Идентификаторы (ID) являются важной частью веб-разработки, поскольку они позволяют идентифицировать и стилизовать конкретные элементы на веб-странице. Однако, есть случаи, когда вам может потребоваться изменить или удалить существующий ID.
Изменение или удаление ID может быть полезным во многих ситуациях. Например, если вы изменяете дизайн своего веб-сайта или вам нужно обновить некоторые стили для конкретных элементов, таких как заголовки или изображения. Также возможны ситуации, когда вы случайно присвоили неправильный ID элементу и хотите его исправить.
Чтобы изменить или удалить ID, вам понадобится открыть файл HTML вашей веб-страницы с помощью любого текстового редактора. Затем найдите нужный элемент, у которого вы хотите изменить или удалить ID. Установите курсор на этом элементе и найдите атрибут ID в его открывающемся теге. Атрибут ID будет выглядеть примерно так:
<div id="my-id">
Для изменения ID просто измените значение атрибута ID на новый идентификатор, который вы хотите присвоить элементу. Например, если хотите изменить ID на "new-id", то ваш открывающий тег будет выглядеть так:
<div id="new-id">
Если вы хотите удалить ID, достаточно удалить весь атрибут ID из тега. Например, ваш открывающий тег будет выглядеть так:
<div>
После внесения изменений сохраните файл HTML и обновите страницу веб-браузера, чтобы увидеть результаты. Теперь вы знаете, как изменять или удалять ID элементов на вашей веб-странице!
Как изменить ID на сайте

Изменение ID на сайте может быть необходимо, если вы хотите внести изменения в внешний вид или функциональность элемента. Вот несколько шагов, которые помогут вам сделать это:
- Найдите элемент, у которого нужно изменить ID. Обычно это указывается в разметке HTML в атрибуте "id". Например:
- Откройте файл с вашей веб-страницей в текстовом редакторе или специальной программе для разработки сайтов.
- Найдите строку с нужным элементом и замените текущий ID на новый. Не забудьте обновить все ссылки и стили, которые могут использовать старый ID элемента.
- Сохраните изменения и обновите веб-страницу в браузере. Теперь элемент будет использовать новый ID.
<div id="myElement">Содержимое элемента</div>
<div id="newElement">Содержимое элемента</div>
Не забывайте, что изменение ID может повлиять на работу JavaScript-скриптов или стилей, которые используют старый ID элемента. В таких случаях нужно также обновить соответствующий код.
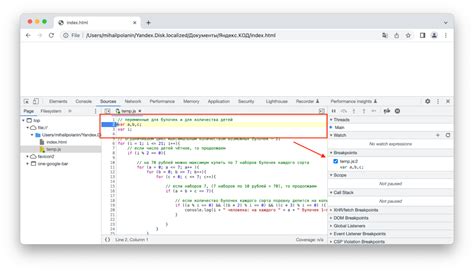
Найдите элемент с текущим ID

Чтобы найти элемент с текущим ID, вы можете использовать метод getElementById() в JavaScript.
Этот метод позволяет получить ссылку на элемент на странице по его уникальному ID. Для этого нужно передать ID элемента в качестве аргумента методу.
Пример:
var element = document.getElementById("myElement");
В этом примере переменной element будет присвоена ссылка на элемент с ID "myElement". Теперь вы можете выполнять различные операции с этим элементом.
Однако важно отметить, что каждый ID на странице должен быть уникальным. Если есть несколько элементов с одним и тем же ID, метод getElementById() вернет только первый элемент, который найдет на странице.
Поэтому при работе с ID элементов всегда старайтесь делать их уникальными, чтобы избежать возможных конфликтов или ошибок в вашем коде.
Откройте редактор кода

Откройте вашу веб-страницу в выбранном вами редакторе кода. Это может быть локальный файл на вашем компьютере или файл, размещенный на удаленном сервере. Если у вас нет вашего кода, вам нужно создать новый файл с расширением .html и скопировать в него код вашей страницы существующей страницы.
После открытия вашего кода в редакторе вы сможете приступить к изменению или удалению ID. Найдите соответствующий код, содержащий ID, который вы хотите изменить или удалить. Обычно ID будет выглядеть примерно так:
<div id="myId">
Вам может понадобиться использовать функции поиска и замены в вашем редакторе кода, чтобы найти все вхождения ID и выполнить необходимые изменения.
После внесения изменений или удаления ID сохраните файл и загрузите обновленный код на ваш веб-сервер. Перезагрузите страницу в браузере, чтобы увидеть внесенные изменения.
Измените ID в коде

Следуя этому пошаговому руководству, вы сможете легко изменить или удалить атрибут ID в коде вашей веб-страницы.
Шаг 1: Откройте файл с вашим HTML-кодом в любом текстовом редакторе.
Шаг 2: Найдите элемент, у которого вы хотите изменить или удалить атрибут ID.
Шаг 3: Внимательно просмотрите код элемента. Найдите строку, содержащую атрибут ID. Он должен выглядеть примерно так:
<element id="yourID">Шаг 4: Если вы хотите изменить ID, просто замените его новым значением, например:
<element id="newID">Шаг 5: Если вы хотите удалить ID, просто удалите его, например:
<element>Шаг 6: Сохраните изменения в файле HTML.
Шаг 7: Перезагрузите вашу веб-страницу в браузере и убедитесь, что изменения в атрибуте ID были успешно применены.
Обратите внимание, что изменение или удаление атрибута ID может повлиять на функциональность вашей веб-страницы. Убедитесь, что вы понимаете, какие изменения вы вносите и на какие элементы они могут повлиять.
Проверьте, что все работает

Шаг 1: После изменения или удаления ID сохраните файл с изменениями и закройте его.
Шаг 2: Откройте веб-страницу, на которой вы использовали ID, в веб-браузере.
Шаг 3: Произведите клик по элементу, который ранее имел измененный или удаленный ID.
Шаг 4: Если все работает должным образом, то значит изменение или удаление ID было успешным.
Шаг 5: Если что-то пошло не так и элемент не работает, проверьте все шаги, которые были выполнены при изменении или удалении ID. Убедитесь, что не было опечаток или грамматических ошибок.
Примечание: Иногда изменение или удаление ID может привести к некорректной работе других элементов на странице. Если вы замечаете проблемы, проверьте и исправьте доступность и правильность ID других элементов на странице.