WordPress - это одна из самых популярных платформ для создания и управления веб-сайтами. Она предлагает множество функций и возможностей, включая вставку HTML кода на страницы. Но как это сделать?
Если вы хотите добавить HTML код на страницу WordPress, у вас есть несколько способов сделать это. Один из самых простых способов - использовать специальный блок редактора Gutenberg, который поставляется вместе с WordPress. Альтернативный способ - использовать текстовый или визуальный редактор WordPress.
Методы вставки HTML кода на страницу WordPress

WordPress предоставляет несколько методов для вставки HTML кода на страницы сайта. Вот некоторые из них:
- Редактор блоков Gutenberg: WordPress поставляется с редактором блоков Gutenberg, который позволяет создавать и редактировать содержимое страницы с использованием блоков различных типов. С помощью блока HTML можно вставить произвольный HTML код на страницу.
- Добавление кода в файл шаблона: WordPress позволяет изменять внешний вид сайта, добавляя код в файлы шаблона. Например, вы можете добавить свой HTML код в файл header.php для вставки его в шапку сайта.
- Плагины: Существуют различные плагины WordPress, которые позволяют добавлять HTML код на страницы. Эти плагины обычно предоставляют дополнительные функции и настройки для управления вставленным кодом.
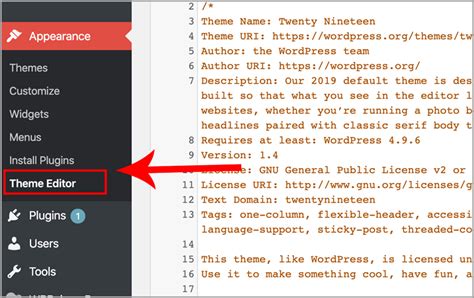
- Редактор кода: В административной панели WordPress вы можете редактировать файлы кода напрямую. Например, вы можете использовать редактор темы для изменения файлов CSS или PHP и добавления HTML кода.
Важно помнить, что при вставке HTML кода на страницу WordPress необходимо быть осторожным, чтобы не повредить структуру сайта или нарушить работу функциональности. Всегда следует делать резервные копии сайта перед внесением изменений и тестировать их на тестовой площадке или локальном сервере.
Использование HTML виджета

На платформе WordPress существует возможность использовать HTML виджет для вставки HTML кода на страницу. Это очень удобно, если вам нужно добавить кастомный код на ваш сайт.
Чтобы воспользоваться HTML виджетом, следуйте этим простым шагам:
1. Войдите в административную панель вашего сайта WordPress;
2. Перейдите в раздел "Внешний вид" и выберите пункт "Виджеты";
3. В разделе виджетов найдите "Текстовый" или "HTML" виджет и перетащите его в нужную область;
4. Раскройте виджет и введите необходимый HTML код в поле "Содержимое";
5. Нажмите кнопку "Сохранить", чтобы применить изменения.
Теперь ваш HTML код будет отображаться на соответствующей странице вашего сайта WordPress.
Этим способом вы можете использовать HTML виджет для вставки различных элементов на вашу страницу, таких как формы, счетчики, пиксели отслеживания и многое другое. Это отличный способ добавить пользовательскую функциональность на ваш сайт!
Внедрение кода с помощью плагинов

Если вы не хотите вручную редактировать файлы вашей темы или шаблона WordPress, вы можете воспользоваться плагинами для вставки HTML кода на страницу.
Существует множество плагинов, которые предназначены для помощи вставки HTML кода, но одним из наиболее популярных является плагин с названием "Insert Headers and Footers".
Прежде чем начать, необходимо сначала установить и активировать плагин "Insert Headers and Footers". Затем вы сможете вставить нужный вам HTML код, выполнив следующие шаги:
Шаг 1:
В панели управления WordPress перейдите в раздел "Настройки" и выберите пункт "Вставки в заголовок и подвал".
Шаг 2:
В поле "Вставки в заголовки" введите ваш HTML код и нажмите кнопку "Сохранить".
Вы можете использовать этот плагин для вставки различного HTML кода на вашу страницу WordPress, включая аналитические коды, коды отслеживания конверсий и многое другое.
Не забывайте сохранять изменения после вставки HTML кода с помощью плагина. После этого код будет автоматически вставлен на каждую страницу вашего сайта WordPress.
Плагины предоставляют более гибкий и простой способ внедрения HTML кода на страницу WordPress. Они также позволяют избежать нежелательных проблем при обновлении темы или шаблона сайта.
Важно помнить, что при использовании плагина следует быть внимательными и не вставлять небезопасный или злонамеренный код, так как это может привести к уязвимостям безопасности и повреждению сайта.
Редактирование файлов темы WordPress

Для редактирования файлов темы WordPress вам потребуется доступ к файловой структуре вашего сайта. Темы WordPress обычно содержатся в папке wp-content/themes/ в директории вашего установленного WordPress.
Когда вы находитесь в директории темы, вы можете редактировать файлы с помощью текстовых редакторов, таких как Sublime Text, Visual Studio Code или Notepad++. Важно помнить, что изменения, внесенные в исходный код темы, могут повлиять на внешний вид и функциональность вашего сайта.
Перед внесением изменений в файлы темы рекомендуется создать резервную копию, чтобы в случае проблемы можно было восстановить предыдущую версию. Для этого вы можете просто скопировать все файлы темы в другую папку или использовать специальные плагины для создания резервных копий.
В файловой структуре темы WordPress вы найдете различные файлы, такие как header.php, footer.php, sidebar.php и т. д., которые определяют различные части вашего сайта. Вы можете редактировать эти файлы, чтобы изменить внешний вид и расположение элементов вашего сайта.
Также в теме есть файл style.css, который определяет внешний вид вашего сайта, включая цвета, шрифты, размеры и т. д. Вы можете изменить значения этих параметров, чтобы настроить тему под свои потребности.
При внесении изменений в файлы темы WordPress рекомендуется использовать дочернюю тему. Дочерняя тема позволяет вносить изменения в файлы родительской темы без опасности потерять их при обновлении темы. Создание дочерней темы включает создание отдельной папки в директории wp-content/themes/ и создание файла style.css с указанием, что ваша тема является дочерней для родительской темы.
Вставка HTML кода с помощью страницы редактирования записей

WordPress предоставляет удобный способ для вставки HTML кода на страницы вашего сайта. Для этого вам понадобится использовать страницу редактирования записей.
Чтобы вставить HTML код, откройте страницу редактирования записи или создайте новую запись. Затем перейдите в режим редактирования текста, нажав на вкладку "Режим текста".
Теперь вы можете вставлять свой HTML код прямо в редактор. Обратите внимание, что WordPress автоматически пытается преобразовать неправильный код в правильный, поэтому может потребоваться дополнительное форматирование для сохранения вида вашего кода.
При вставке HTML кода, не забудьте заключить его в соответствующие теги. Например, если вы хотите вставить таблицу, используйте теги <table> и </table>:
<table>
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
</tr>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>
Когда вы закончили вставлять HTML код, нажмите кнопку "Обновить" или "Опубликовать", чтобы сохранить изменения на странице. Теперь ваш HTML код будет отображаться так, как вы задали его в редакторе.
Таким образом, вы можете легко вставить HTML код на страницу WordPress с помощью страницы редактирования записей.