Радужный эффект - красивый и яркий способ добавить жизнь и визуальный интерес в дизайн проектов. Этот эффект рассеивает свет таким образом, что создается эффект множественных цветных полос, напоминающих радугу. В результате получается привлекательный, уникальный и впечатляющий дизайн.
Добавление радужного эффекта в дизайн не только придает ему уникальность, но и может использоваться для создания определенной атмосферы. Например, радужные оттенки могут использоваться для создания яркой и привлекательной визуальной идентичности или для передачи определенного настроения, такого как радость, веселье или оптимизм.
Существуют различные способы добавления радужного эффекта в дизайн проекты. Один из самых популярных способов - использование градиента с различными цветами, повторяющегося волной или кругом. Еще один способ - использование текстур с радужным эффектом или добавление мозаики из разноцветных элементов. Важно помнить, что для достижения наилучшего эффекта необходимо выбрать правильные цвета и расположение радужных элементов.
А теперь давайте рассмотрим практическое руководство по добавлению эффекта радуги в дизайн проекты:
- Выберите цвета радуги, которые хотели бы использовать в дизайне. Обычно радуга состоит из семи основных цветов: красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Вы можете использовать эти цвета или добавить дополнительные оттенки для большей глубины и насыщенности.
- Определите, какой элемент вы хотите сделать радужным. Это может быть весь фон, определенный объект или текст. Выберите элемент, который будет наиболее эффектно выглядеть с радужными цветами.
- Используйте градиент или текстуру с радужным эффектом для задания цветового перехода на выбранном элементе. Градиент можно настроить так, чтобы он повторялся по кругу или волной для создания максимального эффекта.
- Дополнительно можно добавить другие элементы с радужными оттенками, такие как мозаика, линии или изображения, чтобы создать больше деталей и интереса в дизайне.
Итак, добавление радужного эффекта в дизайн проекты - прекрасный способ придать им яркость и уникальность. Следуя практическому руководству, вы сможете легко добавить этот эффект и создать впечатляющий дизайн, который будет привлекать внимание и вызывать положительные эмоции.
Зачем добавлять эффект радуги в дизайн проектов?

Радужный эффект может быть использован в различных типах проектов, начиная от веб-страниц и заканчивая презентациями, рекламными материалами и фирменным стилем компании. Он может быть добавлен в различные элементы дизайна, такие как фоны, заголовки, текстовые блоки, кнопки и иллюстрации, чтобы создать яркий и привлекательный образ.
Одним из основных преимуществ добавления эффекта радуги является его способность вызывать положительные эмоции и ассоциации у пользователей. Радужные цвета относятся к прекрасным явлениям природы, их яркость и многообразие создают ощущение радости, веселья и оптимизма. Это помогает улучшить восприятие и вовлеченность пользователей в проекте, а также может усилить эффективность коммуникации и передачи информации.
Кроме того, добавление эффекта радуги может быть использовано для создания благоприятной атмосферы на сайте или в другом проекте. Основные цвета радуги - красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый - ассоциируются с различными эмоциями и настроениями. Например, красный может символизировать страсть и силу, оранжевый - энергию и творчество, а синий - спокойствие и доверие. Таким образом, выбор определенных цветов радуги может помочь создать нужное настроение и передать эмоциональную составляющую проекта.
Наконец, добавление эффекта радуги может быть выразителем высокого профессионализма и креативности разработчика или дизайнера. Радужный эффект может быть реализован с использованием различных техник и методов, таких как градиенты, анимация и SVG-графика. Умение создать и использовать эффект радуги в проекте может стать дополнительным критерием оценки квалификации и творческого подхода к работе.
Уникальность и оригинальность в дизайне

Оригинальность в дизайне означает способность подходить к задачам нестандартным образом и приносить новые идеи в реализацию проектов. Когда мы создаем дизайн с элементами радуги, подчеркиваем индивидуальность и выражаем свою уникальность в выборе цветовой палитры и расстановке элементов.
Уникальность в дизайне также связана с пониманием целевой аудитории и ее потребностей. Каждый проект должен быть специально разработан, чтобы достичь своей цели и привлечь внимание целевой аудитории.
Ключевыми элементами создания уникальности в дизайне могут быть:
- Использование необычных форм и линий
- Эксперименты с текстурами и материалами
- Игра света и теней
- Использование нестандартных цветовых комбинаций
- Интеграция интерактивных элементов
Оригинальность и уникальность в дизайне помогают привлекать внимание и создавать запоминающиеся проекты. Они отражают наше видение и стиль, позволяя нам выделиться и создать что-то по-настоящему уникальное.
Привлечение внимания пользователей

Добавление эффекта радуги в дизайн проектов может значительно увеличить привлекательность и интерес пользователей. Яркие и красочные цвета радуги привлекают внимание и создают положительное визуальное впечатление.
Внедрение радужного эффекта может быть выполнено с помощью градиентов или специальных CSS-анимаций. Градиенты позволяют создать плавный переход между разными цветами, эмулируя цветовой спектр радуги. Анимации могут добавить движение и динамичность, привлекая внимание пользователя еще сильнее.
Кроме того, стоит обратить внимание на правильное использование радужных цветов в контексте дизайна. Цвета радуги могут быть использованы для выделения важной информации, создания акцентов или привлечения взгляда пользователя к определенным элементам.
Однако, важно помнить о мере и не перегружать дизайн проекта яркими цветами радуги. Слишком интенсивный или чрезмерный использование эффекта может отвлечь пользователей от основного контента или вызвать ощущение хаоса и неразберихи.
Интеграция радужного эффекта в дизайн проектов требует аккуратного подхода и тонкого чувства баланса. Но, если правильно использовать эффект радуги, он может значительно усилить привлекательность и воздействие проекта на пользователей, делая его заметнее и запоминающимся.
Повышение эмоциональной привлекательности

Когда пользователь посещает веб-страницу, эффект радуги может вызвать в нем положительные эмоции и усилить его визуальный опыт. Он сразу обращает внимание на себя и создает ассоциации с яркостью, радостью и праздником.
Давайте рассмотрим несколько способов, как повысить эмоциональную привлекательность дизайна, используя эффект радуги:
- Используйте радужные цвета в градиентах, шрифтах и фоновых изображениях. При этом важно соблюдать гармонию и баланс между цветами, чтобы они не конфликтовали друг с другом и создавали приятное восприятие.
- Располагайте элементы дизайна таким образом, чтобы радужный эффект охватывал нужную область страницы. Например, можно создать радужное меню или заголовок, чтобы привлечь внимание пользователя.
- Используйте анимацию для создания движения и динамизма в радужных элементах. Это поможет привлечь еще больше внимания к дизайну и добавит интерактивности для пользователя.
- Не забывайте о контрасте и четкости элементов на фоне радуги. Хорошо подобранные контрастные цвета помогут улучшить читабельность текста и продемонстрировать профессионализм в вашем дизайне.
- Экспериментируйте с различными вариантами и комбинациями радужных эффектов. Некоторые цвета могут лучше подходить для определенных проектов, а другие - для других. Важно найти баланс, который будет соответствовать вашей целевой аудитории и целям проекта.
С помощью эффекта радуги вы можете повысить эмоциональную привлекательность вашего дизайна и создать яркое и запоминающееся визуальное впечатление. Не стесняйтесь экспериментировать и смело использовать этот эффект для улучшения вашего проекта.
Подготовка к работе с эффектом радуги

Перед тем, как добавлять эффект радуги в ваш дизайн проект, важно выполнить ряд подготовительных действий.
- Выберите нужный элемент или фон для добавления эффекта радуги. Можете выбрать изображение, веб-страницу или другой элемент, который хотите оживить.
- Убедитесь, что ваш проект использует
CSS, так как мы будем применять стили для создания эффекта радуги. - Определите место, где вы хотите отобразить радугу. Это может быть верхняя часть страницы, задний фон или другая область, в которой добавление радужного эффекта будет иметь наивысшую эстетическую ценность.
- Подготовьте файл с изображением радуги. Лучше всего подготовить изображение в формате
.pngс прозрачным фоном. Это позволит нам манипулировать цветами радуги и легче наложить ее на элемент проекта. - Определите количество и порядок цветов в радуге. Обычно радуга состоит из 7 цветов: красного, оранжевого, желтого, зеленого, голубого, синего и фиолетового. Вы можете выбрать свой порядок цветов и добавить или удалить цвета, чтобы адаптировать радугу под свой проект.
После того как вы выполнили все эти подготовительные действия, вы готовы к работе с эффектом радуги в своем дизайн проекте!
Выбор цветовой палитры

При добавлении эффекта радуги в дизайн проекты очень важно правильно подобрать цветовую палитру. От выбранных цветов зависит визуальное восприятие и эффект, который будет давать радуга в дизайне.
Мы рекомендуем выбирать цвета таким образом, чтобы они хорошо контрастировали и создавали яркий и выразительный образ. Важно также помнить о гармонии цветов, чтобы не раздражать или слишком замечать радугу в дизайне.
Одним из самых популярных вариантов цветовой палитры для радуги в дизайне являются основные цвета: красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Эти цвета являются наиболее яркими и контрастными, что сделает радужный эффект очень заметным и привлекательным.
Однако также можно экспериментировать с оттенками и оттенками цветов, чтобы придать радуге особую глубину и насыщенность. Например, вместо обычного красного цвета можно использовать более темный или насыщенный оттенок, чтобы создать эффект темной радуги.
Важно помнить, что при выборе цветовой палитры для радуги в дизайне также следует учитывать контекст проекта. Радужный эффект может быть использован в различных сферах: от дизайна веб-сайтов до создания логотипов. Поэтому необходимо адаптировать цветовую палитру под конкретный проект, учитывая его цели и аудиторию.
Итак, при выборе цветовой палитры для радуги в дизайне проектов, рекомендуется обратить внимание на контрастность и гармонию цветов, а также учитывать особенности проекта и его цели. Не бойтесь экспериментировать и создавать уникальные и выразительные эффекты радуги в дизайне!
Адаптация эффекта к разным устройствам

Когда вы добавляете эффект радуги в свой дизайн проект, не забывайте о его адаптации к разным устройствам. Поскольку различные устройства имеют разные разрешения экрана и размеры, важно убедиться, что эффект радуги выглядит хорошо и на маленьких смартфонах, и на больших мониторах.
Прежде всего, убедитесь, что ваш дизайн проект имеет отзывчивую верстку, то есть адаптируется к разным размерам экранов. Если ваш сайт или приложение уже отзывчивы, добавление эффекта радуги будет проще. Вы можете использовать медиа-запросы в CSS для настройки эффекта радуги под разные размеры.
Важно также учесть, что разные браузеры могут иметь разные возможности и ограничения при отображении эффекта радуги. Убедитесь, что вы тестируете свой дизайн проект в разных браузерах и устройствах, чтобы убедиться, что эффект радуги работает корректно везде.
Когда вы работаете над адаптацией эффекта радуги к различным устройствам, помните о его производительности. Некоторые устройства, особенно старые смартфоны или планшеты, могут иметь ограниченные ресурсы, поэтому эффект радуги может сильно замедлять работу страницы или приложения. Постарайтесь найти баланс между эффектом и производительностью.
Наконец, учтите, что эффект радуги может влиять на цветовую гамму вашего дизайна проекта, особенно если вы используете яркие и насыщенные цвета. Убедитесь, что эффект радуги сочетается со всеми остальными элементами дизайна, чтобы создать гармоничный общий внешний вид.
Использование программных инструментов

Добавление эффекта радуги в дизайн проектов может быть легко реализовано с помощью различных программных инструментов. Вот несколько способов, которые могут помочь вам достичь желаемого эффекта:
1. Использование CSS: Вы можете использовать CSS для создания эффекта радуги путем настройки градиента фона. С помощью свойства background и значения linear-gradient вы можете создать красивый градиент, который будет напоминать радугу. Например, вы можете использовать следующий код:
background: linear-gradient(to right, #d62e6c, #f7d238, #67bf67, #3e8edb, #8b5fbf);
2. Использование JavaScript: Другой способ добавления эффекта радуги состоит в использовании JavaScript. Вы можете создать радужный эффект, изменяя цвета элемента с определенной задержкой. Для этого вы можете использовать функцию setInterval и массив с цветами радуги. Вот пример кода:
setInterval(function() {
var rainbowColors = ['#d62e6c', '#f7d238', '#67bf67', '#3e8edb', '#8b5fbf'];
var index = Math.floor(Math.random() * rainbowColors.length);
document.body.style.backgroundColor = rainbowColors[index];
}, 1000);
3. Использование графических редакторов: Если вы хотите создать более сложные эффекты радуги, вы можете использовать графические редакторы, такие как Photoshop или Illustrator. С помощью этих программ вы можете создать детализированную радугу с текстурой и оттенками.
Итак, вы можете выбрать наиболее подходящий способ в зависимости от ваших потребностей и навыков. Независимо от того, какой инструмент вы выбрали, добавление эффекта радуги сделает ваш дизайн проект ярче и привлекательнее для ваших пользователей.
Техники добавления эффекта радуги

Добавление эффекта радуги в дизайн проектов может быть достигнуто различными способами. В данном разделе рассмотрим несколько популярных техник, которые позволяют создать уникальный и привлекательный визуальный эффект.
1. Использование градиента
Один из самых распространенных и простых способов создания эффекта радуги – это использование CSS градиента. Для этого можно использовать свойство background с указанием градиента от желтого до фиолетового цвета. Регулируя параметры градиента, можно добиться оптимального эффекта радуги.
2. Использование SVG
SVG (масштабируемая векторная графика) предоставляет возможность создания сложных геометрических фигур и форм. Для создания радужного эффекта можно использовать элемент <path> с указанием нужных цветов и координат. Этот способ позволяет создавать более сложные и реалистичные радужные эффекты.
3. Использование JavaScript
Добавление эффекта радуги также можно осуществить с помощью JavaScript. Для этого необходимо создать функцию, которая будет генерировать и анимировать полосы разных цветов, имитируя радугу. Это позволяет создать динамичный и интерактивный эффект радуги.
4. Использование CSS анимации
Для добавления радужного эффекта можно также использовать CSS анимации. Например, можно задать переход от одного цвета к другому с помощью свойства transition или использовать keyframes для создания более сложных анимаций. Это дает возможность создать плавный и эффектный радужный эффект без необходимости использования JavaScript.
Каждый из этих способов имеет свои преимущества и может быть выбран в зависимости от конкретной задачи и требований проекта. Экспериментируйте с разными техниками и найдите лучшее решение для своего дизайна!
Создание градиента с использованием CSS

Чтобы создать градиент, нужно использовать свойство background-image и функцию linear-gradient в CSS. Эта функция позволяет создать градиентный эффект, указывая начальный и конечный цвета градиента.
Например, чтобы создать вертикальный градиент с использованием цветов радуги, можно использовать следующий код:
.gradient {
background-image: linear-gradient(to bottom, red, orange, yellow, green, blue, indigo, violet);
}
Этот код создаст вертикальный градиент, начинающийся с красного цвета в верхней части и заканчивающийся фиолетовым в нижней части. В промежуточных точках будут цвета оранжевый, желтый, зеленый, голубой и индиго.
Если нужно создать горизонтальный градиент, можно использовать значение "to right" вместо "to bottom".
Также можно управлять точками, где происходит изменение цвета в градиенте, используя процентные значения. Например, следующий код создаст градиент, начинающийся с красного цвета в верхней части на 20% и заканчивающийся фиолетовым на 80%:
.gradient {
background-image: linear-gradient(to bottom, red 20%, indigo 80%);
}
Это лишь один из способов создания градиента в CSS. С помощью дополнительных свойств и значений можно создавать еще более сложные эффекты. Важно экспериментировать и находить оптимальные варианты для своего дизайна.
Использование специальных библиотек для веб-разработки

Для достижения этого эффекта можно воспользоваться специальными библиотеками, которые упрощают реализацию и управление радужными эффектами. Одной из таких библиотек является Rainbow.js.
Rainbow.js представляет собой легковесную JavaScript-библиотеку, предназначенную для создания и управления радужными эффектами на веб-страницах. Ее основное преимущество - простота использования. Благодаря простому API Rainbow.js позволяет добавить радужные эффекты с минимальными усилиями и не требует глубоких знаний веб-разработки.
Пример использования Rainbow.js:
// Подключение библиотеки // Создание радужного эффекта
Rainbow.start();
Кроме Rainbow.js, существуют и другие библиотеки, такие как TinyColor.js и RAINBOWCAPTCHA, которые также позволяют добавлять и управлять радужными эффектами в веб-проектах. Выбор конкретной библиотеки зависит от требований проекта и уровня знаний разработчика.
Использование специальных библиотек для создания эффекта радуги в дизайне проектов делает веб-страницы более привлекательными и запоминающимися для пользователей. Однако стоит помнить, что слишком частое и бездумное использование радужных эффектов может снизить их эффективность и вести к утомлению глаз пользователей. Поэтому перед добавлением радужных эффектов необходимо внимательно оценить их соответствие общей концепции и целям проекта.
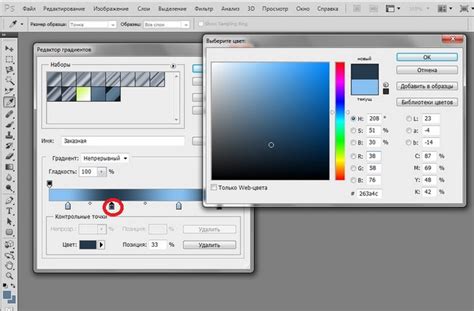
Изменение изображений с помощью графического редактора

Когда дело доходит до добавления эффекта радуги в дизайн проекты, часто требуется изменить изображения, чтобы создать желаемый эффект. Для этого можно использовать графический редактор, такой как Adobe Photoshop или GIMP.
Первый шаг - открыть изображение, которое нужно изменить. Для этого в программе графического редактирования найдите опцию "Открыть" в меню "Файл" и выберите файл изображения в вашем компьютере.
Когда изображение открыто, можно приступить к изменению его цветовой палитры, чтобы создать эффект радуги. В программе графического редактирования выберите инструмент "Кисть" и выберите цвета радуги, которые хотите использовать. Затем примените эти цвета к изображению, рисуя сплошную линию по желаемому контуру радуги.
Чтобы сделать эффект радуги более реалистичным, можно также добавить размытие к цветовым штрихам. Для этого выберите инструмент "Размытие" и примените его к каждому цвету радуги.
После завершения изменений сохраните изображение в новый файл, чтобы сохранить оригинал. Выберите опцию "Сохранить как" в меню "Файл" и укажите имя нового файла. Рекомендуется сохранять изображение в формате PNG или TIFF, чтобы сохранить качество изображения.
| Программы графического редактирования | Преимущества | Недостатки |
|---|---|---|
| Adobe Photoshop | - Огромные возможности - Профессиональные инструменты - Поддержка различных форматов файлов | - Высокая стоимость - Сложный для новичков |
| GIMP | - Бесплатный и открытый исходный код - Множество инструментов - Поддержка различных форматов файлов | - Интерфейс может показаться сложным для некоторых пользователей |
Выбор программы графического редактирования зависит от предпочтений и уровня опыта пользователя. В целом, Adobe Photoshop предлагает больше возможностей и профессиональные инструменты, но GIMP является отличной альтернативой, особенно для новичков и тех, кто не хочет тратить деньги на программное обеспечение.
Использование графического редактора позволяет изменять изображения и создавать желаемый эффект радуги в дизайн проектах. Этот процесс требует некоторых навыков редактирования изображений, но с практикой и опытом вы сможете создавать удивительные эффекты в своих проектах.