Многие текстовые редакторы и программы для верстки имеют функцию вставки номера страницы в документы. Это полезное и удобное средство для организации информации и легкой навигации по документу. Вставка номера страницы может быть особенно полезна при создании крупных документов, таких как научные статьи, книги или отчеты, где важно иметь возможность быстро находить нужную страницу.
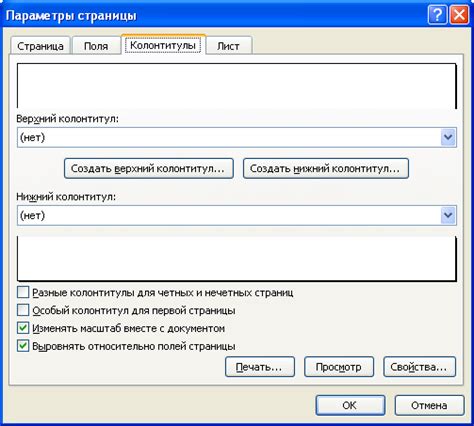
Команда вставки номера страницы обычно позволяет выбрать место, где номер страницы должен быть размещен – вверху страницы, внизу или на другом участке документа. Номер страницы может быть представлен в различных форматах, включая арабские цифры, римские цифры или буквы.
Кроме того, команда вставки номера страницы может иметь дополнительные параметры и настройки, такие как выбор начального номера страницы, задание шаблона нумерации страниц, определение стиля и размера шрифта номера страницы и другие параметры форматирования. Эти настройки позволяют пользователю гибко контролировать внешний вид и расположение номеров страниц в документе.
Функциональность команды вставки номера страницы

Когда команда вставки номера страницы используется, номер страницы отображается в заданном формате, который может быть настроен пользователем. Использование этой команды позволяет автоматически обновлять номера страниц при добавлении или удалении содержимого, что особенно удобно для документов с изменяемым объемом.
Команда вставки номера страницы может быть реализована с помощью языка разметки HTML. HTML поддерживает специальный символ, называемый "меткой" (элементом) <span>, который может быть использован для вставки места номера страницы в документ. Стили и форматирование меток могут быть настроены с помощью CSS.
При использовании команды вставки номера страницы, часто используется специальный атрибут "class", который помогает определить, какие элементы документа должны содержать номера страницы. Это позволяет определить, на какие конкретные элементы применяется функциональность вставки номера страницы.
Использование команды вставки номера страницы значительно облегчает работу с длинными документами, ускоряет навигацию и обновление содержимого. Она может быть особенно полезной для профессионалов, работающих с большими объемами текста и требующих четкой структуры и организации информации.
Сохранение логики страницы

Для выполнения команды вставки номера страницы в HTML-документе необходимо использовать соответствующий код или скрипт. Сохранение логики страницы позволяет внедрить на страницу динамические элементы, такие как номер текущей страницы.
Одним из способов сохранения логики страницы является использование JavaScript-кода. Допустим, у нас есть блок, в котором мы хотим отобразить номер страницы:
<div id="page-number"></div>
Чтобы вставить номер страницы в этот блок, мы можем использовать следующий JavaScript-код:
<script>
var pageNumber = 1;
function insertPageNumber() {
var pageBlock = document.getElementById("page-number");
pageBlock.innerHTML = pageNumber;
pageNumber++;
}
</script>
Здесь мы объявляем переменную pageNumber и устанавливаем ей начальное значение равное 1. Затем определяем функцию insertPageNumber, которая находит элемент с идентификатором "page-number" и изменяет его содержимое на значение переменной pageNumber. После этого увеличиваем значение переменной pageNumber на 1.
Чтобы вставить номер страницы в нужное место на странице, можно вызвать функцию insertPageNumber в нужном месте, например, при загрузке страницы или при событии прокрутки:
<script>
window.onload = insertPageNumber;
window.onscroll = insertPageNumber;
</script>
Теперь, при загрузке страницы и при ее прокрутке, номер страницы будет автоматически вставляться в блок с идентификатором "page-number". Таким образом, мы можем динамически обновлять номер страницы на странице, сохраняя ее логику.
Повышение удобства навигации

Для выполнения команды вставки номера страницы в HTML используется специальный тег <p>. Этот тег используется для создания нового абзаца текста на веб-странице. Внутри тега <p> можно вставлять любой текст, включая номер страницы.
Например, в таблице шапки можно добавить ячейку с номером страницы, который будет автоматически обновляться на каждой странице документа. Это позволит пользователям быстро определить текущую страницу и перемещаться по документу с помощью ссылок на страницы.
Улучшение визуального восприятия

Для выполнения этой команды в HTML-разметке используется специальный тег <page>. Он позволяет задать формат и расположение номера страницы на каждом листе.
Формат номера страницы определяет внешний вид самого номера: шрифт, размер, стиль и т. д. Обычно используются стандартные типы шрифтов, такие как Arial или Times New Roman, и рекомендуется применять жирный стиль текста для лучшей читаемости.
Расположение номера страницы может быть задано в верхней или нижней части листа, а также в левом или правом углу страницы. Чаще всего применяется верхнее расположение, так как оно обеспечивает наилучшую видимость номера.
Вставка номера страницы в документ HTML обычно осуществляется с помощью JavaScript или CSS. JavaScript позволяет динамически генерировать номера страницы и обновлять их при изменении содержимого документа. CSS, в свою очередь, позволяет задать внешний вид и расположение номера страницы с помощью стилей.
Таким образом, вставка номера страницы в HTML-документ позволяет улучшить визуальное восприятие текста и облегчить его навигацию для читателей.
Организация контента

- Использование заголовков: для структурирования документа и подачи информации в виде иерархии.
- Создание списков: для перечисления элементов, разделения информации на отдельные пункты.
- Разделение контента на абзацы: для логического разделения информации на понятные блоки.
- Использование разделителей: для визуального разграничения разных частей контента.
Организация контента помогает читателям быстро и удобно находить необходимую информацию на веб-странице. Кроме того, правильная организация контента способствует улучшению оптимизации поисковых систем и повышает доступность для пользователей с ограниченными возможностями.
Помощь в поиске нужной информации

Чтобы воспользоваться этой командой, вам необходимо знать, на какой странице находится нужная вам информация. Затем вы можете добавить номер страницы в ссылку или задать ее в определенное место в документе, чтобы другие пользователи могли быстро перейти к этой странице. Пользователи могут нажать на ссылку, чтобы автоматически перейти на указанную страницу, что экономит время и упрощает поиск информации.
Команда вставки номера страницы позволяет структурировать и организовывать документы для удобства чтения, редактирования и навигации. Она также облегчает работу с документами в соавторстве, позволяя пользователям быстрее переходить к нужным частям текста.
Создание семантической структуры

Один из способов создания семантической структуры - использование правильного порядка тегов. Веб-страница должна содержать заголовки, абзацы, акцентированный текст и другие элементы семантики, а не только визуальные эффекты.
Например, для создания заголовка страницы используется тег <h1> или <h2> в зависимости от важности этого заголовка. Заголовки помогают организовать содержимое страницы и указывают на его ключевые моменты.
Для выделения особой важной части текста или акцентирования на нем внимания используется тег <strong> или <em>. Тег <strong> придает тексту большую силу и значимость, а тег <em> выделяет его с помощью курсивного начертания.
При создании семантической структуры необходимо также учитывать логическую структуру контента. Например, при организации текста внутри абзацев необходимо следовать правилу: новая мысль - новый абзац.
Важно использовать теги семантики правильно и соответственно их назначению. Таким образом, можно обеспечить понятность и доступность содержимого веб-страницы для всех ее посетителей.