Поиск xpath - один из ключевых навыков для тестировщиков и веб-разработчиков. Этот язык запросов позволяет точно находить элементы веб-страницы и манипулировать ими. Хотя большинство современных браузеров имеют встроенные инструменты для поиска элементов, в Google Chrome это особенно просто и эффективно. В этом руководстве мы рассмотрим, как использовать xpath-выражения для поиска элементов в Chrome Developer Tools.
Один из способов найти xpath элемента - использовать встроенный инструмент разработчика Chrome. Чтобы начать, откройте веб-страницу, на которой хотите найти элемент, и нажмите правой кнопкой мыши на интересующий вас элемент. В появившемся контекстном меню выберите "Инспектировать". Откроется панель разработчика Chrome с выделенным элементом в исходном коде страницы.
В панели Elements найдите выделенный элемент и щелкните правой кнопкой мыши на нем. В контекстном меню выберите "Copy" и затем "Copy XPath". Теперь вы скопировали xpath элемента в буфер обмена. Можете вставить его в текстовый редактор или использовать его прямо в своем коде для поиска и манипулирования данным элементом.
Что такое XPath?

Веб-браузеры, такие как Google Chrome, поддерживают XPath, позволяя разработчикам легко идентифицировать и выбирать элементы на веб-странице, используя понятный синтаксис.
XPath задает путь до элемента или группы элементов в древовидной структуре XML. Каждый элемент в XML-документе представлен узлом, и XPath позволяет указывать, какие узлы выбрать для дальнейшей обработки.
XPath состоит из различных выражений и функций, которые могут быть комбинированы для создания сложных запросов. Используя XPath, можно выбирать элементы по их имени тега, атрибутам, значениям атрибутов и многочему другому.
Поиск XPath в Chrome позволяет разработчикам быстро и точно находить нужные элементы на веб-странице, облегчая процесс разработки, тестирования и отладки веб-приложений.
Как в Chrome найти XPath?

Чтобы найти XPath в Chrome, следуйте этим простым шагам:
- Откройте веб-страницу в Chrome, где вы хотите найти XPath.
- Щелкните правой кнопкой мыши на элементе, для которого вы хотите найти XPath.
- Выберите опцию "Просмотреть код" или "Исследовать элемент" в контекстном меню.
- Откроется панель инструментов разработчика Chrome, где будет выделен выбранный элемент.
- Щелкните правой кнопкой мыши на выделенном коде элемента во вкладке "Elements" и выберите опцию "Copy" -> "Copy XPath" или "Copy" -> "Copy full XPath".
- Теперь вы можете вставить скопированный XPath в нужное вам место.
В Chrome можно также использовать опцию "Find" (найти) в панели инструментов разработчика для поиска XPath по тексту на странице.
Примечание: XPath - это язык запросов для навигации по документам XML и HTML. Он используется для выделения элементов, атрибутов и текстовых узлов в документе.
Удачного поиска XPath в Chrome!
Основы синтаксиса XPath

Язык XPath позволяет осуществлять точный поиск элементов в XML-документе, используя различные пути и фильтры. Он считается незаменимым инструментом для автоматизации и тестирования веб-приложений.
Основные правила и операторы XPath:
- Пути: XPath использует путь для доступа к элементам XML. Путь может быть абсолютным или относительным. Абсолютный путь начинается с корневого элемента, а относительный - с текущего элемента.
- Элементы: Элементы XML представляют собой узлы, которые имеют начальный и конечный теги. Они могут содержать вложенные элементы или текстовую информацию.
- Атрибуты: Атрибуты XML представляют собой пары "ключ-значение", которые могут быть присвоены элементам. Атрибуты отличаются от элементов тем, что они записываются в открывающем теге элемента после имени.
- Фильтры: Фильтры позволяют выбирать элементы на основе их атрибутов или других свойств. Например, можно выбрать элементы, которые имеют определенное значение атрибута или определенный текст.
- Операторы: XPath поддерживает различные операторы, такие как = (равно), != (не равно), < (меньше), > (больше) и другие.
Используя эти основы синтаксиса XPath, вы сможете точно находить и взаимодействовать с нужными элементами веб-страницы, упрощая тестирование и автоматизацию процессов.
Абсолютный путь или относительный путь?

- Абсолютный путь - это путь к элементу, начинающийся с корневого элемента документа.
- Относительный путь - это путь к элементу, начинающийся относительно текущего узла.
При выборе между абсолютным и относительным путем, следует учитывать сложность веб-страницы и цель поиска элемента. Если структура страницы стабильна и предсказуема, то использование абсолютного пути может быть удобным, так как он более точен и надежен. Однако, если структура страницы часто изменяется или требуется более гибкий подход, использование относительного пути может быть предпочтительным, так как он может быть более простым и удобным в поддержке.
В целом, выбор между абсолютным путем и относительным путем зависит от конкретной ситуации и предпочтений разработчика.
Поиск по атрибутам элементов

Для поиска по атрибуту id можно использовать следующий синтаксис:
//tagName[@id='value']
Здесь tagName - это название тега элемента, а value - значение атрибута id.
Например, чтобы найти элемент с id="myElement", мы можем использовать следующий xpath:
//div[@id='myElement']
Аналогично, для поиска по атрибуту class можно использовать следующий синтаксис:
//tagName[@class='value']
Например, чтобы найти элементы с class="myClass", мы можем использовать следующий xpath:
//div[@class='myClass']
Также можно комбинировать атрибуты для более точного поиска. Например, чтобы найти элемент с id="myElement" и class="myClass", мы можем использовать следующий xpath:
//div[@id='myElement'][@class='myClass']
Таким образом, поиск по атрибутам элементов позволяет нам более гибко и точно находить нужные нам элементы на веб-странице при использовании XPath в Chrome.
Выбор элементов по их содержимому

При поиске элементов по их содержимому, мы можем использовать различные атрибуты или текстовые значения. Рассмотрим несколько примеров:
- Выбор элемента по его текстовому значению:
//p[text()='Пример текста'] - Выбор элемента по его атрибуту id:
//div[@id='content'] - Выбор элемента по его атрибуту class:
//p[@class='highlight']
Кроме того, мы также можем использовать комбинацию различных атрибутов для более точного выбора элементов:
- Выбор элемента по двум атрибутам одновременно:
//input[@id='username'][@class='text-field'] - Выбор элемента, содержащего определенный текст внутри другого элемента:
//div[contains(p/text(), 'Пример текста')]
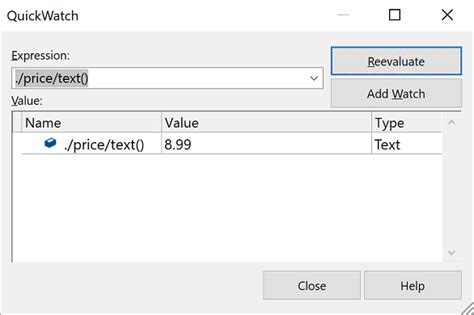
Найденные элементы можно использовать для выполнения различных действий, например, получения текстового значения или выполнения клика:
- Получение текстового значения элемента:
//p[@class='highlight']/text() - Выполнение клика по элементу:
//button[@id='submit-button']
Выбирая элементы по их содержимому, необходимо быть внимательными и учесть, что текст может содержать регистрозависимые символы или пробелы. Чтобы быть уверенным в правильности выбранного элемента, можно использовать инструменты для проверки xpath-выражений, такие как XPath Checker для браузера Chrome.
Комбинированные выражения XPath

Одним из самых распространенных комбинированных выражений XPath является использование оператора "и" (&). Например, вы можете использовать следующее выражение, чтобы найти элемент <input> с атрибутами type="text" и class="username":
| Выражение XPath | Описание |
|---|---|
//input[@type="text" and @class="username"] | Выбирает все элементы <input> c атрибутами type="text" и class="username" |
Кроме того, вы можете использовать комбинированные выражения для создания более сложных и детализированных запросов. Например, вы можете использовать оператор "или" (|) для выбора элементов, удовлетворяющих какому-либо из условий. Ниже приведен пример комбинированного выражения с оператором "или", которое выбирает все элементы <input> с атрибутами type="text" или type="email":
| Выражение XPath | Описание |
|---|---|
//input[@type="text" or @type="email"] | Выбирает все элементы <input> c атрибутом type="text" или type="email" |
Также, вы можете комбинировать выражения с использованием оператора "не" (!). Например, вы можете использовать следующее выражение, чтобы найти все элементы <p> без атрибута класса class="hide":
| Выражение XPath | Описание |
|---|---|
//p[not(@class="hide")] | Выбирает все элементы <p> без атрибута класса class="hide" |
Комбинированные выражения XPath открывают широкий спектр возможностей для более точного и гибкого поиска элементов на веб-странице. Используйте их для определения уникальных элементов и оптимизации вашего кода.
Использование операторов сравнения в XPath

Операторы сравнения в XPath позволяют фильтровать элементы веб-страницы на основе их атрибутов или значения.
Ниже приведены наиболее часто используемые операторы сравнения:
- = - равно
- != - не равно
- < - меньше
- > - больше
- <= - меньше или равно
- >= - больше или равно
Для использования операторов сравнения в XPath необходимо указать атрибут или значение элемента, применить оператор сравнения и задать желаемое значение.
Пример использования оператора сравнения в XPath:
//div[@class='example']В данном примере выбираются все элементы <div>, у которых атрибут "class" равен "example".
Использование операторов сравнения в XPath позволяет точнее определить нужные элементы на веб-странице и упростить процесс поиска и анализа данных.
Поиск нескольких элементов с помощью XPath

Чтобы найти несколько элементов на странице с помощью XPath, можно использовать следующие особенности XPath:
- Использовать ось "child" для поиска дочерних элементов
- Использовать операторы "and" или "or" для объединения условий
- Использовать функции position() и last() для указания порядка элементов
- Использовать функцию contains() для поиска элементов по частичному совпадению содержимого
Примеры поиска нескольких элементов:
- Найти все элементы
<a>внутри элемента с классом "menu"://div[@class="menu"]/a - Найти все элементы
<input>с атрибутом "type", равным "text"://input[@type="text"] - Найти все элементы
<li>с текстом, содержащим слово "уникальный"://li[contains(text(), "уникальный")]
Используя эти примеры и экспериментируя с XPath вы сможете точно находить нужные вам элементы на странице.
Установка XPath в качестве локатора при написании автотестов

Установка XPath в качестве локатора для автотестов требует некоторых знаний о синтаксисе XPath и умения навигации по HTML-коду страницы. XPath может быть использован для определения элементов по атрибутам, их иерархии или содержимому. Например, вы можете использовать XPath для поиска элемента с определенным id, классом, атрибутом или текстом.
Для использования XPath в качестве локатора при написании автотестов, необходимо воспользоваться инструментами для разработчиков, предоставляемыми браузером Chrome. После открытия инструментов для разработчиков, вы можете найти исходный код страницы и применять XPath-запросы для поиска нужных элементов.
Определение XPath для элемента можно выполнить следующим образом:
| Метод | Описание |
|---|---|
| absolutely | определение XPath пути от корневого элемента |
| relatively | определение XPath пути от текущего элемента |
Пример использования XPath в качестве локатора в автотесте:
WebElement element = driver.findElement(By.xpath("//input[@id='username']"));
В данном примере, мы используем XPath для поиска элемента <input> с атрибутом id равным 'username'. Найденный элемент будет сохранен в переменную element и может быть использован для выполнения различных действий в автотесте.