Прямые кавычки - это один из главных элементов пунктуации, которые мы используем в повседневной жизни. Такие кавычки выделяют отдельные фразы, слова или выражения, подчеркивают их важность и особый смысл. Они также используются в текстах научных статей, цитатах и компьютерном программировании. В данной статье мы рассмотрим, как правильно ставить прямые кавычки и узнаем приемы их использования.
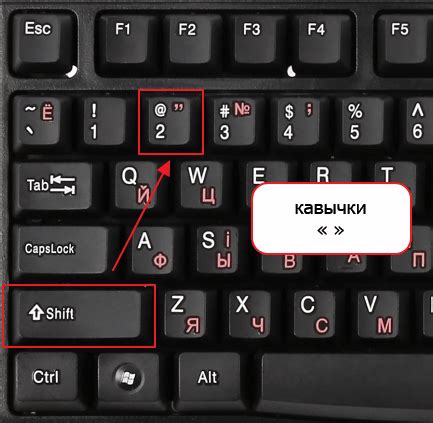
Первый способ поставить прямые кавычки - это воспользоваться клавишами на клавиатуре. В зависимости от языка настроек вашего устройства, прямые кавычки могут находиться на клавише "2" или "+". Для их использования необходимо удерживать клавишу "Shift" и нажать нужный символ. Таким образом, вы получите две одинаковые кавычки " ".
Второй способ - это использование специальных HTML-сущностей. Например, чтобы добавить левую кавычку "«", вам необходимо использовать код «, а для правой кавычки "»" - ». Такой способ удобен, если вы ставите кавычки внутри HTML-кода или нужно отобразить символы кавычек внутри текста.
Независимо от выбранного вами способа использования прямых кавычек, важно помнить, что они дополняют смысл вашего текста, делая его более выразительным и понятным. Помимо простого указания на прямую речь, они могут использоваться для оформления заголовков, цитат, названий произведений и других элементов текста.
Почему необходимо использовать прямые кавычки

Использование прямых кавычек намного лучше, чем альтернативные символы, такие как одинарные кавычки или двойные кавычки, которые часто используются в разговорном языке или в повседневной письменной речи. Прямые кавычки создают более формальный и читабельный вид текста.
Прямые кавычки помогают структурировать текст, четко разграничивая цитаты и прямую речь от остального текста. Они выделяют эти элементы и позволяют им выделяться на странице.
Использование прямых кавычек также важно для соблюдения типографических правил и соглашений. Они являются стандартом в печатном дизайне и используются во многих языках и культурах.
Кроме того, прямые кавычки совместимы с HTML-языком и позволяют создавать правильную маркировку цитат и текстовых элементов веб-страницы. Использование прямых кавычек в HTML-коде является хорошим синтаксическим подходом и помогает обеспечить совместимость и переносимость веб-страницы на разные платформы и устройства.
Влияние на читаемость текста

Использование прямых кавычек в тексте имеет непосредственное влияние на его читаемость. Кавычки служат для выделения цитат, прямой речи или отдельных слов или фраз. Правильное использование прямых кавычек помогает читателю легче ориентироваться в тексте, выделять важные фрагменты и понимать эмоциональное оттенение высказывания.
Подходящие и четкие прямые кавычки делают текст более удобочитаемым и понятным. Читатель сразу может отличить цитаты, фразы из постороннего источника от основного текста. Кроме того, использование прямых кавычек позволяет передать особенности речи или акценты говорящего, что делает текст более живым и интересным.
| Неправильное использование кавычек | Правильное использование кавычек |
|---|---|
| «Здравствуйте», - сказала она, - «что нового?» | «Здравствуйте», - сказала она, - «что нового?» |
| «Здравствуйте, - сказала она, «что нового?» | «Здравствуйте,» - сказала она, «что нового?» |
| Мой друг сказал: "Я не хочу идти гулять". | Мой друг сказал: "Я не хочу идти гулять". |
Как видно из приведенных примеров, правильное использование прямых кавычек делает текст более читаемым и понятным, что важно для успешной коммуникации и передачи информации.
Совместимость с разными языками

При использовании прямых кавычек в разных языках, особенно в не латинских алфавитах, могут возникать некоторые проблемы с отображением и совместимостью.
В HTML коде, прямые кавычки могут быть отображены некорректно в зависимости от шрифтового набора и кодировки страницы. Для решения данной проблемы, можно использовать символы-сущности HTML для отображения правильных символов прямых кавычек внутри текста.
Например, для отображения русских прямых кавычек в HTML коде можно использовать следующие символы-сущности:
- « - для открытой русской кавычки,
- » - для закрытой русской кавычки.
Таким образом, использование символов-сущностей HTML позволит гарантированно отображать прямые кавычки в разных языках и сделает вашу страницу более совместимой с разными браузерами и устройствами.
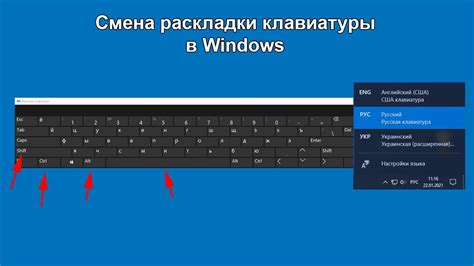
Как ставить прямые кавычки на клавиатуре

Ставить прямые кавычки на клавиатуре достаточно просто. Для этого нужно знать сочетание клавиш, которое необходимо нажать.
Если у вас русскоязычная клавиатура, вы можете использовать сочетание клавиш Shift + 2 для открытой прямой кавычки («) и Shift + ` для закрытой прямой кавычки (»).
Если у вас англоязычная клавиатура, вам могут понадобиться дополнительные действия. Чтобы получить открытую прямую кавычку («), нужно удерживать клавишу Alt, нажать цифровой код на цифровой клавиатуре (цифра 1 на клавишах с 1 по 0) и отпустить клавишу Alt. Для закрытой прямой кавычки (») нужно удерживать клавишу Alt, нажать цифровой код на цифровой клавиатуре (цифра 2 на клавишах с 1 по 0) и отпустить клавишу Alt.
Если вы работаете с HTML-кодом, вместо символов прямых кавычек можно использовать специальные символьные коды: « для открытой прямой кавычки и » для закрытой прямой кавычки.
Теперь вы знаете, как ставить прямые кавычки на клавиатуре в разных случаях. Выбирайте удобный для вас способ и продолжайте пользоваться клавиатурой без проблем!
Горячие клавиши для прямых кавычек в разных редакторах

Клавиатурные сочетания, или горячие клавиши, позволяют вам быстро и удобно ставить прямые кавычки в тексте. В разных текстовых редакторах есть различные комбинации для этого. Рассмотрим некоторые из них:
1. Sublime Text:
В Sublime Text можно использовать следующие сочетания клавиш:
Left Alt + [ для открытия кавычки
Left Alt + ] для закрытия кавычки
2. Notepad++:
В Notepad++ вы можете использовать:
Alt + 0 для открытия кавычки
Alt + 9 для закрытия кавычки
3. Visual Studio Code:
В Visual Studio Code распознает следующие сочетания клавиш:
Ctrl + ' для открытия и закрытия одиночной кавычки
Ctrl + Shift + ' для открытия и закрытия двойной кавычки
4. Atom:
В Atom используются следующие сочетания клавиш:
Ctrl + ' для открытия и закрытия одиночной кавычки
Ctrl + " для открытия и закрытия двойной кавычки
5. Eclipse:
В Eclipse можно использовать такие комбинации клавиш:
Shift + ' для открытия и закрытия одиночной кавычки
Shift + " для открытия и закрытия двойной кавычки
Это лишь несколько примеров использования горячих клавиш для ставки прямых кавычек в различных редакторах. Зависит от вашего предпочтения и редактора, который вы используете. Изучив сочетания клавиш вашего редактора, вы сможете значительно ускориться в написании кода.
Как изменить раскладку клавиатуры для набора прямых кавычек

Если вы хотите изменить раскладку клавиатуры для набора прямых кавычек, следуйте этим шагам:
- Откройте Панель управления в операционной системе.
- Выберите раздел "Язык и регион".
- Нажмите на кнопку "Изменить языки клавиатуры".
- В открывшемся окне выберите вкладку "Раскладки".
- Нажмите на кнопку "Изменить раскладки...".
- Выберите нужную раскладку клавиатуры и нажмите "Добавить".
- Удалите предыдущую раскладку клавиатуры, если она больше не нужна.
- Нажмите "ОК", чтобы сохранить изменения.
После выполнения этих действий вам будет доступна новая раскладка клавиатуры, в которой прямые кавычки будут набираться без каких-либо дополнительных манипуляций.
Обратите внимание, что процедура изменения раскладки клавиатуры может незначительно различаться в зависимости от операционной системы. Если у вас возникнут трудности, рекомендуется обратиться к руководству пользователя для вашей конкретной ОС.
Как использовать прямые кавычки в HTML

Прямые кавычки в HTML используются для указания значений атрибутов, а также для выделения текста в кавычках.
Если внутри HTML-кода необходимо использовать прямые кавычки, это можно сделать двумя способами:
1. Включить прямые кавычки внутри двойных кавычек:
Пример использования атрибута с прямыми кавычками:
<a href="https://example.com" title="Это ссылка с прямыми кавычками">Текст ссылки</a>
2. Использовать HTML символы для прямых кавычек:
Код HTML символа для открывающей прямой кавычки: '
Код HTML символа для закрывающей прямой кавычки: '
Пример использования HTML символов для прямых кавычек:
<a href='https://example.com' title='Это ссылка с прямыми кавычками'>Текст ссылки</a>
Учитывая правильное использование прямых кавычек, вы сможете создавать корректный и валидный HTML-код.
HTML-сущности для прямых кавычек

В HTML есть специальные сущности, которые позволяют вам использовать прямые кавычки, не нарушая структуру и правильность разметки.
Сущности HTML " и ' представляют собой экранированные символы, которые заменяют обычные прямые кавычки в тексте.
Сущность " представляет двойные кавычки и используется внутри атрибутов HTML для обозначения начала и конца значения атрибута. Например:
<a href="https://example.com">Ссылка</a>
Сущность ' представляет одинарные кавычки и используется внутри атрибутов HTML, которые уже содержат двойные кавычки. Например:
<button onclick='alert("Привет, мир!")'>Нажми меня</button>
Использование HTML-сущностей позволяет избежать конфликтов с разметкой и корректно отображать текст с прямыми кавычками на веб-страницах.
Примеры использования прямых кавычек в HTML-коде

Прямые кавычки могут использоваться в различных ситуациях при создании HTML-кода. Ниже приведены несколько примеров их использования:
1. В атрибутах:
<button onclick="alert('Привет, мир!')">Нажми меня</button>2. В тексте:
<p>Он сказал: "Я буду ждать тебя".</p>3. В URL-адресах:
<a href="https://www.example.com/?query='test'">Ссылка</a>4. В JavaScript-коде внутри тега <script>:
<script>
var name = 'John';
console.log('Привет, ' + name + '!');
</script>5. В CSS-стилях:
<style>
p:before {
content: '»';
}
</style>Это только некоторые примеры, как можно использовать прямые кавычки в HTML-коде. Не забывайте, что в HTML-коде также используются закрывающие прямые кавычки ("). Надеюсь, что эти примеры помогут вам лучше понять, где и как использовать прямые кавычки.