Изменение размера шрифта является одной из важных задач веб-разработчика. Ведь правильно подобранный размер шрифта позволяет сделать текст на сайте удобочитаемым и привлекательным для пользователя.
Один из способов изменить размер шрифта в CSS - использовать свойство font-size. Однако, если вам требуется задать размер шрифта равный 92 пикселям, вы не сможете сделать это напрямую.
Вместо этого, вы можете воспользоваться относительными единицами измерения шрифта, такими как em или rem. Например, если вы хотите установить размер шрифта в 4 раза больше, чем текущий размер, можно использовать свойство font-size: 4em.
Таким образом, чтобы установить размер шрифта в 92 пикселя с использованием em, нужно знать текущий размер шрифта и подобрать нужное значение. Учтите, что размер шрифта может отличаться в зависимости от браузера и операционной системы, поэтому важно проводить тестирование на различных платформах.
Почему нужно изменить размер шрифта?

Веб-страницы могут быть просматриваемыми на разных устройствах, таких как компьютеры, планшеты или мобильные телефоны, и каждое из этих устройств имеет свои спецификации отображения текста. Если размер шрифта не соответствует требуемым стандартам или предпочтениям пользователей, это может вызвать трудности в чтении или дискомфорт при взаимодействии с веб-страницей.
Изменение размера шрифта также может помочь подчеркнуть определенные элементы в веб-дизайне и создать более привлекательный визуальный эффект. Увеличение размера шрифта может обратить внимание пользователя на ключевые слова или фразы, а уменьшение размера шрифта может использоваться для отделения дополнительной информации или примечаний.
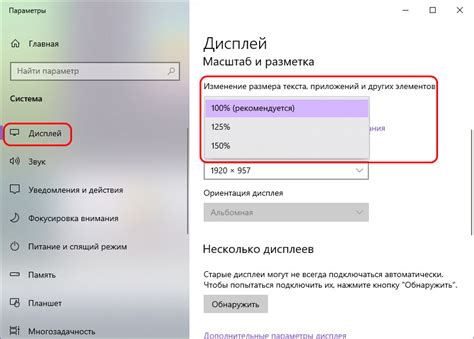
Кроме того, из-за различной разрешающей способности мониторов и экранов у разных пользователей, изменение размера шрифта может помочь достичь единообразного отображения контента, даже если разрешение экрана и устройства различаются. Подходящий размер шрифта помогает обеспечить пропорциональное восприятие текста и дает возможность пользователю настроить отображение страницы по своим предпочтениям.
Таким образом, изменение размера шрифта в CSS позволяет подстроиться под различные потребности пользователей, создать удобную и эстетически приятную веб-страницу, а также обеспечить единообразное отображение контента на разных устройствах и разрешениях экранов.
Основные единицы измерения в CSS

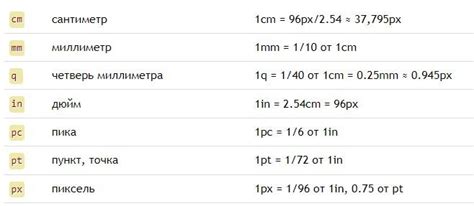
В Cascading Style Sheets (CSS) шрифты, отступы, размеры блоков и другие элементы могут быть измерены с использованием различных единиц измерения. Каждая единица имеет свои особенности и предназначена для определенных задач.
Наиболее распространенные единицы измерения в CSS:
Пиксели (px): одна из самых распространенных единиц измерения для шрифтов и размеров элементов. Пиксель - это относительная единица, которая означает количество точек на экране. Например, для задания размера шрифта в CSS можно использовать значение в пикселях: font-size: 16px;
Проценты (%): эта единица измерения используется для определения размеров элементов относительно их родительских элементов. Например, если задать ширину блока в процентах, то он будет занимать указанное процентное отношение от ширины своего родительского элемента. Например, width: 50%;
EM: единица измерения, которая зависит от размера шрифта родительского элемента. Если задать размер шрифта для родительского элемента равным 16px и задать значение элементу в единицах EM, то его размер будет равен двум шрифтам родительского элемента. Например, font-size: 2em;
Rem: аналогично единице измерения EM, но размер зависит от размера шрифта корневого элемента (обычно это ). Если задать размер шрифта корневому элементу равным 16px и задать значение элементу в единицах REM, то его размер будет также равен двум шрифтам родительского элемента. Например, font-size: 2rem;
Viewport Units (vw, vh, vmin, vmax): эти единицы измерения используются для определения размеров элементов относительно размеров видимой области браузера. Единица vw означает 1% ширины видимой области, единица vh - 1% высоты видимой области, единица vmin - 1% от минимального значения ширины или высоты, и единица vmax - 1% от максимального значения ширины или высоты. Например, width: 50vw;
Выбор правильной единицы измерения в CSS важно для создания адаптивных и универсальных элементов веб-дизайна. Зная основные единицы измерения и их особенности, вы сможете достичь желаемого вида и поведения элементов на вашем веб-сайте.
Как изменить размер шрифта с помощью атрибута font-size

Для изменения размера шрифта с помощью атрибута font-size, нужно применить его к соответствующему селектору CSS. Например, если вы хотите изменить размер шрифта для всех элементов p в вашем документе, вам потребуется следующий CSS-код:
| CSS-код | Описание |
|---|---|
p { font-size: 16px; } | Установка размера текста в 16 пикселей для всех элементов p |
Вы можете заменить значение 16px на любое другое значение, указав желаемый размер шрифта.
Если вы хотите изменить размер шрифта только для определенного элемента, вы также можете использовать атрибут font-size непосредственно внутри элемента HTML. Например:
<p style="font-size: 18px;">Это абзац с размером шрифта 18 пикселей</p>
В этом случае размер шрифта будет применяться только к этому конкретному абзацу.
Используя атрибут font-size, вы можете легко и точно изменить размер шрифта в своем веб-документе CSS.
Как изменить размер шрифта с помощью атрибута text-size

Атрибут text-size в CSS позволяет изменять размер шрифта на веб-странице. Чтобы изменить размер шрифта, необходимо задать значение для атрибута text-size.
Синтаксис использования атрибута text-size выглядит следующим образом:
text-size: значение;
Значение может быть задано в пикселях (px), процентах (%) или других единицах измерения.
Например, чтобы установить размер шрифта 92 пикселя, вы можете использовать следующий код:
text-size: 92px;
Таким образом, шрифт на вашей веб-странице будет отображаться с размером 92 пикселя.
Как изменить размер шрифта с помощью атрибута em

Для использования атрибута em в CSS нужно задать значение в единицах em, где 1em равен базовому размеру шрифта. Например, если базовый размер шрифта равен 16 пикселям, то значение 2em будет соответствовать размеру шрифта 32 пикселя.
Чтобы изменить размер шрифта с помощью атрибута em, нужно задать этот атрибут для нужного элемента в CSS-коде. Например:
p {
font-size: 1.5em;
}
В данном примере размер шрифта для всех абзацев будет увеличен в 1,5 раза относительно базового размера шрифта. Если базовый размер шрифта равен 16 пикселям, то новый размер шрифта будет равен 24 пикселям.
Таким образом, использование атрибута em позволяет легко и гибко изменять размер шрифта в CSS, сохраняя пропорции относительно базового размера шрифта.
Как изменить размер шрифта с помощью атрибута rem

Единица rem (от "root em") назначает размер относительно размера шрифта корневого элемента. Обычно корневым элементом считается элемент <html>. При использовании rem можно легко изменить размер шрифта во всем документе, изменив только значение для корневого элемента.
Для изменения размера шрифта с помощью атрибута rem необходимо выполнить следующие шаги:
| Шаг | Описание |
|---|---|
| 1 | Выберите элемент, размер шрифта которого вы хотите изменить. |
| 2 | В CSS-стиле для этого элемента укажите желаемый размер шрифта, используя единицу измерения rem. |
| 3 | Определите размер шрифта для корневого элемента, используя единицу измерения rem. |
Например, чтобы изменить размер шрифта для элемента <p> на 1.5 rem, а размер шрифта корневого элемента на 16px, следующий код может быть использован:
p {
font-size: 1.5rem;
}
html {
font-size: 16px;
}
Теперь размер шрифта для всех элементов <p> будет равен 24px (1.5 * 16px).
Использование единицы измерения rem позволяет гибко изменять размер шрифта в зависимости от размера шрифта корневого элемента. Это особенно полезно при создании адаптивных веб-сайтов, которые должны корректно отображаться на разных устройствах и разрешениях экрана.
Как задать размер шрифта в пикселях

Шаг 1: Откройте файл стиля CSS, чтобы добавить правило для размера шрифта.
Шаг 2: Выберите класс, идентификатор или тег, для которого вы хотите задать размер шрифта. Например, если вы хотите изменить размер шрифта абзаца, выберите тег <p>.
Шаг 3: Добавьте свойство font-size и задайте желаемый размер в пикселях. Например, для задания размера шрифта в 16 пикселей используйте font-size: 16px;.
Пример:
Выбранный текст будет отображаться шрифтом размером 16 пикселей.
При желании вы можете указать размер шрифта для различных элементов вашей веб-страницы. Задание размера в пикселях позволяет точно контролировать отображение текста на вашем сайте.