Зачастую при работе с графическими редакторами возникает необходимость заменить фон изображения на png. Это может быть полезно, например, при создании коллажей, дизайне сайтов или обработке фотографий для социальных сетей. В данной статье мы рассмотрим подробную инструкцию, как изменить фон на png с помощью популярных программ - Adobe Photoshop и GIMP.
Adobe Photoshop - один из самых распространенных и мощных графических редакторов. Если у вас есть лицензия на эту программу, вы можете воспользоваться следующей инструкцией:
- Откройте изображение в Adobe Photoshop.
- Выберите инструмент "Волшебная палочка" (Magic Wand).
- Кликните на область фона, который хотите заменить.
- Нажмите клавишу Delete или Backspace на клавиатуре, чтобы удалить выделенную область фона.
- Выберите инструмент "Заливка" (Paint Bucket) и выберите новый цвет или текстуру для фона.
- Нажмите Ctrl+S (Cmd+S на Mac) или выберите "Сохранить как" в меню "Файл", чтобы сохранить изображение.
Если вы не имеете доступа к Adobe Photoshop или предпочитаете использовать бесплатное программное обеспечение, то GIMP может стать вашим помощником.
GIMP - бесплатный графический редактор с открытым исходным кодом, который предоставляет широкий функционал для работы с изображениями. Чтобы изменить фон на png в GIMP, следуйте этим шагам:
- Откройте изображение в GIMP.
- Выберите инструмент "Лассо" (Lasso) или "Волшебная палочка" (Magic Wand), чтобы выделить область фона.
- Нажмите Delete, чтобы удалить фон, или выберите "Вырезать" в меню "Правка".
- Выберите инструмент "Заливка" (Bucket Fill) и выберите новый цвет или текстуру для фона.
- Нажмите Ctrl+S (Cmd+S на Mac) или выберите "Сохранить как" в меню "Файл", чтобы сохранить изображение.
Теперь вы знаете, как изменить фон на png с помощью популярных графических редакторов. Придерживайтесь этой инструкции и создавайте профессиональные и красивые изображения!
Виды фоновых изображений в формате PNG

Формат PNG (Portable Network Graphics) предоставляет возможность использовать разнообразные фоновые изображения на веб-страницах. Формат PNG поддерживает различные типы фоновых изображений, которые можно использовать в качестве фона страницы или отдельных элементов.
- 1. Прозрачные фоны. Одним из основных преимуществ формата PNG является поддержка прозрачности. Это означает, что вы можете создать фоновое изображение с прозрачными участками, которые позволят видеть элементы под фоном. Прозрачные фоны особенно полезны, когда требуется наложить изображение на другой фон или сделать фон страницы частично видимым.
- 2. Полутоновые фоны. Формат PNG также поддерживает полутоновые изображения, в которых используется плавный переход между цветами. Это позволяет создавать более плавные и реалистичные фоны с переходом от одного цвета к другому. Полутоновые фоны могут добавить глубину и интерес к вашим веб-страницам.
- 3. Градиентные фоны. С помощью формата PNG вы также можете создавать градиентные фоны, где цвета плавно переходят друг в друга. Градиентные фоны могут быть простыми и состоять из двух цветов, или сложными с использованием нескольких цветов и различных градиентных эффектов. Градиентные фоны добавляют стиль и элегантность к вашим веб-страницам.
- 4. Изображения с прозрачной границей. В формате PNG можно создавать изображения с границей, которая может быть частично прозрачной. Это полезная функция, когда вам нужно добавить изображение на фон с отличной цветовой палитрой.
Использование разных типов фоновых изображений в формате PNG может помочь вам создавать уникальные и привлекательные веб-страницы. Будьте творческими и экспериментируйте с различными видами фоновых изображений, чтобы сделать вашу веб-страницу неповторимой и стильной.
Как выбрать подходящее изображение для фона

При выборе изображения для фона важно учесть несколько факторов, чтобы создать гармоничный и эстетически привлекательный веб-дизайн. Вот несколько рекомендаций:
1. Учитывайте тематику и цель вашего сайта. Изображение фона должно соответствовать контенту и передавать атмосферу, которую вы хотите создать. |
2. Обратите внимание на насыщенность и контрастность изображения. Изображение фона не должно быть слишком ярким или тусклым, а также не должно мешать чтению текста или навигации по сайту. |
3. Размер изображения имеет значение. Оно должно быть достаточно большим, чтобы занимать всю область фона и избегать растяжения изображения. Рекомендуется использовать изображение высокого разрешения, чтобы сохранить его качество на различных устройствах. |
4. Ориентируйтесь на цветовую гамму изображения. Она должна гармонировать с остальными элементами дизайна вашего сайта, такими как шрифты, логотип и графика. Выбирайте изображение фона с цветами, которые дополняют и подчеркивают ваш бренд. |
5. Избегайте изображений фона с яркими или повторяющимися узорами, которые могут отвлекать внимание от основного содержимого. Лучше выбрать спокойный и однородный фон, который не будет конкурировать с текстом или изображениями на сайте. |
Помните, что правильно выбранное изображение фона может существенно повысить визуальное впечатление вашего сайта и обеспечить более комфортное взаимодействие пользователей с контентом.
Подготовка изображения в формате PNG для использования в качестве фона

1. Выбор подходящего изображения:
Важно выбрать изображение, которое будет подходить для использования в качестве фона. Убедитесь, что изображение имеет достаточное разрешение и соотношение сторон, чтобы соответствовать вашим потребностям. Также учтите, что изображение в формате PNG может быть сильно весом, поэтому выберите изображение, которое будет иметь разумный размер файла.
2. Обрезка и редактирование изображения:
Если необходимо, обрежьте изображение, чтобы убрать не нужные участки или изменить его размер. Это можно сделать с помощью графического редактора, такого как Adobe Photoshop или бесплатной альтернативы, например GIMP. При обрезке убедитесь, что сохраняете пропорции изображения и сохраняете его в формате PNG.
3. Оптимизация изображения:
Чтобы убедиться, что изображение не будет замедлять загрузку вашего сайта, рекомендуется оптимизировать его размер файла. Это можно сделать с помощью специальных программ для оптимизации изображений или онлайн-инструментов. Уменьшение разрешения и выбор оптимальных настроек сжатия поможет уменьшить размер файла без значительной потери качества.
4. Создание градиентов и дополнительных эффектов:
Если вы хотите добавить градиенты или другие эффекты на ваше изображение в формате PNG, это можно сделать с помощью программы для редактирования изображений или используя CSS. Градиенты и эффекты могут придать вашему фону уникальный вид и расширить возможности дизайна.
5. Подготовка изображения для использования в HTML коде:
Чтобы использовать изображение в формате PNG в качестве фона на вашем веб-сайте, вам нужно вставить соответствующий HTML код. Изображение можно добавить с помощью тега <div></div> и CSS кода, указав путь к изображению и определенные параметры.
При подготовке изображения в формате PNG для использования в качестве фона, уделите внимание выбору подходящего изображения, его обрезке и редактированию, оптимизации размера файла и добавлению дополнительных эффектов. Это поможет вам создать привлекательный и профессиональный дизайн вашего веб-сайта.
Как изменить фон на изображении PNG с помощью программы Photoshop

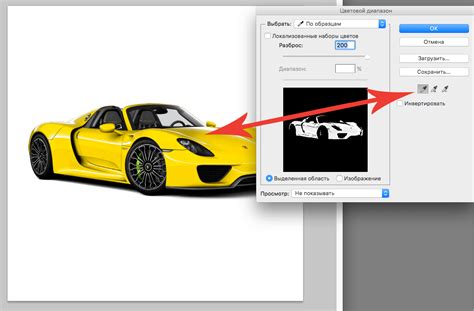
Шаг 1: Откройте программу Adobe Photoshop и загрузите изображение PNG, на котором вы хотите изменить фон. |
Шаг 2: Выберите инструмент "Лассо" из панели инструментов слева или нажмите клавишу "L" на клавиатуре. |
Шаг 3: Сделайте контур вокруг объекта, которому вы хотите изменить фон, с помощью инструмента "Лассо". Будьте внимательны и аккуратны при проведении контура вокруг объекта. |
Шаг 4: Когда контур закончен, нажмите правой кнопкой мыши и выберите опцию "Выделить". |
Шаг 5: Откройте новый слой в панели слоев с помощью кнопки "Создать новый слой" внизу панели слоев. |
Шаг 6: Выберите инструмент "Заливка" из панели инструментов или нажмите клавишу "G" на клавиатуре. Установите цвет для нового фона, который вы хотите использовать. |
Шаг 7: Заполните новый слой цветом, щелкнув на области, выделенной инструментом "Лассо". Объект будет сохранен, а фон изменится на выбранный цвет. |
Шаг 8: Если вы хотите сохранить изменения в формате PNG, выберите в меню "Файл" пункт "Сохранить для Web". Затем выберите формат PNG и нажмите кнопку "Сохранить". |
Теперь вы знаете, как изменить фон на изображении PNG с помощью программы Adobe Photoshop. Этот процесс может показаться сложным на первый взгляд, но с практикой вы сможете легко создавать профессиональные редакции изображений.
Изменение фона на PNG с использованием онлайн-сервисов

Один из таких сервисов - "Бэкграунд Ремовер", который доступен по адресу www.backgroundremover.net. С его помощью вы можете удалить фон на PNG-изображении и заменить его на новый фон. Для этого вам потребуется загрузить PNG-файл и выбрать желаемый фон из предложенных вариантов или загрузить свое собственное изображение.
Еще один популярный и удобный онлайн-сервис - "PhotoScissors", который можно найти по адресу www.photoscissors.com. С его помощью вы сможете удалить фон на PNG-изображении и заменить его на другой, а также выполнить множество других операций с графикой.
В некоторых случаях может быть полезно воспользоваться сервисом "Lunapic" (www.lunapic.com). Он позволяет удалить фон на PNG-изображении, провести его ретушь и применить различные эффекты к вашей графике.
Все эти онлайн-сервисы предлагают интуитивно понятные интерфейсы и шаг за шагом помогают вам добиться желаемого результата. Некоторые из них даже обладают дополнительными функциями, такими как редактирование цветов, контрастности и насыщенности, применение фильтров и т. д.
Использование онлайн-сервисов для изменения фона на PNG-изображении значительно сокращает время и усилия, затрачиваемые на редактирование. Они подходят как для неопытных пользователей, так и для профессионалов в области графического дизайна. Выбирайте удобный для вас сервис и начинайте творить!
Как изменить фон на PNG с помощью CSS

В стилях CSS можно легко изменить фоновое изображение на PNG файле, добавив несколько строк кода. Этот метод очень удобен, если вы хотите задать фоновое изображение для своего веб-сайта или блога.
Для начала, убедитесь, что у вас есть PNG файл, который вы хотите использовать в качестве фонового изображения. Затем, добавьте следующий код в свой CSS файл или в тег
| Код: |
| background-image: url(путь_к_файлу.png); |
Здесь "путь_к_файлу.png" - это путь к вашему PNG файлу. Если файл находится в той же папке, что и ваш CSS файл, то просто напишите имя файла. Если файл находится в другой папке, укажите полный путь к файлу.
После того, как вы добавили этот код, PNG файл будет использоваться в качестве фонового изображения на странице или элементе, к которому вы применили CSS правило.
Кроме того, вы можете дополнительно определить другие свойства фонового изображения, например:
| Код: |
| background-repeat: no-repeat; |
| background-position: center; |
Это правило заставит фоновое изображение использоваться только один раз и центрироваться на странице или элементе.
Теперь вы знаете, как изменить фон на PNG с помощью CSS. Используйте этот метод, чтобы создавать красивые и уникальные веб-сайты!