Веб-страницы являются важной частью современного мира, и для их создания необходимо использовать различные технологии и инструменты. Одним из ключевых аспектов дизайна веб-страницы является выбор и изменение формата шрифта. Это позволяет создать уникальный и привлекательный вид страницы, а также задать особый стиль текста.
HTML предлагает несколько способов изменения формата шрифта. Самым простым способом является использование готовых значений для свойства "font-family". Например, можно задать шрифт Arial, Verdana или Times New Roman, добавив соответствующее значение в CSS-правило. Также можно использовать комбинации разных шрифтов с помощью запятой. Например, "Arial, Helvetica, sans-serif" означает, что браузер будет пытаться отобразить текст шрифтом Arial, а если его нет, то Helvetica, иначе - любым шрифтом без засечек (sans-serif).
Однако если вам нужно добавить дополнительные эффекты к тексту, HTML предлагает также использовать специальные теги, такие как и . Тег используется для выделения текста жирным шрифтом, а - для курсива. Их можно вложить друг в друга, чтобы создать еще больше вариаций визуального представления текста.
Как изменить формат шрифта в HTML?

В HTML вы можете изменить формат шрифта с помощью тега <style> или с помощью inline-стилей.
С использованием тега <style> вы можете задать стили для текста, включая шрифт. Вот пример:
<style>
p {
font-family: Arial, sans-serif;
font-size: 16px;
font-weight: bold;
color: #333333;
}
</style>
В данном примере мы устанавливаем Arial в качестве шрифта текста, sans-serif, если Arial недоступен. Затем мы задаем размер шрифта 16 пикселей и жирное начертание. Цвет текста задан как #333333, что соответствует темно-серому цвету.
Если вам нужно применить стили только к определенному абзацу или другому элементу, вы можете использовать inline-стили. Вот пример:
<p style="font-family: 'Times New Roman', serif; font-size: 18px;">Этот абзац использует Times New Roman шрифт с размером 18 пикселей.</p>
В этом примере мы устанавливаем Times New Roman в качестве шрифта текста с размером 18 пикселей только для этого абзаца.
Используя теги <style> или inline-стили, вы можете изменять формат шрифта в HTML, чтобы текст выглядел так, как вам нужно.
Использование стилевых атрибутов

В HTML можно использовать стилевые атрибуты для изменения формата шрифта на веб-странице. Стилевые атрибуты позволяют задавать цвет, размер и стиль шрифта, а также управлять выравниванием текста.
Ниже приведены примеры стилевых атрибутов, которые можно использовать для изменения формата шрифта:
style="font-family: Arial, sans-serif;"- устанавливает шрифт Arial или, если он недоступен, другой шрифт без засечек;style="font-size: 18px;"- устанавливает размер шрифта в 18 пикселей;style="font-weight: bold;"- делает шрифт жирным;style="color: red;"- устанавливает цвет шрифта на красный;style="text-align: center;"- выравнивает текст по центру;
Для использования стилевых атрибутов, необходимо добавить их в теги элементов, к которым они относятся. Например:
<p style="font-family: Arial, sans-serif;">Это абзац с измененным шрифтом.</p>Такой код изменит шрифт для одного абзаца на странице. Если нужно применить стилевые атрибуты ко всем элементам определенного типа, можно использовать CSS-селекторы, а если нужно применить стилевые атрибуты ко всем элементам на странице, можно использовать стилевые теги.
Использование тега

Для использования тега в абзаце необходимо поместить нужный текст между открывающим и закрывающим тегами <тег> и </тег>. Например:
| Код | Результат |
|---|---|
<p>Это жирный текст внутри абзаца.</p> | Это жирный текст внутри абзаца. |
<p>Текст можно выделить несколько раз внутри одного абзаца.</p> | Текст можно выделить несколько раз внутри одного абзаца. |
Тег в абзаце может быть полезен для выделения ключевых слов или фраз в тексте, чтобы сделать их более заметными для читателя.
Использование внешнего файла стилей

Для использования внешнего файла стилей необходимо создать файл с расширением .css, в котором будут содержаться все нужные стили. Например, можно создать файл styles.css.
В файле стилей можно использовать различные свойства, чтобы изменить формат шрифта: размер, цвет, жирность, начертание и т.д. Например:
/* styles.css */
p {
font-size: 16px;
color: #333;
font-weight: bold;
font-style: italic;
}
После создания файла стилей, его необходимо подключить к HTML-странице с помощью тега <link>. Этот тег должен быть расположен внутри тега <head>. Атрибут href указывает путь к файлу стилей:
<link rel="stylesheet" href="styles.css">
Теперь все абзацы на HTML-странице будут иметь указанные в файле стилей параметры шрифта.
Изменение типа шрифта

Это свойство позволяет указать один или несколько типов шрифтов для использования в зависимости от их доступности на устройствах пользователя.
Например, чтобы изменить тип шрифта на 'Arial', можно использовать следующий CSS-код:
- Внутри тега <head>:
- <style>
- body {
- font-family: Arial, sans-serif;
- }
- </style>
В этом примере мы указываем типы шрифтов 'Arial' и 'sans-serif'. Если браузер не поддерживает шрифт 'Arial', то будет использован шрифт 'sans-serif'.
Также можно задать собственные шрифты, загрузив их файлы в проект и указав их путь в CSS-коде.
Различные типы шрифтов имеют свои названия. Например, Arial, Times New Roman, Verdana, и многие другие являются популярными типами шрифтов, доступными на большинстве операционных систем.
Изменение типа шрифта может повлиять на оформление и восприятие текста, поэтому важно выбирать подходящий шрифт в соответствии с особенностями контента и потребностями пользователей.
Изменение размера шрифта

В HTML можно легко изменить размер шрифта при помощи CSS. Для этого нужно использовать свойство font-size. В свойство font-size мы передаем значение, определяющее размер шрифта. Это может быть значение в пикселях (px), процентах (%) или других единицах измерения.
Например, чтобы изменить размер шрифта на 20 пикселей, нужно добавить следующий CSS-код:
p {
font-size: 20px;
} Можно также использовать относительные значения, такие как проценты или em (относительный размер относительно текущего шрифта). Например, чтобы увеличить шрифт на 20%, можно использовать следующий CSS-код:
p {
font-size: 120%;
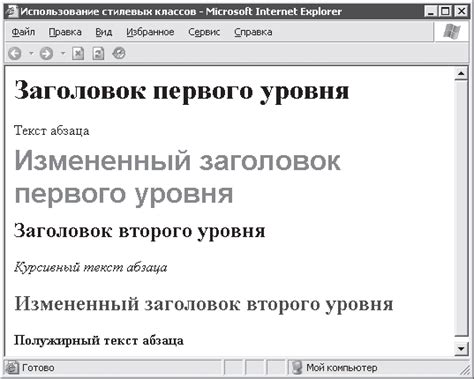
} Определение размера шрифта можно также сделать более удобным с помощью внешних таблиц стилей и классов. Например, вот как можно задать класс с определенным размером шрифта:
.big-text {
font-size: 24px;
} Затем можно использовать этот класс в HTML-коде:
<p class="big-text">Текст с увеличенным шрифтом</p> Таким образом, изменение размера шрифта в HTML очень просто и позволяет легко контролировать внешний вид текста на веб-странице.
Изменение цвета шрифта

Примеры:
color: red;- красный цвет.color: #00FF00;- зеленый цвет в формате HEX.color: rgb(255, 0, 0);- красный цвет в формате RGB.
Также можно использовать некоторые предопределенные цвета, такие как:
color: black;- черный цвет.color: white;- белый цвет.color: gray;- серый цвет.color: blue;- синий цвет.
Для изменения цвета отдельных частей текста можно использовать теги или и задать им соответствующий стиль, например:
<p>Этот текст <span style="color: red;">красного цвета</span>. </p>
Используйте эти примеры для изменения цвета шрифта в своем HTML-коде и создания ярких и привлекательных страниц.
Использование различных шрифтов

В HTML предусмотрены различные способы изменения шрифта текста на веб-странице. Вы можете использовать встроенные шрифты или подключать внешние шрифты с помощью CSS.
Встроенные шрифты HTML позволяют выбирать шрифты из ограниченного набора предопределенных вариантов. Для изменения шрифта текста воспользуйтесь тегом и его атрибутом style, где укажите нужный шрифт с помощью свойства font-family. Например:
- Arial
- Times New Roman
- Courier New
Чтобы использовать внешний шрифт, сначала подключите его к своей веб-странице с помощью CSS селектора @font-face. Затем примените этот шрифт к нужному элементу с помощью свойства font-family. Например:
@font-face {
font-family: 'MyFont';
src: url('myfont.ttf');
}
p {
font-family: 'MyFont', Arial, sans-serif;
}
В данном примере мы подключаем внешний шрифт с именем 'MyFont', используя файл myfont.ttf. Затем применяем этот шрифт к абзацам на сайте, альтернативно используя шрифты Arial и sans-serif для случаев, когда шрифт 'MyFont' недоступен.
Помимо выбора шрифта, вы также можете изменять размер шрифта с помощью свойства font-size. Например:
- 12 пикселей
- 16 пикселей
- 24 пикселя
Используйте возможности HTML для создания привлекательного и уникального дизайна вашего веб-сайта с помощью различных шрифтов!
Добавление эффектов для шрифта

Часто требуется, чтобы текст выглядел более ярко и выделялся на веб-странице. Для этого можно использовать различные эффекты для шрифта в HTML, которые помогут сделать текст более привлекательным и акцентированным.
Один из простых способов добавления эффектов для шрифта - изменение его цвета. Для этого можно использовать атрибут color с помощью тега <font>. Например, следующий код изменит цвет текста на красный:
<font color="red">Это красный текст</font> Также можно добавить эффект тени для шрифта, используя атрибуты text-shadow и box-shadow. Например, следующий код создаст тень для текста:
<p style="text-shadow: 2px 2px 4px gray;">Это текст с тенью</p> Еще одним вариантом добавления эффекта для шрифта является сглаживание или обводка текста. Для этого можно использовать свойство text-stroke. Например, следующий код сделает текст с толстой черной обводкой:
<p style="color: white; text-stroke: 2px black;">Текст с черной обводкой</p> Это лишь несколько примеров эффектов, которые можно добавить для шрифта в HTML. Используя различные комбинации свойств и атрибутов, можно добиться интересных и оригинальных результатов, делая текст на веб-странице более привлекательным и эффектным.
Изменение межстрочного интервала

Межстрочный интервал (line-height) в HTML позволяет управлять расстоянием между строками в тексте. Этот параметр влияет на читаемость и внешний вид текста, делая его более плотным или разреженным.
Для изменения межстрочного интервала можно использовать CSS свойство line-height. Это свойство может принимать различные значения, такие как число, проценты или ключевые слова.
Ниже представлен пример кода, показывающий, как изменить межстрочный интервал:
<style>
p {
line-height: 1.5;
}
</style>
<p>Это текст с измененным межстрочным интервалом.</p>
В данном примере мы используем встроенный стиль для элемента p и устанавливаем межстрочный интервал равным 1.5. Затем, мы применяем этот стиль к одному из абзацев.
Вы также можете изменить межстрочный интервал по-разному для разных элементов или классов в вашем HTML-коде. Для этого просто задайте соответствующий стиль для нужного элемента или класса.
Изменение межстрочного интервала в HTML может быть полезным при создании разнообразных дизайнерских эффектов и обеспечении удобной читаемости текста для пользователей.