Желтый курсор мыши в форме круга может быть интересным и оригинальным способом украсить вашу рабочую среду на компьютере. Это простое и, главное, легко выполнимое изменение, которое может добавить немного яркости в вашу повседневную работу или развлечения за компьютером.
В этой пошаговой инструкции мы расскажем вам, как создать желтый курсор мыши в форме круга на вашем компьютере. Пожалуйста, следуйте инструкциям внимательно, чтобы достичь желаемого результата.
Шаг 1: Во-первых, откройте "Панель управления" на вашем компьютере. Вы можете найти ее, нажав на кнопку "Пуск" в левом нижнем углу экрана и введя "Панель управления" в поисковой строке.
Шаг 2: После того, как "Панель управления" откроется, найдите и выберите опцию "Мышь". Это может варьироваться в зависимости от версии Windows, которую вы используете, но обычно она находится в разделе "Аппаратное обеспечение и звук".
Шаг 3: После открытия настроек мыши найдите вкладку "Курсоры". Вы увидите список различных типов курсоров, которые можно настроить на вашем компьютере.
Начало работы

Для создания желтого курсора мыши в форме круга, следуйте этим шагам:
| 1. | Откройте свой HTML-документ в любом редакторе кода или текстовом редакторе. |
| 2. | Внедрите следующий CSS-код внутри тега |
.circle-cursor { | |
| 3. | Добавьте следующий JavaScript-код в ваш HTML-документ: |
document.addEventListener("mousemove", function(event) { | |
| 4. | Сохраните ваш HTML-документ. |
Теперь ваш курсор мыши будет в виде желтого круга при перемещении по странице.
Выбор подходящего курсора

Выбор подходящего курсора для вашего веб-сайта или приложения может быть важным шагом в создании привлекательного и удобного пользовательского интерфейса. Ниже приведены несколько важных факторов, которые следует учитывать при выборе курсора:
- Соответствие теме: Подберите курсор, который соответствует общей теме вашего веб-сайта или приложения. Например, если ваш сайт связан с рисованием или искусством, то курсор в форме кисти может быть подходящим выбором.
- Ясность и видимость: Курсор должен быть ясным и хорошо видимым на фоне, на котором он будет использоваться. Убедитесь, что курсор легко узнаваем и не смешивается с фоном страницы или элементами интерфейса.
- Оригинальность: Вместо использования стандартного курсора типа стрелка, вы можете создать уникальный и оригинальный курсор, который будет выделиться среди других веб-сайтов или приложений.
Помните, что выбор подходящего курсора является частью общего дизайна веб-сайта или приложения, поэтому обдумайте его в сочетании с другими элементами интерфейса, чтобы создать единый и последовательный визуальный опыт для пользователей.
Скачивание и установка ресурсов

Шаг 1: Перейдите на официальный сайт разработчика операционной системы, с которой работаете.
Шаг 2: Для скачивания ресурсов найдите раздел "Дополнительные настройки" или "Пользовательский курсор".
Шаг 3: Проверьте список доступных курсоров и найдите желтый курсор в форме круга.
Шаг 4: Нажмите на ссылку для скачивания курсора и сохраните файл на своем компьютере.
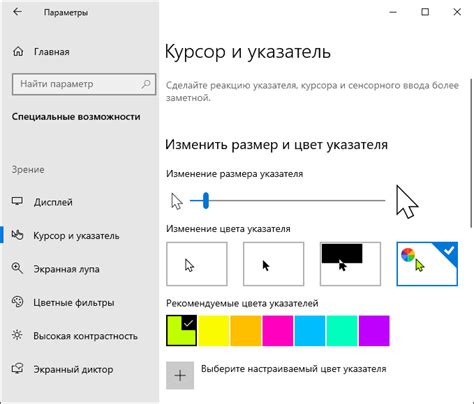
Шаг 5: Для установки курсора перейдите в "Параметры" или "Настройки" в меню Пуск.
Шаг 6: В разделе "Мышь" выберите вкладку "Курсор" и найдите опцию "Изменить курсор".
Шаг 7: Нажмите на кнопку "Обзор" или "Поиск" и выберите ранее скачанный файл с желтым курсором.
Шаг 8: Подтвердите выбор курсора и сохраните настройки.
Шаг 9: Перезагрузите компьютер, чтобы изменения вступили в силу.
Создание SVG-картинки

Если вы хотите создать круглую SVG-картинку для использования в качестве курсора мыши, вам потребуется некоторый навык работы с SVG-графикой. Вот пошаговая инструкция:
- Откройте программу для редактирования графики, такую как Adobe Illustrator или Inkscape.
- Создайте новый документ с заданными размерами и разрешением.
- Используя инструменты для рисования, нарисуйте желтый круг на холсте. Убедитесь, что его размер и форма соответствуют вашим требованиям.
- Выберите цвет заполнения "желтый" и цвет обводки "нет обводки".
- Сохраните графику как SVG-файл.
Примечание: Важно сохранить графику в формате SVG, так как этот формат поддерживает векторную графику и возможность изменения размеров без потери качества.
Готово! Теперь у вас есть SVG-картинка в форме желтого круга, которую можно использовать в качестве курсора мыши.
Открытие графического редактора

Чтобы создать желтый курсор с формой круга, нужно открыть графический редактор, такой как Adobe Photoshop или GIMP. В этом редакторе вы сможете создать курсор с нужными параметрами и экспортировать его в нужный формат.
1. Запустите графический редактор, щелкнув на его ярлыке на рабочем столе или в меню "Пуск".
2. Создайте новый документ, выбрав опцию "Создать новый" или аналогичную. Установите требуемые параметры для документа, такие как размер, разрешение и цветовой режим.
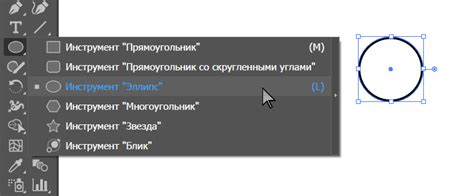
3. Выберите инструмент "Круг" или "Эллипс" на панели инструментов. Установите нужный размер курсора, выбрав соответствующие значения для диаметра или ширины и высоты.
4. Установите желтый цвет для курсора, выбрав соответствующую опцию на панели инструментов или в палитре цветов.
5. Нарисуйте круг на холсте графического редактора, представляющий курсор мыши.
6. Сохраните курсор в формате, поддерживаемом графическим редактором, например, .png или .cur. Обычно это можно сделать через меню "Файл" -> "Сохранить" или аналогичное.
7. Теперь у вас есть готовый желтый курсор мыши в форме круга, который можно установить в настройках системы или использовать в своем проекте.
Настройка размера и цвета курсора

При создании желтого курсора в форме круга необходимо также настроить его размер и цвет. Следуя этой инструкции, вы сможете легко управлять этими параметрами.
Чтобы задать размер вашего курсора, вы можете воспользоваться свойствами CSS, такими как width и height. Если вы хотите, чтобы ваш курсор был большим, увеличьте значения этих свойств. Если же вы предпочитаете меньший курсор, уменьшите значения.
Чтобы задать цвет вашего курсора, вы можете использовать свойство CSS background-color. Чтобы сделать ваш курсор желтым, установите значение этого свойства в yellow.
Также, вы можете задать стиль обводки для вашего курсора, используя свойство CSS border. Например, чтобы создать курсор с черной обводкой шириной 1 пиксель, установите значение этого свойства в 1px solid black.
Используя все эти свойства совместно, вы можете создать желтый курсор в форме круга с необходимым вам размером и цветом.
Создание круга

Чтобы создать круг в HTML, можно использовать тег <div> и применить к нему стили, чтобы задать его форму и цвет.
Шаги:
- Создайте контейнер для круга с помощью тега
<div>. Укажите класс или идентификатор для контейнера, чтобы легко обратиться к нему в CSS. - В CSS файле или внутри тэга
<style>задайте этому контейнеру размеры, чтобы сделать его круглым. Например, вы можете использовать свойствоwidthиheightс одинаковыми значениями, чтобы задать круг диаметром. Затем установите радиус границы, чтобы получить форму круга. Например:.circle { width: 100px; height: 100px; border-radius: 50%; }#circle { width: 100px; height: 100px; border-radius: 50%; }
- Установите желтый цвет для круга, используя свойство
background-color. Например:.circle { background-color: yellow; }#circle { background-color: yellow; }
Теперь у вас есть круг с желтым цветом! Вы можете настроить размер, цвет и другие стили в CSS в соответствии с вашими предпочтениями.
Кодирование курсора

Для создания желтого курсора мыши в форме круга необходимо использовать кодирование. Это позволяет изменить внешний вид курсора при перемещении по странице.
Следуйте этим шагам, чтобы создать желтый курсор мыши в форме круга:
- Создайте новый CSS-файл с расширением .css, например, cursor.css.
- Откройте файл в текстовом редакторе и добавьте следующий код:
body {
cursor: url(circle-yellow.cur), auto;
}
Примечание: Файл курсора с именем circle-yellow.cur должен быть доступен по указанному пути.
3. Сохраните файл cursor.css.
4. Ссылайтесь на файл cursor.css в своем HTML-документе, добавив следующую строку в секцию <head>:
<link rel="stylesheet" href="cursor.css">
Теперь при перемещении курсора по странице вы увидите желтый круг вместо стандартного указателя мыши.
Убедитесь, что файл курсора circle-yellow.cur находится в том же каталоге, что и файл cursor.css, или укажите правильный путь в свойстве cursor.
Открытие текстового редактора

Для создания файла со скриптом, который будет изменять курсор мыши, нам потребуется использовать текстовый редактор.
Чтобы открыть текстовый редактор, выполните следующие шаги:
- Найдите на рабочем столе или в меню "Пуск" иконку "Текстовый редактор".
- Кликните по иконке правой кнопкой мыши.
- В контекстном меню, которое откроется, выберите опцию "Открыть".
После выполнения этих действий откроется текстовый редактор, готовый для работы. Теперь вы можете приступить к созданию и редактированию файла со скриптом изменения курсора мыши в форму круга.