Мини автомат по клеточкам - это увлекательная и интересная забава, которую можно нарисовать с помощью простых инструментов. Этот уникальный дизайн представляет собой сетку, разделенную на клеточки, и имеет свои установленные правила и состояния.
Для начала нужно определиться с размером вашего будущего автомата. Вы можете выбрать любое количество клеток в ширину и высоту, в зависимости от вашего желания и технических возможностей. Рекомендуется начать со среднего размера, чтобы легче понять как игра работает.
Нарисуйте сетку из клеточек на листе бумаги или в программе для рисования. Каждая клеточка должна быть одинакового размера и быть разделена от соседних клеток прямыми линиями. Клеточки могут быть как квадратными, так и прямоугольными, в зависимости от вашего предпочтения.
После того, как вы нарисовали сетку, приступайте к выбору начальных условий и правил вашего автомата. Заполните несколько клеточек специальным образом, чтобы они были отмечены или видны на фоне остальных. Это будут начальные состояния вашего автомата. Затем определите правила, по которым клеточки будут менять свое состояние на каждом шаге игры.
Подготовка материалов

Перед тем, как начать рисовать мини автомат, необходимо подготовить все необходимые материалы. Вам потребуются:
1. Бумага и карандаш. Вы можете использовать обычную белую бумагу формата А4 и несложный карандаш для выполнения чертежа мини автомата.
2. Линейка. Для создания ровных и аккуратных линий понадобится линейка. Она поможет вам делать прямые отрезки и измерять расстояния между элементами автомата.
3. Цветные карандаши или ручки. Чтобы мини автомат выглядел красочно и запоминающе, вы можете использовать различные цветные карандаши или ручки для окрашивания отдельных элементов диаграммы.
4. Подложка. Для более удобной работы рекомендуется использовать подложку, на которой можно рисовать и вносить правки, не портя основной чертеж.
5. Стикеры или штампы. Если вы хотите упростить процесс рисования, вы можете использовать стикеры или штампы с уже готовыми элементами диаграммы, которые можно легко приклеить или нанести на бумагу.
6. Ластик и точилка. Не забудьте приготовить ластик и точилку для исправления ошибок и подчеркивания контуров элементов автомата.
После того, как все материалы будут подготовлены, можно приступать к созданию мини автомата пошагово, следуя инструкции.
Рисуем основу автомата

Прежде чем мы начнем рисовать мини автомат по клеточкам, мы сначала нарисуем саму основу автомата. Для этого нам понадобится лист бумаги или лист изображения на компьютере.
1. Возьмите лист бумаги или откройте новый документ в графическом редакторе на компьютере.
2. Нарисуйте прямоугольник, который будет служить основой автомата. Вы можете использовать линейку или просто приблизительно провести прямые линии.
3. Определите размеры основы автомата. Рекомендуется использовать размеры, соответствующие вашему желаемому масштабу.
4. Добавьте метки на основу автомата, указывающие номера клеток. Это поможет вам правильно расположить элементы автомата на дальнейших этапах.
5. Проверьте основу автомата на предмет правильности формы и размера. Если вы сделали ошибки, исправьте их перед переходом к следующему этапу.
Теперь, когда у вас есть основа автомата, вы можете переходить к следующим этапам и добавлять на нее разнообразные элементы и детали, чтобы создать полноценный мини автомат по клеточкам.
Добавляем клетки и соединительные линии

Чтобы создать мини-автомат по клеточкам, нам нужно нарисовать клетки и соединительные линии между ними. Для этого мы будем использовать HTML и CSS.
1. Первым шагом создадим таблицу с помощью тега <table>. Для этого добавим следующий код:
<table> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </table>
Код выше создаст таблицу с 3 строками и 3 столбцами, содержащими пустые ячейки.
2. Теперь добавим классы для клеток и соединительных линий в CSS. Добавьте следующий код внутри тега <style>:
table {
border-collapse: collapse;
}
td {
width: 50px;
height: 50px;
border: 1px solid black;
}
.line {
border: 1px solid black;
}
.line-vertical {
width: 0;
height: 50px;
}
.line-horizontal {
width: 50px;
height: 0;
}
В этом коде мы устанавливаем стиль для таблицы и ячеек, а также задаем стиль и размеры для соединительных линий.
3. Теперь добавим соединительные линии к нашим ячейкам. Для этого внесем следующие изменения в код таблицы:
<table> <tr> <td class="line-vertical"></td> <td class="line-horizontal"></td> <td></td> </tr> <tr> <td></td> <td class="line-vertical"></td> <td class="line-horizontal"></td> </tr> <tr> <td class="line-horizontal"></td> <td></td> <td class="line-vertical"></td> </tr> </table>
Теперь наша таблица будет содержать соединительные линии вместо пустых ячеек.
4. Дополнительно, чтобы задать различные цвета для ячеек и линий, вы можете использовать свойство CSS "background-color" для ячеек и "border-color" для линий.
Таким образом, мы добавили клетки и соединительные линии к нашему мини-автомату по клеточкам. Теперь вы можете продолжить дальше и нарисовать различные формы и фигуры в каждой ячейке, чтобы создать свою уникальную игру мини-автомат.
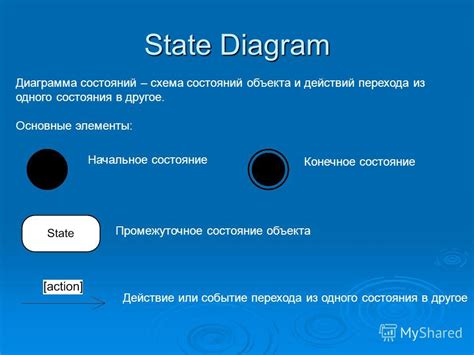
Отмечаем начальное и конечное состояния

Перед тем, как начать рисовать диаграмму мини автомата на клеточной сетке, необходимо определить начальное и конечное состояния. Начальное состояние обозначается стрелкой, указывающей на стартовую клетку, а конечное состояние отмечается двойным кругом.
Начните с выбора стартовой клетки на клеточной сетке. Обычно это клетка в верхнем левом углу диаграммы, но можно выбрать любую другую клетку в зависимости от логики вашего мини автомата.
Отметьте начальное состояние, нарисовав стрелку, указывающую на эту клетку. Обычно стрелка рисуется от конца некоторой линии, которая ведет к стартовой клетке.
Затем решите, какие клетки будут конечными состояниями вашего мини автомата. Нарисуйте двойные круги внутри этих клеток, чтобы обозначить их как конечные.
Этот шаг является очень важным, так как начальное и конечное состояния играют важную роль в функционировании мини автомата.
После того, как вы отметили начальное и конечное состояния, вы можете приступить к дальнейшему рисованию диаграммы мини автомата на клеточной сетке.
Добавляем переходы и подписи состояний

Теперь наша мини автомат начинает приобретать вид настоящей диаграммы состояний. Чтобы сделать ее понятнее, нам нужно добавить переходы и подписи к состояниям.
Вот как это можно сделать:
- Прежде всего, добавьте стрелки, указывающие на переходы между состояниями. Для этого нарисуйте стрелку с одного состояния к другому и добавьте ее описание.
- Затем подпишите каждое состояние, чтобы было понятно, что оно обозначает. Например, если у вас есть состояние "ожидание", вы можете добавить подпись "Ожидание" рядом с ним.
В итоге ваша мини автомат будет выглядеть примерно так:
------- Прибытие --------- Ожидание --------- | | ---------------> | | ------------> | | ------- --------- ---------
Теперь вы можете добавить столько состояний и переходов, сколько вам нужно для вашего автомата. Не забудьте подписать каждое состояние и описание перехода, чтобы ваша диаграмма была понятна для других пользователей.
С помощью этих простых шагов вы можете создать понятную и наглядную диаграмму состояний для вашего мини автомата по клеточкам.