Ховер – это одно из наиболее эффектных средств добавить интерактивности и визуального воздействия на веб-страницу. В этой статье мы рассмотрим, как настроить ховер в Тильде - одной из самых популярных платформ для создания сайтов без программирования.
Ховер – это состояние элемента веб-страницы, которое активируется при наведении на него указателя мыши. Благодаря ховеру можно изменять внешний вид элементов: менять цвета, фоны, размеры, добавлять анимации и переходы. Тильда предоставляет широкие возможности для настройки ховера, без участия кодирования.
Для начала работы с ховером в Тильде необходимо выбрать элемент, на который хотите применить эффект. Это может быть текст, изображение, кнопка или другой элемент. Затем в свойствах элемента нужно найти настройки ховера, которые обычно называются "эффект на наведение" или "hover". В зависимости от элемента вы сможете выбрать различные эффекты, задать параметры анимации или изменить стиль элемента при наведении и отведении курсора.
Основы настройки ховера в Тильде

Вот несколько базовых принципов настройки ховера в Тильде:
- Выберите элемент, на который хотите добавить ховер. Это может быть текст, изображение, кнопка или другой HTML-элемент.
- Перейдите в режим редактирования вашего проекта на платформе Тильда. Найдите нужный элемент и откройте его настройки.
- В разделе "Ховер" вы сможете изменить различные аспекты элемента при наведении курсора. Например, вы можете изменить цвет, шрифт, размер или добавить анимацию.
- Используйте возможности Тильды для кастомизации ховера. Платформа предлагает множество настроек, которые позволят вам создать уникальный эффект.
- После того, как вы настроили ховер, сохраните изменения и проверьте его работу на вашем сайте.
Не бойтесь экспериментировать с различными настройками ховера. Используйте аккуратно визуальные эффекты, чтобы создать привлекательный и интерактивный веб-сайт на платформе Тильда.
Подробное руководство по работе с ховером в Тильде

Для использования ховера в Тильде, вам потребуется создать специальный блок или элемент, к которому будет применяться эффект. Затем вы должны выбрать стиль, который будет применяться в момент ховера. Стиль может включать изменение цвета фона, размера шрифта, добавление теней и многого другого.
Одним из наиболее распространенных способов применения ховера является создание анимированной кнопки. Для этого необходимо создать блок с текстом кнопки и применить стиль при ховере, который изменит цвет фона и добавит небольшую анимацию, например, изменение размера или добавление тени.
Другим примером использования ховера может быть создание галереи изображений. При наведении на фотографию можно изменить ее размер, добавить эффекты перехода или показать дополнительную информацию о ней.
Для более сложных эффектов ховера в Тильде можно использовать CSS-анимации и трансформации. С помощью них можно создать динамические и интерактивные элементы, которые будут привлекать внимание пользователей и делать сайт более привлекательным.
Настраивать ховер в Тильде очень просто. Для этого достаточно выбрать нужные стили и применить их к элементу при ховере. Для более точной настройки эффектов и анимаций можно использовать специальные CSS-правила и свойства.
В результате использования ховера в Тильде вы сможете создать уникальные и эффектные элементы, которые привлекут внимание пользователей и сделают ваш веб-сайт более интересным и запоминающимся.
Техники использования ховера на сайте

1. Подсветка ссылок. Если вы хотите, чтобы ссылки на вашем сайте выделялись при наведении, можно использовать ховер для изменения цвета фона, стиля шрифта или добавления подчеркивания.
2. Анимация. Ховер можно использовать для создания эффектов анимации, например, плавного изменения размера или позиции элемента, появления или исчезновения блока текста и т.д.
3. Изменение изображений. Ховер можно применить для замены одного изображения другим при наведении на элемент, что может быть полезно, например, при создании галереи или слайдера.
4. Информативные подсказки. Ховер можно использовать для создания всплывающих подсказок, которые показываются при наведении на элемент, содержащий дополнительную информацию или объяснение.
5. Интерактивные элементы управления. Ховер можно применить для создания элементов управления, которые появляются при наведении на определенную область экрана или элемент.
6. Подчеркивание активных элементов. Использование ховера в сочетании с состоянием "посещенной" ссылки позволяет подчеркнуть активные элементы и помочь пользователям навигироваться по сайту.
Важно помнить, что использование ховера не должно быть излишним и мешать пользователям. Используйте его с умом и тонким чувством стиля, чтобы создать интерактивный и привлекательный пользовательский опыт на вашем сайте.
Типы ховеров в Тильде

В Тильде можно использовать различные типы ховеров для создания интерактивных эффектов на своем веб-сайте. Ховер позволяет изменять стиль элемента при наведении курсора на него, что делает пользовательский опыт более привлекательным и удобным.
Вот несколько типов ховеров, которые доступны в Тильде:
Цветовые ховеры: Вы можете изменить цвет фона, текста или границы элемента при наведении курсора. Это отличный способ подчеркнуть важные элементы или создать интересные эффекты.
Анимационные ховеры: Тильда предлагает множество анимаций, которые можно применить к элементам при наведении. Вы можете использовать анимацию появления, исчезновения, движения или изменения размера для создания динамичных эффектов.
Трансформационные ховеры: С помощью трансформаций можно изменять размеры, положение или форму элемента при наведении курсора. Например, вы можете увеличивать иконку при наведении для привлечения внимания пользователя.
Текстовые ховеры: Вы можете изменить стиль текста, такой как шрифт, размер или выделение, при наведении курсора на текстовый элемент. Это может помочь сделать текст более читабельным или акцентировать важные слова.
Ознакомьтесь с доступными типами ховеров в Тильде и экспериментируйте с ними, чтобы создавать уникальные и привлекательные эффекты на своем веб-сайте.
Эффектные ховеры для привлечения внимания

Вот несколько идей для создания эффектных ховеров:
- Изменение цвета фона: добавьте плавную анимацию или изменение цвета фона при наведении курсора на элемент. Это может привлечь внимание пользователя и создать ощущение интерактивности.
- Изменение размера и формы элемента: при наведении курсора элемент может менять свой размер или форму, что добавит динамичности и эффектности.
- Появление дополнительной информации: при наведении на элемент можно показать дополнительный текст, картинку или всплывающее окно с подробностями. Это может быть полезно, например, для создания эффекта всплывающей подсказки.
- Смена изображения: при наведении на элемент можно заменить текущее изображение на другое. Это может быть полезно для создания галерей или для обозначения активных элементов.
Не бойтесь экспериментировать и сочетать различные эффекты ховеров. Важно помнить, что ховеры должны быть дополнением к контенту и не должны перегружать страницу. Выбирайте эффекты, которые соответствуют стилю вашего сайта и помогают пользователю лучше взаимодействовать с контентом.
Используя возможности Тильды, вы можете легко настроить ховеры на своем сайте. Воспользуйтесь инструментами для работы с CSS, чтобы задать нужные стили и анимации при наведении курсора. Помните, что хороший ховер – это не только красивый эффект, но и улучшение работы вашего сайта и комфорт пользователя.
Стильные ховеры для улучшения визуального оформления

Один из популярных способов создания стильных ховеров – использование CSS-анимаций. Вы можете добавить плавные переходы, изменение цвета или размера элемента при наведении мыши.
| Название ховера | Описание |
|---|---|
| Цветовое изменение | При наведении мыши на элемент, его цвет меняется на заданный. |
| Изменение фона | Фон элемента меняется на другой цвет или изображение при наведении мыши. |
| Плавное увеличение | Размер элемента увеличивается с плавным эффектом при наведении мыши. |
Чтобы настроить ховер в Тильде, вам понадобится знание основ CSS и HTML. Перед применением ховера, рекомендуется создать резервную копию вашего сайта или использовать функцию "Предварительный просмотр" для тестирования изменений.
Лучшие ховеры - это те, которые сочетаются с общим стилем вашего сайта и не перегружают его. Они должны быть ненавязчивыми, но при этом привлекать внимание пользователей и улучшать визуальный опыт.
Стильные ховеры помогут вам создать уникальный и профессиональный дизайн вашего сайта, который будет выделяться среди конкурентов и оставлять положительное впечатление на пользователей.
Интерактивные ховеры для активизации действий пользователя

- Выберите элемент, для которого хотите настроить ховер. Это может быть любой блок, ссылка, кнопка или изображение.
- Добавьте класс или идентификатор к выбранному элементу в редакторе Тильде. Это позволит вам легко связать стили ховера с элементом.
- Создайте новый блок кода в редакторе Тильде и вставьте необходимые CSS-правила для стилизации ховера. Например, вы можете изменить цвет фона, размер шрифта или добавить анимацию.
- Свяжите созданный блок кода с элементом, используя CSS-селектор и псевдокласс
:hover. Например, если ваш класс или идентификатор элемента -.my-element, то селектор для ховера будет выглядеть так:.my-element:hover. - Тестируйте и настраивайте ховеры, чтобы достичь желаемого эффекта. Используйте инструменты разработчика браузера, чтобы отслеживать изменения и применять дополнительные стили.
Не стесняйтесь экспериментировать с различными стилями и эффектами ховера. Вы можете использовать переходы, трансформации и другие CSS-свойства для создания уникальных и интерактивных эффектов. Также обратите внимание на адаптивность ховеров, чтобы они работали корректно на разных устройствах.
Помните, что ховеры должны быть достаточно заметными и контрастными, чтобы привлечь внимание пользователя. Они также должны быть интуитивными и предсказуемыми, чтобы не вызывать путаницу и раздражение. Используйте интерактивные ховеры, чтобы улучшить пользовательский интерфейс и создать лучший пользовательский опыт на вашем сайте.
Как настроить ховер в Тильде без кодирования

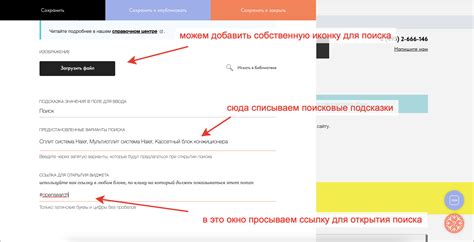
Первым шагом является выбор элемента, на который вы хотите добавить эффект ховера. Обычно это кнопки, ссылки или изображения. В редакторе Тильда выделите нужный элемент и откройте его настройки, нажав на иконку с шестеренкой.
После открытия настроек элемента вам будет предоставлен список доступных опций. Для настройки эффекта ховера выберите опцию "Hover".
В настройках эффекта ховера вы сможете указать какую-либо анимацию, которая будет запускаться при наведении на элемент. Например, вы можете выбрать изменение цвета фона, размера или добавить эффект тени.
Дополнительно можно настроить эффекты при нажатии на элемент. Например, вы можете изменить цвет кнопки, когда она нажата.
После настройки эффекта ховера примените изменения и сохраните страницу. Теперь при наведении на элемент вы увидите указанный эффект без необходимости кодирования.
Не забывайте экспериментировать с различными анимациями и эффектами, чтобы сделать ваш сайт более интерактивным и привлекательным для посетителей.
Шаги по настройке ховера с помощью графического интерфейса

Для настройки ховера на сайте, созданном на платформе Тильда, можно использовать удобный графический интерфейс. Вот как это делается:
1. Войдите в свой аккаунт на Тильде и выберите проект, в котором хотите настроить ховер.
2. Перейдите в режим редактирования страницы, на которой хотите установить эффект ховера.
3. Выделите элемент, у которого хотите настроить эффект ховера.
4. В правой части экрана откроется панель с настройками элемента. В ней найдите раздел "Эффекты" или "Hover".
5. В разделе "Эффекты" или "Hover" вы можете выбрать готовый эффект ховера из списка предложенных или создать свой собственный.
6. Если вы выбрали готовый эффект ховера, у вас будет возможность настроить его параметры, такие как цвет, прозрачность, размер и т.д.
7. Если вы хотите создать свой собственный эффект ховера, в панели настроек найдите кнопку "Добавить эффект" или "Создать новый эффект".
8. После добавления или выбора эффекта ховера, настройте его параметры на ваше усмотрение. Вы можете изменить цвет, прозрачность, размер, позицию элемента и т.д.
9. Сохраните изменения и просмотрите вашу страницу, чтобы увидеть, как работает эффект ховера.
С помощью графического интерфейса на платформе Тильда очень легко настроить эффект ховера для своего сайта. Просто следуйте указанным выше шагам и настройте эффект по своему вкусу.
Настройка ховера с использованием предустановленных эффектов

В Tilda можно легко настроить ховер эффекты с помощью предустановленных стилей. При наведении курсора на элемент, вы можете добавить анимацию, изменить цвет, фон или другие свойства элемента.
Для этого в Tilda у вас есть несколько способов:
1. Воспользоваться готовыми стилями, которые есть в редакторе. Для этого выберите элемент с помощью редактора и во вкладке "Стили" найдите раздел "Ховер" или "Hover". В нем вы найдете различные эффекты, которые можно применить к элементу при наведении курсора.
2. Использовать специальный CSS-класс для ховера. Вы можете создать собственный класс и добавить его в настройках элемента. Затем в своем CSS-файле определите стили для этого класса, например:
.myHoverClass:hover {
background-color: #ff0000;
color: #ffffff;
}Такой код изменит цвет фона и текста элемента при наведении на него курсора.
3. Использовать JavaScript для настройки ховера. Этот способ более сложный и требует знания программирования, но позволяет создавать более сложные эффекты. Вы можете добавить событие "mouseover" к элементу и определить функцию, которая будет вызываться при наведении курсора:
var element = document.getElementById("myElement");
element.addEventListener("mouseover", function() {
// Ваш код для изменения стилей элемента при ховере
});Таким образом вы можете создавать уникальные ховер эффекты, которые отличаются от предустановленных в Tilda.