Битрикс - одна из самых популярных CMS для создания и управления веб-проектами. Один из часто задаваемых вопросов при работе с этой системой: «Как сделать жирный шрифт в Битриксе?» В данной статье мы рассмотрим несколько эффективных способов, позволяющих добавить выделение текста с помощью жирного шрифта.
В Битриксе, как и во многих других CMS, используется язык разметки HTML для оформления контента. Для создания жирного текста в HTML можно использовать тег <strong> или <b>. Оба этих тега придают тексту жирный стиль, но разница между ними заключается в семантическом значении.
Тег <strong> обозначает важность или смысловую нагрузку текста. Он подразумевает, что этот текст является ключевым и должен быть выделен с помощью жирного шрифта. Тег <b> же просто делает текст жирным, но не указывает на его особое значение.
Эффективные способы и инструкция по добавлению жирного шрифта в Битриксе

1. Использование CSS-стилей:
<p style="font-weight: bold;">Текст с жирным шрифтом</p> |
2. Использование тега <strong>:
<p>Текст с <strong>жирным</strong> шрифтом</p> |
3. Использование тега <b>:
<p>Текст с <b>жирным</b> шрифтом</p> |
4. Использование CSS-класса:
Создайте класс в CSS-файле:
.bold { |
font-weight: bold; |
} |
И примените его к нужному тексту:
<p class="bold">Текст с жирным шрифтом</p> |
В результате применения одного из этих способов, вы сможете добавить жирный шрифт к любому тексту на вашем сайте, используя платформу Битрикс. Выберите подходящий способ и примените его в соответствии с вашими потребностями и предпочтениями.
Обзор возможностей стилизации текста в Битриксе

Для начала, в Битриксе вы можете использовать HTML-теги для оформления текста. Например, вы можете использовать теги strong или em для выделения текста жирным или курсивом соответственно. Эти теги добавляются в HTML-редакторе, который доступен в административной панели Битрикса.
Если вам нужны более сложные стили для текста, вы можете использовать встроенные стили CSS. Для этого нажмите на кнопку "Стили" в HTML-редакторе и введите необходимые CSS-правила. Например, вы можете использовать свойство "font-weight: bold;" для установки жирного шрифта.
Кроме того, в Битриксе есть возможность использовать шаблоны сайтов и компоненты, которые предоставляют дополнительные возможности для стилизации текста. Например, вы можете использовать компоненты "Текстовый блок" или "Редактор" для создания структурированного текста с заданными стилями.
Если вам нужно стилизовать отдельные элементы текста, вы можете использовать CSS-классы. Для этого вам нужно добавить CSS-класс к нужному элементу текста и определить соответствующие стили в пользовательском CSS-файле. Например, вы можете добавить класс "my-bold" к элементу и определить стиль "font-weight: bold;" для этого класса в CSS-файле.
И наконец, Битрикс предоставляет возможность использовать CSS-фреймворки, такие как Bootstrap или Foundation, которые предлагают готовые стили для текста и других элементов сайта. Для использования этих фреймворков вам потребуется добавить соответствующие CSS- и JavaScript-файлы в шаблон вашего сайта.
Добавление жирного шрифта через HTML-редактор

Для изменения обычного текста на жирный шрифт в Битриксе можно использовать редактор HTML. Вот как это сделать:
1. Войдите в административную панель своего сайта на Битриксе.
2. Откройте страницу, на которой хотите добавить жирный шрифт.
3. Включите режим редактирования содержимого страницы, нажав на кнопку "Редактировать" или "Изменить".
4. Выделите текст, который хотите сделать жирным. Для этого можно использовать мышь или навигационные клавиши на клавиатуре.
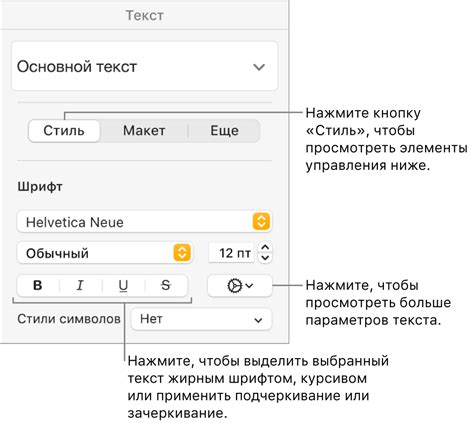
5. Нажмите на кнопку "Жирный" (она обычно представлена символом B или меткой "B"), расположенную в редакторе HTML. Это сделает выбранный текст жирным шрифтом.
6. Просмотрите изменения и, если все выглядит правильно, сохраните страницу.
Используя данные шаги, вы сможете добавлять жирный шрифт в любых местах вашего сайта на Битриксе, чтобы выделить важную информацию или сделать текст более выразительным.
Важно помнить, что жирный шрифт следует использовать с умеренностью, чтобы избежать перегрузки страницы и улучшить читаемость контента.
Использование стилей для создания жирного текста

Самый простой способ сделать текст жирным - это задать соответствующее значение для свойства font-weight. Например, чтобы сделать текст жирным, можно использовать следующий код:
<p style="font-weight: bold;">Жирный текст</p>В этом случае текст внутри тега <p> будет отображаться жирным.
Также можно использовать внешние стили, чтобы задать жирное начертание всем заголовкам в документе. Для этого нужно создать CSS-файл со следующим содержимым:
h1, h2, h3, h4, h5, h6 {
font-weight: bold;
}Подключить этот файл можно с помощью функции IncludeCSS() в PHP-коде шаблона страницы. Например:
<?php
$APPLICATION->IncludeCSS('/путь/к/файлу.css');
?>Теперь все заголовки на странице будут отображаться жирным шрифтом.
Использование стилей для создания жирного текста - один из способов достичь нужного вида шрифта в Битриксе. Выберите наиболее подходящий для вас метод и применяйте его в своих проектах.
Применение CSS-классов для установки жирного шрифта

Для начала необходимо определить CSS-класс, который будет задавать жирный шрифт. Например, можно назвать его "bold".
Далее, нужно добавить этот CSS-класс к тегу, для которого мы хотим установить жирный шрифт. Для этого в атрибуте "class" тега указываем название класса, например: <p class="bold">Текст</p>.
После этого нужно определить стиль для класса "bold" в CSS. Для задания жирного шрифта можно использовать свойство "font-weight" со значением "bold", например:
.bold {
font-weight: bold;
}
Этот стиль будет применяться ко всем элементам с классом "bold", делая их текст жирным.
Таким образом, применение CSS-классов для установки жирного шрифта в Битриксе позволяет быстро и удобно изменять стили текста на веб-страницах. При необходимости можно создавать и применять другие классы для различных стилей шрифта.
Редактирование шаблона сайта для изменения стиля текста

Если вы хотите изменить стиль текста на своем сайте, то вам потребуется редактировать шаблон сайта в административной панели Битрикса.
Для начала, зайдите в административную панель вашего сайта и перейдите в раздел "Настройки сайта". Далее выберите "Настройки модулей" и найдите модуль "Веб-формы". Нажмите на кнопку "Настроить" рядом с этим модулем.
В открывшемся окне настройки модуля "Веб-формы" перейдите на вкладку "Шаблоны веб-форм". Здесь вы увидите список доступных шаблонов для редактирования.
Найдите шаблон, в котором вы хотите изменить стиль текста. Обычно это файл с расширением ".php". Найдите в этом файле нужное вам место, где необходимо изменить стиль текста.
Для того чтобы сделать текст жирным, вы можете использовать тег , например:
Текст
Если вы хотите сделать текст курсивным, то используйте тег :
Текст
После внесения изменений в шаблон сохраните его и проверьте результат на своем сайте. Вы увидите, что стиль текста изменился в соответствии с вашими настройками.
Таким образом, редактирование шаблона сайта позволяет легко изменить стиль текста и другие элементы дизайна вашего сайта в Битриксе. Удачной работы!
Установка модулей и компонентов для расширения возможностей стилизации

Битрикс предоставляет различные модули и компоненты, которые позволяют расширить возможности стилизации вашего сайта. Установка этих модулей и компонентов может быть полезной, если вы хотите предоставить различные варианты шрифтов и стилей для вашего контента.
Один из популярных модулей, которые можно установить, это модуль "Визуальный редактор". С его помощью вы получаете дополнительные возможности для редактирования контента, включая возможность изменения шрифтов и стилей.
Для установки модуля "Визуальный редактор" вам необходимо выполнить следующие шаги:
| 1. | Откройте раздел "Marketplace" в административной панели Битрикса. |
| 2. | В поисковой строке найдите модуль "Визуальный редактор". |
| 3. | Нажмите на кнопку "Установить". |
| 4. | Подтвердите установку и дождитесь завершения процесса. |
После успешной установки модуля "Визуальный редактор" вы сможете настроить различные параметры шрифтов и стилей для вашего контента. Вы также сможете использовать дополнительные инструменты для управления стилями и шаблонами.
Настройка стилей осуществляется через специальный раздел в административной панели. Вам потребуется выбрать соответствующий элемент меню и задать нужные значения параметров.
Помимо модуля "Визуальный редактор" вы также можете установить другие модули и компоненты, которые предоставляют дополнительные возможности стилизации. Например, вы можете установить модуль "Композитный сайт" для создания сложных макетов и шаблонов.
Чтобы установить дополнительные модули и компоненты, вы можете использовать аналогичные шаги, описанные выше. Важно выбрать те модули, которые лучше всего подходят для ваших потребностей и требований дизайна.
Установка модулей и компонентов для расширения возможностей стилизации является отличным способом улучшить внешний вид и пользовательский опыт вашего сайта в Битриксе.