет автоматически пропускать. Создайте оба списка, чтобы глисса максимально соответствовала вашим потребностям.
3. Уделяйте внимание ключевым словам
Глисса опирается на ключевые слова для определения материалов, которые нужно отклонить или пропустить. При настройке глиссу до модерации уделите особое внимание ключевым словам и их сочетаниям. Убедитесь, что вы учли все возможные вариации и включили их в настройки глиссу.
4. Проводите регулярное тестирование
Проверка работы глиссу – это неотъемлемая часть его настройки. Регулярно проводите тестирование модерации, чтобы убедиться, что глисса правильно выполняет свои функции. Если вы замечаете какие-либо недочёты или ошибки, внесите соответствующие коррективы в настройки глиссу.
Следуя этим важным советам, вы сможете настроить глиссу до модерации наиболее эффективно и обеспечить гладкое и быстрое прохождение модерации ваших материалов.
Выбор правильных параметров

Настройка глиссу до модерации включает выбор правильных параметров, которые определат, как алгоритм будет взаимодействовать с пользователем и контентом.
Первый параметр, который следует учесть - это скорость глиссы. Умеренная скорость создаст плавное и естественное взаимодействие, в то время как слишком высокая скорость может показаться неприятной и навязчивой.
Второй параметр, которому стоит обратить внимание - это уровень интенсивности. Данный параметр определит, насколько "агрессивно" будет действовать алгоритм. Если уровень интенсивности слишком высокий, глисса может стать надоедливой и даже вызвать негативные ощущения у пользователя. С другой стороны, низкий уровень интенсивности может привести к недостаточной эффективности.
Третий параметр - это контекст взаимодействия. В зависимости от целей и задач разработчика, глисса может быть настроена для работы в определенных контекстах, например, на определенных страницах или при определенных событиях. Это позволяет более точно и эффективно воздействовать на пользователей, обращая их внимание на конкретные элементы или предлагая им релевантные варианты.
Необходимо также учитывать аудиторию и особенности таргетинга. Разные группы пользователей могут по-разному реагировать на глиссу, поэтому стоит провести тестирование и собрать обратную связь, чтобы настроить параметры максимально эффективно.
Важно помнить, что настройка параметров глиссы - это итеративный процесс. Необходимо проводить анализ результатов и вносить корректировки, чтобы достичь оптимального воздействия и улучшить пользовательский опыт.
Оптимизация контента

| Рекомендация | Описание |
|---|---|
| Исследуйте ключевые слова | Проведите исследование, чтобы определить наиболее релевантные ключевые слова, связанные с вашей темой. Используйте эти ключевые слова в заголовках, подзаголовках и основном контенте статьи. |
| Структурируйте контент | Разделите ваш контент на логические разделы и использование заголовков. Это поможет читателям быстро ориентироваться и позволит поисковым системам лучше понять структуру вашей статьи. |
| Используйте актуальный контент | Статьи с актуальным контентом более привлекательны для читателей и имеют лучшие шансы быть отмеченными поисковыми системами как релевантный и полезный контент. |
| Оптимизируйте мета-теги | Добавьте релевантные мета-теги, такие как title, description и keywords. Это поможет поисковым системам лучше понять, о чем ваша статья и улучшит ее ранжирование. |
| Оптимизируйте изображения | Сжатие изображений и добавление релевантных alt-тегов помогут улучшить загрузку страницы и позволят поисковым системам лучше понять контекст изображений. |
Применение этих рекомендаций поможет оптимизировать контент вашей статьи и повысить ее видимость в поисковых системах. Помните, что оптимизация контента - это продолжительный процесс, требующий постоянной работы и анализа результатов.
Правильная структура сайта

Ключевые элементы структуры сайта:
- Главное меню: Главное меню должно быть ясным и понятным для пользователей. Оно должно включать в себя основные разделы вашего сайта и помогать пользователям легко ориентироваться по его содержимому.
- Хлебные крошки: Хлебные крошки являются навигационным элементом, который помогает пользователям понять свое текущее положение на сайте и легко вернуться на предыдущие страницы. Они обычно располагаются над заголовком страницы и сконструированы в виде последовательности ссылок.
- Структура URL: Структура URL-адресов должна быть читаемой для пользователей и поисковых систем. Она должна отражать иерархию страниц вашего сайта. Например, домен/раздел/подраздел/страница.
- Категории и подкатегории: Если ваш сайт имеет много различных разделов и подразделов, то целесообразно организовать их в виде иерархии категорий и подкатегорий. Это облегчит навигацию по сайту как пользователям, так и поисковым системам.
- Внутренняя перелинковка: Внутренняя перелинковка, т.е. ссылки между различными страницами вашего сайта, также является важным аспектом структуры сайта. Она помогает поисковым системам понять связи и важность различных страниц вашего сайта. Кроме того, она помогает пользователям находить связанный контент и перемещаться по сайту без труда.
Следуя этим рекомендациям по структуре сайта, вы создадите удобный и легко воспринимаемый пользовательский интерфейс, а также улучшите поисковую оптимизацию вашего сайта. Помните, что структура сайта должна быть логичной, интуитивно понятной и учитывать потребности и ожидания пользователей.
Оптимизация метаданных

Метаданные играют важную роль в настройке глиссу до модерации и определении ее эффективности. Оптимизация метаданных позволяет повысить видимость и релевантность вашей статьи, а также улучшить ее ранжирование в поисковых системах.
Вот несколько советов, которые помогут вам оптимизировать метаданные:
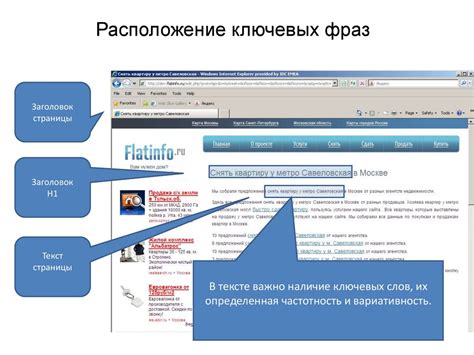
1. Заголовок страницы (title tag)
Заголовок страницы является одним из самых важных элементов метаданных. Он должен быть информативным, содержать ключевые слова и быть уникальным для каждой страницы. Заголовок должен быть кратким и четким, чтобы привлечь внимание пользователей и поисковых роботов.
2. Мета-описание (meta description)
Мета-описание - это краткое описание содержания страницы. Он отображается в результатах поиска и должен заинтересовать пользователей, чтобы они кликнули на вашу статью. Мета-описание должно быть уникальным для каждой страницы и содержать ключевые слова.
3. Атрибуты ALT для изображений
Если на вашей странице присутствуют изображения, не забудьте добавить атрибуты ALT для каждого изображения. Атрибуты ALT помогут поисковым роботам понять содержание изображения и улучшить его ранжирование в поисковой выдаче.
4. Файловые имена
Рекомендуется использовать дескриптивные имена файлов для страниц и изображений. Это поможет поисковым роботам и пользователям лучше понять содержание страницы. Избегайте использования ненужных символов, а также понятен и осмысленый для каждой страницы.
5. URL-адрес
URL-адрес должен быть коротким, дружественным для человека и содержать ключевые слова. Избегайте длинных и сложных URL-адресов, так как они могут плохо влиять на понимание страницы поисковыми роботами.
Оптимизация метаданных является важным шагом в настройке глиссу до модерации. Следуя этим советам, вы сможете повысить видимость вашей статьи в поисковых системах, улучшить ранжирование и привлечь больше трафика на ваш сайт.
Сокращение времени загрузки

Сокращение времени загрузки веб-страницы играет важную роль в оптимизации и повышении ее эффективности. Быстрая загрузка страницы помогает привлечь и удержать пользователей, улучшает их впечатление от сайта и влияет на его ранжирование в поисковых системах.
Вот несколько рекомендаций, как сократить время загрузки веб-страницы:
- Оптимизация изображений: убедитесь, что изображения на вашей странице имеют оптимальный размер и разрешение. Вы можете использовать сжатие изображений и форматы с низкой потерей качества, такие как JPEG или WebP.
- Минификация и сжатие кода: удалите все ненужные пробелы, отступы и комментарии из кода вашей страницы. Это поможет уменьшить размер файла и ускорить его загрузку. Также можно использовать сжатие gzip для уменьшения размера передаваемых данных.
- Кеширование: настройте правильные заголовки кеширования, чтобы браузеры могли кешировать данные и загружать страницу быстрее при последующих запросах.
- Удаление блокирующего JavaScript и CSS: поместите внешние скрипты и стили в конец страницы или используйте асинхронную или отложенную загрузку. Это позволит браузеру параллельно загружать и отображать содержимое страницы.
- CDN и распределение контента: используйте сервисы CDN (Content Delivery Network) для хранения и доставки статического контента вашего сайта. Это позволит загружать файлы с ближайшего к пользователю сервера, ускоряя время загрузки.
- Уменьшение количества HTTP-запросов: объединяйте внешние файлы CSS и JavaScript в один, используйте спрайты для изображений или встроенные стили и скрипты. Это уменьшит количество запросов к серверу и ускорит время загрузки страницы.
Применение этих рекомендаций поможет улучшить производительность вашей веб-страницы и уменьшить ее время загрузки.
Проверка на ошибки и баги

Настройка глиссу до модерации может потребовать проведения тщательной проверки на наличие ошибок и багов. Ведь даже небольшая опечатка или некорректное использование тега может испортить впечатление от работы сайта или приложения.
Проверка на ошибки и баги следует проводить на разных этапах разработки. В начале работы нужно тщательно проверить код на наличие синтаксических ошибок и некорректно закрытых тегов. Для этого можно использовать встроенные инструменты разработчика веб-браузера, такие как инспектор элементов или консоль ошибок.
Следующим шагом может быть проверка на соответствие стандартам HTML и CSS. Здесь можно воспользоваться различными онлайн-сервисами и инструментами для валидации кода. Это поможет выявить возможные ошибки в разметке и стилевых свойствах.
| Тип ошибки или бага | Способы проверки |
|---|---|
| Опечатки и грамматические ошибки | Ручная проверка текстовых элементов на наличие ошибок |
| Некорректное отображение на разных устройствах и браузерах | Тестирование сайта или приложения на разных устройствах и в различных браузерах |
| Неправильное отображение изображений или медиа-контента | Проверка наличия и корректность ссылок на изображения и медиа-контент |
| Некорректная работа форм или интерактивных элементов | Тестирование заполнения и отправки форм, проверка работы интерактивных элементов |
После проведения проверки и исправления всех выявленных ошибок и багов, рекомендуется провести повторную проверку для убедиться, что все проблемы были успешно решены и сайт или приложение работают корректно.