Создание сеток - важный аспект дизайна, который обеспечивает правильное расположение элементов на странице и создает четкую структуру. Одним из самых популярных инструментов для создания сеток является Figma, мощный инструмент для дизайна пользовательских интерфейсов.
Figma предоставляет различные возможности для создания сеток, и одна из самых мощных функций - это grid. Grid - это гибкий системный макет, который позволяет создавать сложные сетки с различными размерами и расстояниями между элементами.
Для использования grid в Figma следует выполнить несколько простых шагов. Во-первых, необходимо выбрать нужный фрейм, на котором вы хотите создать сетку. Затем откройте панель "Layout Grid" (Сетка расположения), которая находится на панели свойств справа. В этой панели вы можете настроить все параметры сетки, такие как количество столбцов, ширина столбцов, расстояние между столбцами и т. д.
После настройки сетки вы можете начать создавать элементы и размещать их на фрейме. Grid автоматически выровняет элементы с учетом настроенных параметров сетки. Кроме того, Figma позволяет легко изменять параметры сетки в любое время, что делает процесс создания и редактирования сеток гибким и удобным.
Основные принципы использования grid в Figma

1. Создание сетки:
Для начала, необходимо создать сетку в Figma. Это можно сделать, выбрав соответствующий инструмент в панели инструментов. Затем нужно определить количество рядов и ячеек, а также размеры этих ячеек.
2. Размещение элементов:
После создания сетки, можно начать размещать элементы контента. Элементы можно перемещать и изменять их размеры, чтобы они соответствовали нужным ячейкам сетки.
3. Использование автоматического выравнивания:
Grid в Figma предлагает функционал автоматического выравнивания, который позволяет создавать ровные и симметричные сетки. Этот функционал дает возможность быстро и легко размещать элементы в нужных ячейках сетки.
4. Использование сетки в сочетании с другими инструментами:
Grid в Figma можно использовать в сочетании с другими инструментами и функциями, такими как так скетчи или гайды. Это позволит создавать аккуратные и профессиональные макеты с учетом всех необходимых правил и ограничений.
В итоге, использование grid в Figma может существенно упростить процесс создания макетов и обеспечить их логическую и эстетическую структуру.
Зачем нужен grid и как он упрощает создание сеток

С использованием grid, вы можете определить колонки и строки, которые будут использоваться для компоновки элементов на странице. Это особенно полезно при создании сложных макетов, таких как журнальные страницы, интернет-магазины или дашборды.
В отличие от других методов разметки, таких как flexbox или таблицы, grid предлагает гораздо более гибкие возможности по управлению элементами. Он позволяет создавать сложные структуры сетки, распределять пространство автоматически и контролировать размещение элементов на странице в соответствии с требованиями дизайна.
Grid также позволяет создавать адаптивные макеты, которые корректно отображаются на разных устройствах и экранах. С помощью медиазапросов, вы можете изменять число и расположение колонок и строк в зависимости от размеров экрана, что делает вашу веб-страницу более доступной и удобной для пользователя.
Использование grid значительно упрощает процесс создания и редактирования сеток. В Figma есть удобный редактор grid, который позволяет легко задавать параметры сетки и мгновенно видеть результат на своем дизайне. Вы можете изменять количество колонок и строк, расстояния между элементами, а также фиксировать элементы на странице, чтобы сохранить их позицию.
В итоге, использование grid в Figma позволяет существенно ускорить процесс создания сеток и добиться более гибкого и эффективного управления элементами на веб-странице.
Возможности grid в Figma и как они помогают в организации элементов

Grid в Figma представляет собой мощный инструмент для создания сеток и организации элементов на макете. Он позволяет упростить процесс размещения и выравнивания объектов, а также обеспечивает гибкость в настройке и изменении сетки.
Одной из основных возможностей grid является определение ячеек сетки и их размеров. С помощью grid можно создавать равномерные или разноразмерные ячейки, задавая ширину и высоту каждой ячейки в пикселях или процентах. Это позволяет создавать разнообразные компоновки и располагать элементы в сетке так, как требуется для конкретного дизайна.
Еще одной полезной возможностью grid является автоматическая высота ячеек. Это значит, что если в ячейке содержится большой объем текста или изображение, которое выходит за пределы ячейки, то grid автоматически будет изменять высоту ячейки, чтобы сделать его видимым. Это очень удобно при работе с динамическим контентом, таким как новости или блоги, где текст может меняться в зависимости от контента.
Grid также позволяет управлять размещением элементов внутри ячеек. С помощью свойств justify-items и align-items можно выравнивать элементы по горизонтали и вертикали соответственно. Благодаря этому можно легко создавать симметричные и выровненные композиции, что способствует созданию эстетически приятных и удобных макетов.
Кроме того, grid предлагает множество других возможностей, таких как настройка отступов между ячейками, изменение цветовых схем, добавление фоновых изображений и многое другое. Это делает его незаменимым инструментом для организации элементов в Figma и помогает достичь профессионального и качественного дизайна.
Как создать grid в Figma

Шаг 1: Откройте Figma и создайте новый документ.
Шаг 2: Выберите инструмент "Frame" из панели инструментов Figma и создайте прямоугольник, который будет представлять вашу сетку.
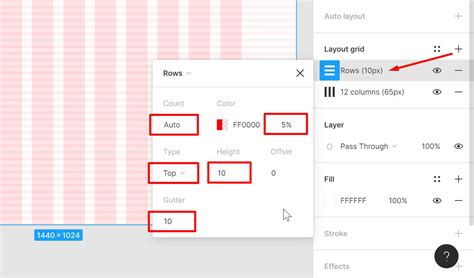
Шаг 3: В панели свойств Figma выберите вкладку "Layout" и выберите опцию "Grid".
Шаг 4: Настройте параметры вашей сетки, такие как количество колонок, ширина и отступы между ними. Вы также можете выбрать опцию "Auto Layout", чтобы сделать вашу сетку адаптивной.
Шаг 5: После настройки параметров сетки вы можете начать добавлять элементы внутрь прямоугольника. Они автоматически выровняются в соответствии с определенной сеткой.
Шаг 6: Чтобы изменить размер или позицию элементов в сетке, вы можете использовать инструменты перемещения и изменения размера в Figma.
Шаг 7: Если вы хотите изменить параметры сетки после ее создания, вы можете вернуться к панели свойств и внести необходимые изменения.
Шаг 8: После завершения работы с сеткой, не забудьте сохранить ваш документ в Figma.
Теперь вы знаете, как создать сетку в Figma и использовать ее для организации элементов в вашем дизайне. Удачного творчества!
Шаги по созданию grid в Figma

- Откройте Figma и выберите рабочий файл, в котором вы хотите создать сетку.
- Щелкните правой кнопкой мыши на холсте и выберите "Создать фрейм", чтобы создать прямоугольник, который будет служить основой для вашей сетки.
- На панели свойств выберите вкладку "Эффекты" и добавьте эффект "Сетка", настроив количество столбцов и строк, а также ширину границ.
- Перетащите внутренние элементы (компоненты, изображения, текст и т.д.) на свою сетку, выравнивая их сеткой для создания нужного макета.
- Воспользуйтесь инструментом выравнивания и привязки, чтобы точно расположить элементы внутри каждой ячейки грида.
- После завершения создания сетки вы можете настроить свойства каждой ячейки, чтобы они соответствовали вашим требованиям, включая заполнение, цвет фона и т.д.
- Сохраните свою работу и продолжайте вносить изменения в сетку по мере необходимости.
Теперь у вас есть основные шаги по созданию сетки в Figma! Используйте эту инструкцию, чтобы создавать эффективные и сбалансированные макеты для ваших проектов.