В современном мире, где важно привлечь внимание и передать информацию в понятной форме, выбор правильного размера шрифта становится неотъемлемой частью дизайна веб-сайта или документа. Увеличение размера шрифта может быть необходимо для людей с плохим зрением или для создания эффектного визуального акцента. В данной статье мы рассмотрим эффективные советы и рекомендации, которые помогут вам изменить размер шрифта в соответствии с требованиями или предпочтениями пользователя.
Первым шагом к увеличению размера шрифта является использование относительных единиц измерения в CSS, таких как проценты или em. Это позволит тексту масштабироваться вместе с контейнером или устройством пользователя. Например, задание размера шрифта в процентах позволит тексту автоматически адаптироваться к изменениям размера окна браузера или выходу на устройства с разным разрешением экрана.
Вторым советом является использование типографической шкалы, которая определяет соотношение размеров шрифтов между собой. Ведь увеличение размера шрифта не должно приводить к диспропорциональному виду текста. Используя типографическую шкалу, вы сможете выбрать оптимальную комбинацию размеров шрифтов для заголовков, абзацев и других элементов вашего документа или веб-сайта.
Кроме того, рекомендуется использовать контрастный цвет фона и шрифта для обеспечения лучшей читаемости текста. Увеличение размера шрифта может быть эффективным только при условии, что он ясно виден и отличается от фона. Например, черный текст на белом фоне предоставляет наилучшую читабельность, особенно для пользователей с плохим зрением.
Увеличение размера шрифта: советы и рекомендации

Увеличение размера шрифта на веб-страницах может быть необходимо для повышения удобства чтения контента. В этом разделе мы предоставим несколько советов и рекомендаций по увеличению размера шрифта на вашем сайте.
1. Используйте относительные единицы измерения, такие как проценты или em, для задания размера шрифта. Это позволит пользователям легко изменять размер текста с помощью функций масштабирования веб-браузера.
2. Разместите управляющие элементы масштабирования шрифта на вашем сайте. Вы можете предоставить кнопки или ссылки, позволяющие пользователям увеличивать или уменьшать размер шрифта. Это поможет пользователям с плохим зрением или другими проблемами со зрением легче читать ваш контент.
3. Определите нормальный размер шрифта для вашего сайта и обратите внимание на его читаемость. Рекомендуется использовать шрифт размером от 16 до 18 пикселей для основного контента, чтобы убедиться, что текст легко читается для большинства пользователей.
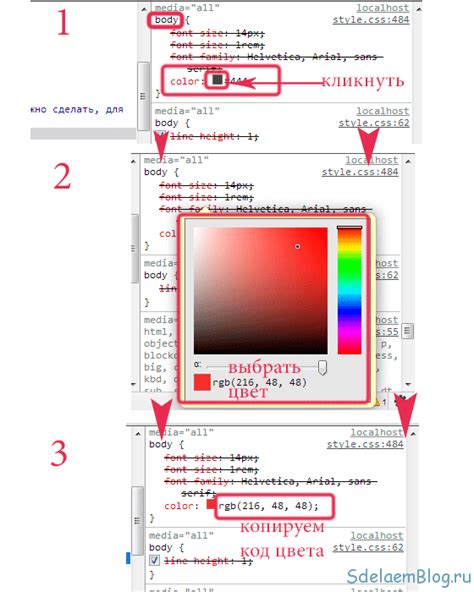
4. Обратите внимание на цвет фона и цвет шрифта. Убедитесь, что выбранный вами цвет шрифта хорошо контрастирует с фоном, чтобы обеспечить лучшую читаемость. Также стоит избегать использования серого цвета шрифта, так как он может быть труднозримым для некоторых пользователей.
5. Учитывайте возможность использования шрифтов для людей с нарушениями зрения. Имейте в виду, что некоторые пользователи могут нуждаться в более крупном размере шрифта или в разных шрифтах, таких как шрифты с большими пропорциями или шрифты с учетом дислексии.
| Вариант увеличения размера шрифта | Описание |
|---|---|
| Использование CSS свойства font-size | Можно увеличить размер шрифта, задав новое значение в свойстве font-size с использованием CSS. |
| Использование JavaScript | С помощью JavaScript можно реализовать увеличение размера шрифта по клику на определенные элементы или с помощью специальных кнопок. |
| Использование браузерных настроек | Пользователи могут легко увеличить размер шрифта с помощью функций масштабирования встроенных веб-браузеров. |
Выбор подходящего шрифта

При выборе шрифта следует учитывать несколько факторов:
- Читаемость - шрифт должен быть легко читаемым, даже при увеличении размера.
- Стиль - шрифт должен соответствовать общему стилю документа и передавать его настроение.
- Технические требования - некоторые ГОСТ-стандарты могут иметь специфические требования к шрифтам, таким как непрерывность линий и определенный наклон.
Наиболее часто используемыми шрифтами в ГОСТ-документах являются Times New Roman, Arial и Calibri.
| Шрифт | Особенности |
|---|---|
| Times New Roman | Классический шрифт, хорошо воспринимаемый при чтении, подходит для официальных документов. |
| Arial | Простой и современный шрифт, обеспечивающий читаемость и удобство. |
| Calibri | Стильный и современный шрифт, прекрасно подходящий для презентаций и документов с большим количеством текста. |
Помимо этих шрифтов, существует большое количество других подходящих вариантов. Важно помнить, что выбранный шрифт должен быть установлен на компьютере, на котором будет открываться документ. Если вы не уверены, что шрифт будет доступен на других компьютерах, рекомендуется использовать шрифты, входящие в стандартный набор Windows или другой платформы, на которой будет открываться документ.
Использование единиц измерения

При увеличении размера шрифта в гост эффективно использовать единицы измерения, которые позволяют установить шрифт в нужных размерах, сохраняя при этом порядок и пропорции элементов:
- Пиксели (px) – это наиболее распространенная единица измерения, которая определяется точным числом пикселей. Шрифт задается конкретным значением, например, font-size: 16px.
- Проценты (%) – данная единица измерения определяет размер шрифта относительно размера родительского элемента. Например, font-size: 150% будет увеличивать размер шрифта на 50% относительно его начального значения.
- Относительные единицы (em, rem) – используются для установления относительного размера шрифта. Значение 1em соответствует размеру шрифта родительского элемента, а значение 1rem – размеру шрифта базового (обычно для всего документа) элемента. Например, font-size: 1.5em увеличит размер шрифта на 50% относительно его размера в родительском элементе.
При выборе единиц измерения для установки размера шрифта важно учитывать особенности дизайна и требования стандарта ГОСТ. Каждая единица измерения имеет свои преимущества и недостатки, поэтому следует выбирать ту, которая наилучшим образом соответствует задачам и требованиям проекта.
Управление размерами шрифта в CSS

В CSS существует несколько способов управлять размерами шрифта. Это позволяет разработчикам легко изменять размеры текста на веб-страницах и создавать эффекты, которые отвечают потребностям пользователей.
Для установки размера шрифта можно использовать абсолютные или относительные единицы измерения.
Абсолютные единицы измерения, такие как пиксели (px), пункты (pt) или миллиметры (mm), определяют точные значения размера шрифта. Например, для установки размера шрифта в 14 пикселей можно использовать следующее правило CSS:
| Синтаксис | Описание |
|---|---|
| font-size: 14px; | Устанавливает размер шрифта в 14 пикселей |
Относительные единицы измерения, такие как проценты (%) или относительные величины (em или rem), зависят от размеров других элементов и позволяют более гибко управлять размерами шрифта. Например, для установки размера шрифта в 120% относительно размера по умолчанию можно использовать следующее правило CSS:
| Синтаксис | Описание |
|---|---|
| font-size: 120%; | Устанавливает размер шрифта в 120% относительно размера по умолчанию |
Также, в CSS есть возможность наследования размера шрифта от родительского элемента. Это означает, что дочерние элементы будут автоматически иметь размер шрифта, установленный для родительского элемента. Если нужно изменить размер шрифта только для определенного элемента, можно использовать псевдокласс :not(). Например, для изменения размера шрифта для всех элементов , кроме тех, которые находятся внутри элемента с классом "special", можно использовать следующее правило CSS:
| Синтаксис | Описание |
|---|---|
| p:not(.special) { font-size: 16px; } | Устанавливает размер шрифта в 16 пикселей для всех элементов , кроме тех, которые находятся внутри элемента с классом "special" |
В результате управления размерами шрифта в CSS, разработчики имеют возможность легко изменять размеры текста на веб-страницах в соответствии с требованиями и предпочтениями пользователей.
Адаптивность текста на разных устройствах

В современном мире пользователи постоянно переходят с одного устройства на другое, чтобы получить доступ к контенту. Поэтому очень важно, чтобы текст был адаптивным и удобочитаемым на всех устройствах, будь то компьютеры, планшеты или мобильные телефоны.
Вот несколько рекомендаций, которые помогут сделать текст более адаптивным:
- Используйте относительные единицы измерения, такие как проценты или em, вместо фиксированных пикселей. Это позволит тексту масштабироваться в зависимости от размеров экрана.
- Убедитесь, что текст достаточно большой для чтения без увеличения масштаба на мобильных устройствах. Рекомендуется использовать размер шрифта не менее 16 пикселей.
- Используйте отступы и разрывы строк для обеспечения хорошей читаемости и визуальной структуры текста.
- Избегайте использования слишком длинных строк текста, особенно на мобильных устройствах. Разбейте текст на абзацы или используйте списки, чтобы сделать его более удобочитаемыми.
- Проверьте, как ваш текст выглядит на разных устройствах и в разных браузерах. Используйте инструменты разработчика, чтобы проверить, как текст адаптируется к разным размерам экрана.
Следуя этим простым рекомендациям, вы сможете сделать ваш текст более адаптивным и удобочитаемым на различных устройствах, что может положительно повлиять на опыт пользователей и увеличить эффективность вашего контента.