Один из наиболее важных аспектов веб-дизайна - это выбор подходящего шрифта для вашего сайта. Но что делать, если вы утомились от стандартных шрифтов и хотите добавить немного оригинальности и стиля? Не волнуйтесь, с помощью CSS вы можете легко изменить шрифт вашей веб-страницы и достичь желаемого визуального эффекта.
Чтобы изменить шрифт с помощью CSS, вам понадобится знать несколько простых правил. Захотите добавить шрифт семейства sans-serif или serif? Выбирайте любую разновидность - некоторые из наиболее популярных вариантов включают Arial, Helvetica, Times New Roman, Courier New и Georgia. Если вы предпочитаете более стильные и современные варианты, обратите внимание на шрифты Open Sans, Roboto или Lato.
Когда вы определились с выбором шрифта, можно приступить к коду CSS. Просто добавьте следующую строку кода в ваш файл CSS: font-family: "Название шрифта", sans-serif;. Здесь "Название шрифта" - это имя выбранного вами шрифта. Если ваш выбор называется Open Sans, например, код будет выглядеть так: font-family: "Open Sans", sans-serif;. Заметьте, что необходимо указать альтернативный шрифт семейства sans-serif в случае, если выбранный вами шрифт не будет доступен на устройстве пользователя.
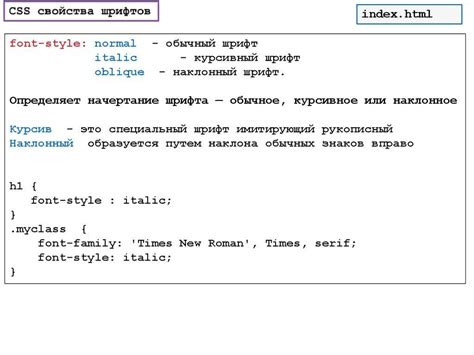
Также вы можете настроить дополнительные параметры шрифта, такие как размер, жирность и наклон. Например, чтобы задать размер шрифта, используйте свойство font-size. Чтобы сделать шрифт жирным, примените свойство font-weight со значением "bold". Чтобы наклонить шрифт, используйте свойство font-style со значением "italic".
Теперь вы знаете основы изменения шрифта с помощью CSS. Экспериментируйте и выбор замечательного вида текста, который соответствует вашему веб-проекту! Помните, что шрифт - это мощный инструмент, который может повлиять на восприятие и впечатление от вашего сайта, поэтому выбирайте его с умом.
Указание шрифта в CSS

Шрифт в CSS можно указать с помощью свойства font-family. Это свойство позволяет задать список шрифтов, из которых браузер будет выбирать первый доступный.
Для указания шрифта в CSS нужно просто применить свойство font-family к нужному элементу или группе элементов. Например, чтобы задать шрифт Arial для всех параграфов на странице, можно использовать следующий CSS-код:
p {
font-family: Arial, sans-serif;
}В данном примере мы указываем список шрифтов: сначала Arial, а затем sans-serif. Если Arial недоступен, браузер будет использовать первый доступный шрифт из списка sans-serif.
Можно также указать конкретные шрифты, перечислив их через запятую. Например:
p {
font-family: "Helvetica Neue", Arial, sans-serif;
}Здесь мы указываем шрифт "Helvetica Neue", а затем список шрифтов Arial и sans-serif.
Важно помнить, что для успешного отображения заданного шрифта в CSS он должен быть установлен на компьютере пользователя или передан через семейство шрифтов.
Использование встроенных шрифтов

В CSS существует возможность использования встроенных шрифтов, которые доступны на большинстве устройств.
Чтобы использовать встроенный шрифт, необходимо использовать свойство font-family и указать название шрифта в качестве значения.
Ниже приведен пример кода, который показывает, как использовать встроенный шрифт Arial:
body {
font-family: Arial, sans-serif;
}
В данном примере мы указываем Arial в качестве первого выбранного шрифта, а sans-serif в качестве альтернативного шрифта, который будет использоваться, если Arial недоступен.
Если встроенный шрифт не указан, браузер будет использовать шрифт по умолчанию, установленный на устройстве пользователя.
Подключение шрифтов с помощью @font-face

Шаги по подключению шрифтов с помощью @font-face:
- Найдите нужный шрифт, который вы хотите использовать на веб-странице. Шрифты можно найти на различных сайтах со шрифтами или использовать свои собственные файлы шрифтов.
- Сохраните файл шрифта в нужной директории на сервере веб-сайта, так чтобы он был доступен по URL.
- Создайте новый блок CSS с помощью @font-face и определите путь к файлу шрифта. Например:
- Используйте новый шрифт в CSS-правилах для нужных элементов. Например:
@font-face {
font-family: 'MyFont';
src: url('путь-к-файлу/myfont.ttf');
}
Здесь мы задаем имя шрифта (font-family) и указываем путь к файлу шрифта (src).
p {
font-family: 'MyFont', sans-serif;
}
Здесь мы применяем шрифт MyFont к элементам <p>, а если он недоступен, то браузер будет использовать шрифт sans-serif в качестве резервного варианта.
Теперь, когда мы применили шаги выше, наш текст будет отображаться с выбранным нами шрифтом на веб-странице.
Изучение значений свойства font-family

Свойство font-family в CSS используется для определения шрифта, который будет применен к тексту элемента. Значения этого свойства могут быть заданы в виде названия шрифта, его семейства или непосредственно названия шрифта семейства.
Для указания конкретного шрифта, можно использовать следующие значения:
| Значение | Описание |
|---|---|
serif | Шрифты с засечками. Примеры: Times New Roman, Georgia, Palatino. |
sans-serif | Шрифты без засечек. Примеры: Arial, Verdana, Helvetica. |
cursive | Шрифты с рукоподобным стилем. Примеры: Comic Sans MS, Monotype Corsiva, Zapf Chancery. |
fantasy | Декоративные шрифты. Примеры: Impact, Jokerman, Papyrus. |
monospace | Шрифты с фиксированной шириной символов. Примеры: Courier New, Lucida Console, Monaco. |
Кроме того, можно указывать конкретное название шрифта или его семейство. Примеры:
font-family: "Arial", sans-serif;
font-family: Georgia, serif;В этих примерах первый задает шрифт Arial (если он доступен на компьютере пользователя), а второй задает шрифт Georgia. Если указанный шрифт отсутствует, браузер будет использовать альтернативный шрифт из того же семейства, либо один из шрифтов по умолчанию.
Несколько значений разделяются запятой, и браузер пытается использовать первое доступное значение из списка. Если указанный шрифт недоступен, браузер будет использовать следующий в списке, и так далее.
Знание различных значений свойства font-family позволяет создавать разнообразные дизайны для текста на веб-страницах и подбирать оптимальный шрифты для различных ситуаций.
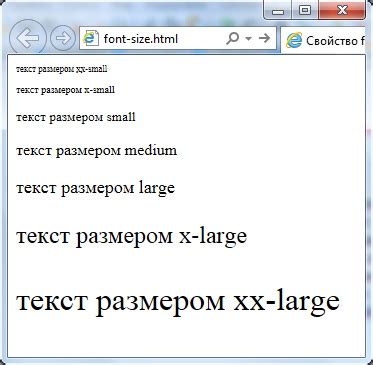
Изменение размера шрифта с помощью свойства font-size

Значение свойства font-size может быть задано в разных единицах измерения: пикселях (px), процентах (%), точках (pt) или относительных единицах (em, rem, vw, vh). Например, для задания размера шрифта в пикселях используется следующий синтаксис:
p { font-size: 16px; }В приведенном примере текст внутри всех элементов <p> будет иметь размер шрифта 16 пикселей. При этом размер шрифта может быть как больше, так и меньше указанного значения.
Если нужно задать размер шрифта в процентах или другой единице измерения, просто замените значение 16px на нужное значение.
Также можно использовать относительные единицы измерения для задания размера шрифта. Например, для задания размера шрифта в относительных единицах em (относительно размера шрифта родительского элемента) используется следующий синтаксис:
p { font-size: 1.2em; }В данном случае размер шрифта внутри элементов <p> будет составлять 1.2 раза размер шрифта родительского элемента. Если у родительского элемента не задан размер шрифта, то в таком случае размер шрифта будет относительно размера шрифта корневого элемента, который обычно задается в браузере.
Теперь вы знаете, как изменить размер шрифта с помощью свойства font-size. Это позволит вам создавать стильный и удобочитаемый текст на вашем веб-сайте.
Настройка начертания и стиля шрифта с помощью свойства font-weight

В CSS свойство font-weight позволяет задавать начертание и стиль шрифта. Оно определяет жирность шрифта и может принимать различные значения.
Значением по умолчанию для свойства font-weight является значение "normal", которое указывает на обычное начертание шрифта.
Для того чтобы задать жирное начертание шрифта, необходимо использовать значение "bold". Например:
p {
font-weight: bold;
}
В данном примере все элементы <p> на странице будут отображаться жирным шрифтом.
Если нужно использовать начертание шрифта, отличное от обычного и жирного, можно воспользоваться значениями "lighter" и "bolder". Значение "lighter" указывает на более тонкое начертание шрифта, а значение "bolder" - на более жирное начертание. Применение этих значений может зависеть от шрифта, который вы используете на своей странице.
Кроме того, свойство font-weight можно использовать с числовыми значениями. Значение 400 соответствует обычному начертанию шрифта, а значение 700 - жирному начертанию. Применение значений между 400 и 700 может давать разные результаты в зависимости от шрифта.
Например:
p {
font-weight: 600;
}
В данном примере все элементы <p> на странице будут отображаться шрифтом со средней жирностью.
Для настройки начертания и стиля шрифта в CSS можно использовать свойство font-weight и соответствующие значения. Это позволяет задавать различные варианты шрифта и создавать интересный дизайн для веб-страниц.
Добавление декоративных эффектов к тексту с помощью свойства text-decoration

Свойство text-decoration позволяет добавить различные декоративные эффекты к тексту на веб-странице.
Это свойство имеет несколько значений:
- none: отключает все декоративные эффекты;
- underline: добавляет подчеркивание к тексту;
- overline: добавляет верхнюю линию над текстом;
- line-through: добавляет линию посередине текста (зачеркнутый текст);
- blink: делает текст мигающим - это значение применяется только для редких случаев и не рекомендуется использовать его в веб-страницах.
Пример использования свойства text-decoration:
<p style="text-decoration: underline;">Это текст будет подчеркнутым</p>
<p style="text-decoration: overline;">Это текст будет с верхней линией</p>
<p style="text-decoration: line-through;">Это текст будет зачеркнутым</p>
<p style="text-decoration: blink;">Этот текст будет мигать</p>
Теперь вы знаете, как добавить декоративные эффекты к тексту на веб-странице с помощью свойства text-decoration в CSS. Используйте его, чтобы подчеркнуть важные части текста или создать интересные визуальные эффекты.