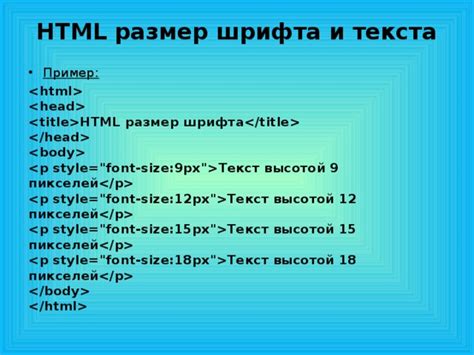
Размер шрифта играет важную роль в создании визуальной привлекательности и читабельности текстового содержимого на веб-страницах. Знание того, как изменить размер шрифта в HTML, является неотъемлемой частью работы веб-разработчика и дизайнера. В данной статье мы рассмотрим различные способы изменить размер шрифта и поделимся примерами их применения.
Наиболее распространенным способом изменения размера шрифта в HTML является использование атрибута style и свойства font-size. Например, чтобы изменить размер шрифта на 16 пикселей, можно использовать следующую конструкцию: <p style="font-size: 16px;">Текст</p>. В данном примере мы применяем стиль к тегу <p> и устанавливаем размер шрифта 16 пикселей.
Другим способом изменения размера шрифта является использование тегов <h1>, <h2>, <h3> и т. д., которые предназначены для использования в качестве заголовков различного уровня. Каждый из этих тегов имеет свой размер шрифта, который задан в стандартах HTML. Например, размер шрифта для тега <h1> составляет 32 пикселя, а для тега <h2> - 24 пикселя.
Как изменить размер шрифта в HTML: примеры и способы

В HTML есть несколько способов изменить размер шрифта. Рассмотрим их:
- Использование атрибута
style:
С помощью атрибута style можно задать конкретный размер шрифта для определенного элемента. Например:
<p style="font-size: 20px;">Текст</p>
В этом примере размер шрифта для элемента <p> установлен на 20 пикселей.
- Использование тегов
<h1>-<h6>:
HTML предоставляет шесть уровней заголовков, от <h1> до <h6>. Каждый следующий уровень имеет меньший размер шрифта по умолчанию. Например:
<h1>Заголовок первого уровня</h1><h2>Заголовок второго уровня</h2>
- Использование относительных размеров шрифта:
В HTML можно использовать относительные размеры шрифта, такие как em или rem. Например:
<h3 style="font-size: 1.2em;">Заголовок третьего уровня</h3>
В этом примере размер шрифта для заголовка третьего уровня установлен на 1.2 раза больше, чем размер шрифта по умолчанию.
- Использование CSS:
Для более гибкой настройки стилей шрифта, в HTML можно использовать CSS. Например:
<style>p {font-size: 16px;}</style>
В этом примере размер шрифта для всех элементов <p> установлен на 16 пикселей.
Помните, что изменение размера шрифта может влиять на удобство чтения и визуальное оформление веб-страницы. Выберите подходящий размер шрифта, чтобы обеспечить читаемость и хороший пользовательский опыт.
Способы изменения размера шрифта в HTML

HTML предоставляет несколько способов изменения размера шрифта в тексте. Ниже приведены основные способы:
<h1>- Тег<h1>используется для создания заголовков первого уровня. Заголовки первого уровня обычно имеют большой размер шрифта, и их часто используют для обозначения основных разделов документа. Можно также использовать теги<h2>,<h3>и т.д., чтобы создавать заголовки разных уровней.<p>- Тег<p>используется для создания абзацев. По умолчанию размер шрифта внутри тега<p>немного меньше, чем в заголовках. Можно изменить размер шрифта, используя атрибутstyleи свойство CSSfont-size.<span>- Тег<span>используется для группировки элементов внутри текста и применения к ним стилей. Можно использовать тег<span>вместе с атрибутомstyleи свойством CSSfont-size, чтобы изменить размер шрифта.- Внешние таблицы стилей CSS - Можно создать внешнюю таблицу стилей CSS и применить ее к HTML-документу с помощью тега
<link>. В таблице стилей CSS можно задать размер шрифта для отдельных элементов или для всех элементов страницы.
Выбор способа изменения размера шрифта зависит от требуемого визуального эффекта и уровня контроля, которым вы хотите обладать над дизайном и содержимым вашего веб-сайта.