Один из важных аспектов веб-дизайна - это цветовая схема, которая помогает создать атмосферу и передать эмоции. Создание гармоничной и привлекательной цветовой схемы может показаться сложной задачей, но на самом деле это вполне выполнимо без лишних забот.
В данной статье мы рассмотрим несколько полезных советов о том, как создать цветовую схему, которая подчеркнет уникальность вашего веб-сайта и заинтересует пользователей.
Первый шаг в создании цветовой схемы - это выбор основного цвета. Основной цвет будет задавать настроение и устанавливать общий тон сайта. Важно выбрать цвет, который соответствует цели и содержанию вашего веб-сайта. Например, для сайта, посвященного природе и экологии, подойдут зеленые и светло-голубые оттенки, в то время как для модного сайта можно выбрать яркие и насыщенные цвета.
</p>
Как выбрать цветовую схему

При выборе цветовой схемы для веб-дизайна важно учитывать несколько факторов:
1. Целевая аудитория: Изучите вашу аудиторию и определите, какие цвета могут быть наиболее привлекательными и соответствовать их предпочтениям.
2. Тематика: Учитывайте тематику вашего сайта и выбирайте цвета, которые будут соответствовать ему или подчеркивать его основную идею.
3. Психология цвета: Знание основных психологических эффектов цвета позволяет создавать эмоциональное воздействие на посетителя. Например, желтый цвет может вызвать ощущение солнечности и радости, а синий цвет – чувство спокойствия и надежности.
4. Конструкторы цветов: Используйте онлайн-конструкторы цветов, которые помогут вам выбрать гармоничную цветовую гамму. Многие из них позволяют создавать цветовые палитры на основе определенных правил и сочетаний цветов.
5. Контрастность: Осуществляйте контрастность между фоном и текстом, чтобы улучшить читаемость и визуальное восприятие информации. Яркий текст на темном фоне или наоборот – это один из простых способов сделать ваш сайт более привлекательным и легким для восприятия.
6. Визуальный баланс: Обратите внимание на сочетание ярких и темных цветов, чтобы достичь визуального баланса и представить информацию более легко воспринимаемой.
Помните, что выбор цветовой схемы может быть индивидуальным и зависеть от конкретного проекта. Экспериментируйте с разными цветами и комбинациями, чтобы найти наиболее подходящую цветовую схему для вашего веб-дизайна.
Ключевые моменты

1. Важность цветовой схемы в веб-дизайне
Цветовая схема играет ключевую роль в создании эстетически привлекательного и функционального веб-дизайна. Правильно подобранные цвета помогают установить настроение сайта, отличиться от конкурентов и подчеркнуть основные элементы и важную информацию. Плохо составленная цветовая схема может вызвать неприятные ощущения у пользователей и негативно повлиять на их впечатление от сайта.
2. Использование палитры цветов
Для создания цветовой схемы веб-дизайна можно использовать палитру цветов. Палитра - это набор предопределенных цветов, которые хорошо сочетаются друг с другом. С помощью палитры можно быстро и легко подобрать основной цвет и дополнительные оттенки, которые будут использоваться на сайте. Это поможет создать гармоничную цветовую схему без необходимости проводить много времени на эксперименты и исправления.
3. Подбор дополнительных цветов
Подбор дополнительных цветов - это следующий шаг после выбора основного цвета. Дополнительные цвета должны хорошо сочетаться с основным цветом и между собой. Важно учитывать эмоциональный эффект, который они создают у пользователя. Например, красный цвет может вызывать ассоциации с опасностью или страстью, а синий - спокойствие и надежность. Подбор дополнительных цветов требует внимания и творческого подхода, чтобы достичь желаемого эффекта.
4. Контрастность и читаемость
Важными аспектами цветовой схемы веб-дизайна являются контрастность и читаемость. Контрастность позволяет выделить основные элементы сайта и обеспечивает легкость восприятия информации. Читаемость включает в себя не только четкость шрифта, но и его контрастность с фоном. Важно убедиться, что текст на сайте хорошо читаем и не вызывает напряжения глаз пользователей.
5. Адаптивность и доступность
При создании цветовой схемы необходимо учесть адаптивность и доступность сайта. Адаптивность означает, что цвета сайта должны выглядеть хорошо на различных устройствах и экранах. Доступность включает в себя учет цветовой слепоты и снижение нагрузки на зрение пользователя. Выбор цветовых решений должен быть основан на рекомендациях по доступности и учете индивидуальных особенностей пользователей.
Внимательно подходя к выбору и созданию цветовой схемы для веб-дизайна, можно создать привлекательный и понятный сайт, который привлечет и удержит пользователей.
Роль цвета в веб-дизайне

Цветовая палитра веб-сайта должна быть гармоничной и соответствовать его целям. Правильный выбор цветов поможет создать привлекательный и профессиональный образ сайта, а неподходящий выбор может негативно сказаться на пользовательском опыте.
Веб-дизайнеры часто используют цветовые схемы, чтобы обеспечить единый стиль и сплоченность визуальной части веб-сайта. Например, монохромная схема цветов состоит из разных оттенков одного цвета и может создавать впечатление минимализма и элегантности. Наоборот, акцентные цвета могут быть использованы для выделения основных элементов и вызова внимания пользователя.
При выборе цветовой схемы необходимо учитывать целевую аудиторию и ее предпочтения. Например, для сайта, направленного на детей, яркие и насыщенные цвета могут быть подходящим выбором, тогда как для корпоративного сайта лучше использовать спокойные и сдержанные цвета.
Кроме того, цвета могут использоваться для создания иллюзии глубины и пространства на веб-странице. Градиенты и оттенки могут добавить объемности и текстурности элементам дизайна.
Цвет имеет возможность вызывать эмоциональные реакции у пользователей. Некоторые цвета могут быть связаны с определенными эмоциями или ассоциациями. Например, синий цвет может ассоциироваться с успокоением и надежностью, а оранжевый цвет может вызывать чувство энергии и оптимизма.
В целом, использование цвета в веб-дизайне не только делает сайт более привлекательным, но и помогает улучшить пользовательский опыт и достичь поставленных целей.
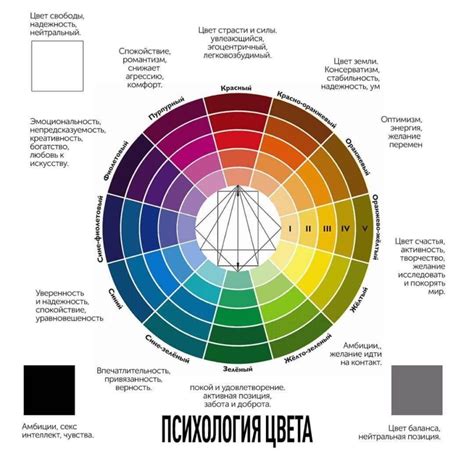
Психология цвета

Цвета играют важную роль в веб-дизайне, так как они могут влиять на наши эмоции и впечатления. Психология цвета изучает влияние цветового спектра на наше психологическое состояние и поведение.
Каждый цвет имеет свойственную ему эмоциональную и символическую силу. Например, красный может вызывать чувство страсти и напряжения, а синий - спокойствие и расслабление.
Цвета могут также создавать ассоциации и влиять на восприятие информации. Например, желтый цвет может ассоциироваться с солнцем и радостью, поэтому часто используется для привлечения внимания.
При создании цветовой схемы для веб-дизайна важно учитывать психологические аспекты цветов и их возможное воздействие на пользователей. Выбор подходящей цветовой гаммы может помочь создать желаемое настроение и передать нужные эмоции, что в свою очередь может повлиять на пользовательский опыт и восприятие контента.
Важно помнить, что восприятие цвета индивидуально и может зависеть от культурных и личных предпочтений. Поэтому рекомендуется провести исследование целевой аудитории и учесть ее предпочтения при выборе цветовой схемы для веб-дизайна.
Выбор основного цвета

При выборе основного цвета необходимо учитывать целевую аудиторию и цель вашего сайта. Если ваш сайт предназначен для бизнеса или корпоративной среды, то желательно выбирать консервативные и профессиональные цвета, такие как синий или серый. Если ваш сайт связан с творчеством или модой, то можно использовать яркие и яркие цвета, такие как оранжевый или фиолетовый.
Основной цвет также должен соответствовать логотипу вашего сайта или фирменному стилю вашей организации. Это поможет создать единый и узнаваемый бренд.
Кроме того, важно учитывать психологические аспекты каждого цвета. Например, красный ассоциируется с энергией и страстью, синий - с уверенностью и надежностью, зеленый - с природой и успокоением. Выбирая цвет, вы можете передать определенное настроение и эмоции вашим пользователям.
- Постарайтесь выбрать не более трех основных цветов для вашего сайта. Слишком много разных цветов может создать визуальную путаницу и отвлечь пользователя.
- Используйте инструменты выбора цветов, такие как цветовые палитры или генераторы цветов, чтобы найти сочетание цветов, которые гармонируют друг с другом.
- Не бойтесь экспериментировать с оттенками и насыщенностью выбранного цвета. Можно использовать светлые и темные оттенки основного цвета для создания контраста и глубины веб-страницы.
- Убедитесь, что выбранный основной цвет легко читается на фоне и хорошо контрастирует с текстом и другими элементами дизайна.
Выбор основного цвета - это важный шаг в создании привлекательной и эффективной цветовой схемы для вашего сайта. Поэтому уделите достаточно времени на изучение различных цветов и их влияние, а также на поиск идеального сочетания цветов, которое передаст нужное впечатление и эмоции вашей целевой аудитории.
Дополнительные цвета

Когда у вас уже есть основная цветовая палитра для вашего веб-дизайна, можно добавить несколько дополнительных цветов, чтобы придать вашему проекту больше глубины и разнообразия.
Один из способов выбрать эти дополнительные цвета - это использовать инструменты для выбора цветов, доступные онлайн. Такие инструменты позволяют экспериментировать с разными комбинациями цветов и выбрать те, которые визуально хорошо сочетаются с вашей основной палитрой.
Избегайте использования слишком ярких или насыщенных цветов в качестве дополнительных. Они могут отвлекать внимание от основного контента и создавать ощущение хаоса. Вместо этого, выбирайте более темные, приглушенные или пастельные оттенки, которые будут гармонировать с основными цветами.
Кроме того, рекомендуется использовать дополнительные цвета для отображения акцентов или фоновых элементов. Например, вы можете использовать яркий или контрастный цвет для кнопок или заголовков, чтобы они выделялись на странице.
Не бойтесь экспериментировать и играть с дополнительными цветами. Используйте невероятные оттенки, которые подчеркнут вашу индивидуальность и привлекут внимание пользователей.
Цветовые комбинации

Цветовые комбинации играют важную роль в создании привлекательного веб-дизайна. Правильно подобранные цвета могут помочь привлечь внимание пользователей, создать нужное настроение и улучшить восприятие информации.
При выборе цветовых комбинаций следует учитывать основные принципы цветового сочетания:
1. Комплиментарные цвета
Комплиментарные цвета находятся друг против друга на цветовом круге. Их сочетание создает высокий контраст и привлекает внимание. Например, комбинация синего и оранжевого или фиолетового и желтого.
2. Аналогичные цвета
Аналогичные цвета находятся рядом друг с другом на цветовом круге. Их сочетание создает гармоничный и спокойный эффект. Например, комбинация зеленого и желтого или синего и фиолетового.
3. Триадные цвета
Триадные цвета образуют равноотстоящие точки на цветовом круге. Их сочетание создает яркий и широкий цветовой спектр. Например, комбинация красного, синего и желтого.
4. Монохроматические цвета
Монохроматические цвета отличаются только по насыщенности или значению яркости. Их сочетание создает калейдоскопический эффект и может быть использовано для создания интересных и сбалансированных композиций.
Запомните, что основа удачной цветовой комбинации - это гармония и консистентность. Выбирайте цвета, которые подчеркивают ваш контент и привлекают целевую аудиторию.
Использование контраста

При создании цветовой схемы для веб-дизайна важно учитывать контраст, чтобы обеспечить читабельность и привлекательность вашего сайта.
Контрастное сочетание цветов поможет выделить важные элементы страницы и сделать их более заметными для посетителей. Также контраст позволяет создать гармоничный и эстетически привлекательный дизайн.
Для достижения хорошего контраста рекомендуется использовать цвета из разных концов спектра, такие как черный и белый, синий и оранжевый, зеленый и фиолетовый. Это позволит создать яркое и выразительное сочетание цветов, которое привлечет внимание пользователей.
Один из простых способов проверить, достаточно ли контрасту между двумя цветами, это использовать инструменты для проверки доступности цвета. Они позволяют определить, насколько два цвета отличаются друг от друга и насколько они удовлетворяют требованиям доступности.
Кроме того, контраст можно создать не только посредством разных цветов, но и комбинирование светлых и темных оттенков одного цвета. Это поможет создать градиентный эффект и добавить глубину дизайну.
Помните, что контраст играет важную роль в улучшении восприятия и понимания информации, поэтому он должен быть одним из основных принципов при создании цветовой схемы для веб-дизайна.
Тонирование и оттенки

Выбор оттенков для цветовой схемы может быть основан на нескольких факторах. Во-первых, рассмотрите цель вашего веб-сайта. Если целью является создание официального и профессионального впечатления, то стоит выбрать землистые и приглушенные оттенки. Если же ваш веб-сайт будет использоваться для представления творческих работ или продуктов, рекомендуется выбрать яркие и насыщенные оттенки, чтобы привлечь внимание посетителей.
Это также важно учесть смежные цвета. Смежные цвета - это цвета, которые находятся рядом друг с другом на цветовом спектре. Выбирая оттенки из смежных цветов, вы создаете гармоничную и сбалансированную цветовую схему. Например, если ваш основной цвет - синий, можно выбрать оттенки фиолетового или зеленого для создания приятного контраста.
Еще одна полезная техника - это использование градиента. Градиент - это плавный переход от одного цвета к другому. Это может быть горизонтальный, вертикальный или радиальный переход. Градиенты могут добавить движение и глубину к вашему веб-сайту и сделать его более привлекательным для глаз.
Независимо от того, какие оттенки и тонирование вы выбрали, важно помнить, что цветовая схема должна быть согласованной и подходить к вашему бренду или тематике вашего веб-сайта. Экспериментируйте с различными оттенками и градиентами, чтобы найти идеальную комбинацию!
Использование инструментов

Существует множество онлайн-инструментов, которые помогут вам создать уникальную цветовую схему для вашего веб-дизайна. Они позволяют подобрать сочетания цветов или создать собственные палитры, а также предоставляют готовые цветовые схемы для вдохновения.
Один из популярных инструментов - Adobe Color. Он позволяет вам экспериментировать с различными цветами и создавать свои собственные схемы. Вы можете выбрать базовый цвет и изменить его оттенки, насыщенность и яркость, а также использовать готовые гармонии цветов для создания сбалансированных палитр.
Еще один полезный инструмент - Coolors. Он предлагает случайные цветовые схемы и позволяет вам создавать свои собственные. Вы можете выбрать несколько цветов, которые вам нравятся, и Coolors автоматически сгенерирует гармоничную палитру на основе выбранных цветов.
Другой интересный инструмент - Paletton. Он поможет вам создать цветовую схему, основанную на выбранном базовом цвете. Вы можете настроить оттенки, насыщенность и яркость для создания желаемого эффекта. Paletton также предоставляет цветовую схему в разных цветовых моделях, таких как RGB и CMYK.
Использование подобных инструментов позволит вам экономить время и энергию при создании цветовой схемы для вашего веб-дизайна. Они помогут вам подобрать гармоничные цвета и создать уникальный стиль, который будет соответствовать вашему бренду и привлекать внимание пользователей.
Примеры успешных цветовых схем

При создании цветовой схемы для веб-дизайна важно выбирать такие цвета, которые гармонично сочетаются друг с другом и создают нужные эмоции и ассоциации у пользователей. Ниже представлены несколько успешных примеров цветовых схем, которые могут вас вдохновить:
1. Светлая и энергичная схема
Эта цветовая схема использует яркий и светлый цвет для создания энергичного и оптимистичного настроения. Основной цвет - яркий оранжевый, который привлекает внимание и сразу же делает сайт запоминающимся. Дополняется схема светлыми оттенками желтого и белого, что создает ощущение свежести и чистоты.
2. Нежная и романтичная схема
Эта цветовая схема использует пастельные оттенки розового и фиолетового для создания нежной и романтичной атмосферы. Основной цвет - бледно-розовый, который передает чувство мягкости и женственности. Дополняется схема светлыми оттенками фиолетового и серого, что добавляет некоторую глубину и тонкость.
3. Современная и минималистичная схема
Эта цветовая схема основана на сочетании черного и белого, что создает современный и минималистичный вид. Основные цвета - черный и белый, обеспечивают контраст и четкость. Дополняется схема графическими элементами и акцентными цветами, такими как яркий синий или красный, которые придают динамичность и активность.
Выбирайте цветовые схемы, которые соответствуют цели вашего сайта и вызывают нужные эмоции у пользователей. Не бойтесь экспериментировать и создавать собственные интересные комбинации цветов!