Вероятно, каждый из нас хотя бы раз в жизни задавался вопросом: «Как изменить курсор мыши?». В современном мире, где у пользователей есть возможность настройки интерфейса в соответствии со своими предпочтениями, такая возможность является неотъемлемой. Кроме того, настройка внешнего вида курсора мыши может помочь в создании оригинального стиля и уникальности веб-сайта или приложения.
В этой подробной инструкции для начинающих вы узнаете, как изменить курсор мыши без необходимости использования сложного кода или специальных программ. Мы покажем вам все необходимые шаги, чтобы вы могли создать индивидуальный курсор мыши на своем компьютере или на веб-странице.
Прежде чем начать, вам понадобятся изображения курсоров, которые вы хотите использовать. Если у вас уже есть нужные изображения, вы можете перейти к следующему шагу. Если же у вас нет готовых изображений, не переживайте! В Интернете есть множество ресурсов, где вы можете найти коллекции курсоров или создать собственные изображения.
Курсоры мыши: как изменить их внешний вид по своему желанию

Следуя простым шагам, вы сможете выбрать и использовать более интересные и оригинальные курсоры, чтобы подчеркнуть свой стиль или настроение.
Шаг 1: Выберите подходящий курсор.
Перед тем, как приступить к изменению курсора, необходимо выбрать подходящий вариант. Вы можете найти огромное количество бесплатных курсоров в Интернете на специализированных ресурсах или использовать готовые наборы, которые предоставляют разработчики программ или операционных систем.
Шаг 2: Скачайте выбранный курсор.
После выбора подходящего варианта, скачайте файл с курсором на свой компьютер. Обычно, курсоры поставляются в виде файлов с расширением .cur или .ani.
Шаг 3: Перейдите в настройки курсора.
Чтобы изменить курсор, откройте панель управления вашей операционной системы и найдите раздел, отвечающий за настройку курсоров. В Windows, например, это можно сделать через раздел "Мышь" в "Параметрах устройств".
Шаг 4: Загрузите курсор.
В настройках курсора найдите кнопку "Обзор" или аналогичную, которая позволяет выбрать файл курсора на вашем компьютере. Нажмите эту кнопку и выберите скачанный файл с курсором.
Шаг 5: Примените курсор.
После выбора файла с курсором, сохраните изменения в настройках и перезапустите компьютер, чтобы курсоры были применены. После перезагрузки, вы сможете наблюдать измененный внешний вид вашего указателя мыши.
При изменении курсора имейте в виду, что некоторые курсоры могут не работать с определенными программами или быть несовместимы с некоторыми операционными системами. Также, будьте внимательны и не загружайте файлы сомнительного происхождения, чтобы избежать возможных негативных последствий для вашего компьютера.
Подготовка: выбор и загрузка нового курсора

Прежде чем изменить курсор мыши, вам потребуется выбрать новый курсор, который будет отображаться на вашем компьютере. Существует множество сайтов, предлагающих бесплатные и платные курсоры, которые вы можете использовать. Вам нужно выбрать курсор, который соответствует вашим предпочтениям и стилю.
После того, как вы выбрали подходящий курсор, необходимо загрузить его на ваш компьютер. Обычно, файлы курсоров имеют расширение .cur или .ani. Некоторые сайты предлагают упаковывать курсоры в архивы, поэтому вам может потребоваться распаковать архив, прежде чем перейти к следующему шагу.
Загруженные курсоры обычно поставляются в виде zip-файлов. Чтобы загрузить новый курсор, выполните следующие действия:
- Найдите загруженный zip-файл с курсором на вашем компьютере.
- Щелкните правой кнопкой мыши на zip-файле и выберите опцию "Извлечь все...".
- Выберите папку, в которую вы хотите извлечь файлы курсора, и нажмите кнопку "Извлечь".
- После извлечения файлов вы увидите новую папку с именем курсора. Откройте эту папку, чтобы просмотреть загруженные файлы.
Теперь, когда вы успешно загрузили новый курсор на ваш компьютер и извлекли его из zip-файла, вы готовы продолжать и перейти к следующему шагу - изменению курсора мыши.
Установка нового курсора в операционной системе Windows

В операционной системе Windows есть возможность изменить стандартный курсор мыши на другой, более интересный и оригинальный. Для этого необходимо выполнить несколько простых шагов.
Шаг 1: Подготовка новых курсоров
Сначала необходимо подготовить файлы новых курсоров. Эти файлы должны иметь расширение .cur или .ani и должны быть доступны на вашем компьютере.
Шаг 2: Открытие настроек курсора
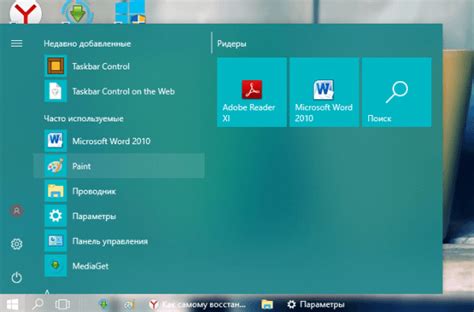
Чтобы открыть настройки курсора в операционной системе Windows, перейдите в меню "Пуск" и выберите пункт "Панель управления". Затем найдите и выберите раздел "Мышь".
Шаг 3: Изменение курсора
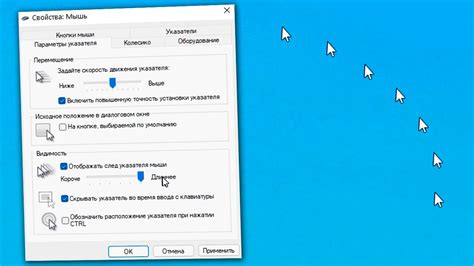
В открывшемся окне "Свойства мыши" перейдите на вкладку "Курсоры". Здесь вы увидите список различных курсоров, используемых в операционной системе Windows. Чтобы изменить конкретный курсор, выберите его из списка и нажмите кнопку "Обзор".
Шаг 4: Выбор нового курсора
В появившемся диалоговом окне выберите файл нового курсора, который вы предварительно подготовили. После выбора файла нажмите кнопку "Открыть".
Шаг 5: Применение изменений
После выбора нового курсора вам нужно применить изменения. Для этого нажмите кнопку "Применить" и затем кнопку "ОК". Новый курсор будет установлен и применен ко всем окнам и приложениям в операционной системе Windows.
Теперь у вас есть новый курсор мыши, который поможет сделать работу с компьютером более персональной и интересной.
Заметка: Если вы хотите вернуться к стандартному курсору мыши, в настройках курсора выберите опцию "Использовать значения по умолчанию".
Изменение курсора на веб-сайте: инструкция для веб-разработчиков

1. Использование CSS:
С помощью CSS можно задать стиль курсора для различных элементов на веб-сайте. Для этого можно использовать свойство cursor. Например, чтобы изменить курсор на "указатель" при наведении на ссылку, можно использовать следующий код:
a:hover { cursor: pointer; }
2. Использование JavaScript:
Если вы хотите изменить курсор динамически, в зависимости от пользовательских действий или других факторов, можно использовать JavaScript. С помощью JavaScript можно получить доступ к элементам и установить нужный стиль курсора. Например, чтобы изменить курсор на "рука" при наведении на кнопку, можно использовать следующий код:
document.getElementById("myButton").style.cursor = "pointer";
3. Использование специальных курсоров:
Если вы хотите использовать специальные курсоры, такие как курсор в виде руки или курсор с другим изображением, вы можете создать собственные курсоры с помощью графического редактора и использовать их на веб-сайте. Для этого в CSS можно использовать свойство cursor с указанием пути к изображению курсора. Например, чтобы использовать курсор в виде руки, можно использовать следующий код:
body { cursor: url(hand.cur), auto; }
Изменение курсора на веб-сайте - это важный аспект веб-разработки, который позволяет улучшить пользовательский опыт и визуальное восприятие сайта. С помощью CSS, JavaScript и специальных курсоров вы можете создать уникальный стиль для вашего веб-сайта. Попробуйте разные методы и выберите тот, который лучше всего подходит для вашего проекта.
Расширенные возможности: создание и настройка собственного курсора

Создание собственного курсора – это простой процесс, который состоит из нескольких шагов. Во-первых, вам потребуется создать изображение, которое будет использоваться в качестве курсора. Вы можете использовать любой растровый формат изображения, такой как PNG или JPEG, но рекомендуется использовать формат CUR или ANI, специально предназначенные для курсоров.
Затем вы должны определить курсор в CSS-коде с помощью свойства cursor. Например, если вы хотите использовать свое собственное изображение курсора с именем "custom-cursor.cur", то код будет выглядеть следующим образом:
body {
cursor: url("custom-cursor.cur"), auto;
}
В данном примере "custom-cursor.cur" представляет собой путь к файлу изображения курсора. Вы можете заменить это значение на свое собственное в соответствии с местоположением вашего файла.
При желании можно добавить альтернативный курсор, который будет использоваться в случае, если браузер не сможет загрузить курсор по указанному пути. Для этого просто добавьте один или несколько альтернативных курсоров после основного. Например:
body {
cursor: url("custom-cursor.cur"), url("alt-cursor.cur"), auto;
}
Помимо возможности использования собственных изображений в качестве курсоров, современные браузеры также поддерживают различные CSS-свойства для настройки поведения курсора, такие как размер, полупрозрачность и повторение. Например:
body {
cursor: url("custom-cursor.cur") 10 10, auto;
opacity: 0.8;
cursor-repeat: no-repeat;
}
В данном примере добавлено свойство cursor-repeat, которое указывает, что изображение курсора не должно повторяться на экране, и свойство opacity, которое задает прозрачность курсора.
Интересно отметить, что в браузерах также можно использовать спрайты для создания анимированных курсоров. Это позволяет создавать курсоры, которые изменяют свои пропорции или вид при определенных действиях пользователя, например, при наведении на интерактивные элементы.