Сайдбар – это избыточная функциональность, которая иногда бывает ненужной на сайте. Он может отвлекать посетителей от основного контента и занимать свободное пространство, которое может быть использовано более эффективно. Если вы хотите создать более простой и фокусированный дизайн, без отвлекающей информации на сайте, вам может понадобиться удалить сайдбар.
Существуют различные способы удалить сайдбар в зависимости от используемой платформы или CMS. Если вы используете WordPress, вы можете использовать специальные плагины или изменять код шаблона для удаления сайдбара. Другие CMS также предоставляют инструменты и настройки для удаления сайдбара.
Однако, перед удалением сайдбара, вам нужно тщательно продумать и оценить, как это повлияет на внешний вид и функциональность вашего сайта. Сайдбар обычно содержит важные элементы, такие как меню навигации, поиск, рекламные баннеры и другую информацию, которая может быть полезна вашим посетителям. Поэтому, важно отрефлексировать о том, какие элементы объединить с основным контентом, а какие удалить полностью.
Почему стоит удалить сайдбар

Увеличение пространства контента
Сайдбар часто занимает значительное количество места на странице, что может сократить доступное пространство для основного контента. Удаление сайдбара позволяет увеличить полезную площадь экрана, что способствует более удобному чтению и просмотру информации.
Более чистый и профессиональный дизайн
Сайдбары могут создавать ощущение перегруженности и мешать восприятию дизайна. Удаление сайдбара позволяет упростить дизайн страницы и придать ей более профессиональный вид.
Улучшение скорости загрузки страницы
Сайдбары могут содержать различные виджеты и элементы, которые замедляют загрузку страницы. Удаление сайдбара помогает ускорить загрузку контента и улучшить пользовательский опыт.
Фокус на основном контенте
Удаление сайдбара позволяет сконцентрироваться на основном контенте, делая его более заметным и важным для посетителей сайта. Это может помочь улучшить восприятие информации и доставить более полезный и целенаправленный контент.
Улучшение адаптивности и отзывчивости
Сайдбары могут быть сложными для адаптации под различные экраны и устройства. Удаление сайдбара позволяет сосредоточиться на создании более отзывчивого и адаптивного дизайна, который будет лучше работать на всех устройствах.
Устранение отвлекающих элементов
Сайдбары могут содержать различные элементы, такие как реклама, баннеры или другие отвлекающие элементы. Удаление сайдбара позволяет создать более фокусированный пользовательский опыт, освобождая пользователя от ненужных отвлекающих факторов.
Преимущества без сайдбара

Без сайдбара на сайте можно достичь несколько значительных преимуществ.
1. Более простой и чистый дизайн.
Удаление сайдбара освобождает дополнительное место на странице, что позволяет создать более простой и чистый дизайн. Это может быть особенно полезно, если у вас есть много контента на главной странице или внутренних страницах.
2. Больше места для контента.
Без сайдбара страница будет иметь больше места для отображения основного контента. Это позволяет увеличить количество информации, которую можно разместить на странице, и облегчает ее чтение и восприятие для пользователей.
3. Улучшение скорости загрузки страницы.
Удаление сайдбара может помочь улучшить скорость загрузки страницы, особенно на мобильных устройствах. Без дополнительного контента и функциональных элементов, страница может загружаться быстрее, что положительно сказывается на опыте пользователей и ранжировании в поисковых системах.
4. Улучшение мобильной оптимизации.
Светодиоды удаление сайдбара страница становится более мобильно-дружественной. Мобильные устройства имеют ограниченное пространство, и удаление сайдбара дает больше места для отображения основного контента, улучшая тем самым опыт пользователей с мобильным устройством. Это также может способствовать более высоким показателям конверсии на мобильных устройствах.
В итоге, удаление сайдбара может помочь улучшить визуальную структуру и функциональность сайта, а также повысить его эффективность для пользователей.
Улучшение пользовательского опыта

Удаление сайдбара может значительно улучшить пользовательский опыт на вашем веб-сайте. Без сайдбара, пользователи смогут сосредоточиться на основном контенте и легче найти необходимую информацию. Это может привести к улучшению скорости загрузки страницы и повышению удобства использования сайта.
Удаление сайдбара также может помочь вам создать более привлекательный дизайн, основанный на простоте и минимализме. Без отвлекающих элементов на боковой панели, вы можете сделать ваш сайт более узким и сотрать границы между основным контентом и сайдбаром.
Если вы решите удалить сайдбар, важно убедиться, что вся необходимая информация все еще доступна пользователям. Вы можете переместить содержимое сайдбара в другие части вашего сайта, такие как подвал или хедер. Это позволит пользователям легко находить информацию, которую они ищут, и создаст единое и логичное впечатление от вашего сайта.
Увеличение скорости загрузки страницы

1. Оптимизация изображений
Одним из главных факторов, влияющих на скорость загрузки страницы, является размер изображений. Чтобы ускорить загрузку, рекомендуется использовать сжатые изображения. Применение технологий, таких как WebP или JPEG 2000, также может значительно сократить размер файлов.
2. Компрессия файлов
Другим способом увеличения скорости загрузки страницы является компрессия файлов. Многие серверы и браузеры поддерживают сжатие gzip или deflate, что позволяет уменьшить размер передаваемых файлов и ускорить их загрузку.
3. Минификация и слияние файлов
Минификация и слияние файлов CSS и JavaScript может также ускорить загрузку страницы. Удаление лишних пробелов, комментариев и переносов строки, а также объединение нескольких файлов в один, снижает объем данных, которые необходимо передать клиенту.
4. Ленивая загрузка изображений
Использование техники ленивой загрузки изображений помогает ускорить первоначальную загрузку страницы. Вместо того чтобы загружать все изображения сразу, они загружаются только при появлении в области видимости пользователя.
5. Кэширование ресурсов
Включение кэширования ресурсов позволяет сохранять копии файлов на стороне клиента, что сокращает время загрузки страницы для повторных посещений. Размещение файлов на CDN (сети доставки контента) также может значительно ускорить загрузку.
6. Удаление неиспользуемых плагинов и скриптов
Использование излишнего количества плагинов и скриптов может замедлить загрузку страницы. Поэтому регулярно рецензирование и удаление неиспользуемых элементов с вашего сайта может помочь повысить скорость загрузки страницы.
7. Оптимизация сервера
Производительность сервера также может влиять на скорость загрузки страницы. Улучшение хостингового плана, используя выделенные ресурсы и обновленное программное обеспечение, может значительно увеличить скорость загрузки.
Используя вышеописанные методы, вы сможете увеличить скорость загрузки страницы и улучшить пользовательский опыт веб-сайта.
Упрощение дизайна

Удаление сайдбара может существенно упростить дизайн вашего сайта. Вместо того, чтобы иметь боковую панель, которая отвлекает внимание пользователей от основного контента, вы можете сосредоточиться на создании простого и чистого интерфейса.
Упрощение дизайна может помочь улучшить пользовательский опыт. Без сайдбара пользователи могут легче ориентироваться на сайте и находить нужную информацию, так как им не приходится отвлекаться на ненужные элементы.
Помимо упрощения навигации, удаление сайдбара может улучшить загрузку сайта. Без дополнительных элементов, таких как виджеты или рекламные баннеры, страница может загружаться быстрее и обеспечивать более плавный пользовательский опыт.
Для упрощения дизайна вы можете использовать таблицы, чтобы разделить контент на две колонки, а также упорядочить элементы внутри каждой колонки. Это позволит создать более организованный и простой макет страницы.
| Основной контент | Дополнительная информация |
| ... | ... |
Удаление сайдбара также может быть полезным, если у вас есть ограниченное пространство на экране, особенно на мобильных устройствах. Без боковой панели вы можете сделать сайт более адаптивным и удобочитаемым на разных устройствах.
Оптимизация дизайна без сайдбара может сделать ваш сайт более современным и актуальным. Многие современные веб-сайты предпочитают простые и минималистичные макеты, и это может быть отличным способом привлечь больше пользователей и создать положительное впечатление о вашем бренде.
Повышение конверсии и продаж

Удаление сайдбара на вашем веб-сайте может значительно повысить конверсию и количество продаж. Вот несколько причин, почему это может быть полезно для вашего бизнеса:
- Улучшение визуального опыта пользователей. Без отвлекающего сайдбара, посетители будут более сфокусированы на основном контенте страницы, что способствует лучшему восприятию информации и принятию решений.
- Упрощение навигации. Без сайдбара пользователи будут более активно использовать основное меню или другие навигационные элементы, что позволит им легче перемещаться между страницами и находить необходимую информацию.
- Больше места для важного контента. Сайдбар может занимать довольно много места на странице, и его удаление даст больше пространства для представления ключевой информации о продуктах или услугах, а также для размещения продающих элементов.
- Создание эффективных воронок продаж. Без сайдбара вы можете проектировать лучшою воронку продаж, благодаря которой пользователи будут легче переходить от привлечения внимания к совершению покупки. Например, вы можете создать отдельную лендинг страницу с предложением исключительно продажи и убрать с нее все отвлекающие элементы.
Итак, удаление сайдбара является одним из важных инструментов в повышении конверсии и продаж на вашем веб-сайте. Попробуйте эту методику и посмотрите, какие результаты вы сможете достичь!
Как удалить сайдбар

Сайдбар, или боковая панель, часто используется веб-сайтами для размещения дополнительной информации, виджетов или рекламы. Однако, в некоторых случаях вы можете захотеть удалить сайдбар, чтобы сделать дизайн вашего сайта более простым и минималистичным. В этом статье рассмотрим несколько способов, как это сделать.
- Использование CSS
- Удаление кода сайдбара
- Использование плагинов или темы
- Перепроектирование макета
Один из самых простых способов удалить сайдбар - это использовать CSS-свойства для скрытия его. Вы можете добавить следующий код в ваш файл стилей:
.sidebar {
display: none;
}
Если вы имеете доступ к коду вашего сайта, вы можете полностью удалить код, отвечающий за сайдбар. Найдите соответствующую часть кода, в которой определен сайдбар, и удалите его. Обычно сайдбар находится в HTML-разметке сайта и может быть оформлен с помощью тегов <div>, <aside> или <section>.
Если вы используете платформу управления контентом, такую как WordPress или Joomla, вы можете установить плагин или отредактировать тему, чтобы удалить сайдбар. В случае WordPress существует множество бесплатных и платных плагинов, которые позволяют вам изменять структуру и внешний вид вашего сайта без изменения кода.
Если вы не хотите полностью удалять сайдбар, вы можете перепроектировать макет вашего сайта, чтобы сделать его более компактным. Например, вы можете переместить содержимое сайдбара в основное содержание страницы или уменьшить размер сайдбара, чтобы он занимал меньше места на странице.
Выберите подходящий для вас способ и удалите сайдбар на своем веб-сайте, чтобы создать более простой и фокусированный дизайн.
Использование темы без сайдбара

Использование темы без сайдбара может быть полезным при создании простого и минималистичного дизайна для вашего сайта. Удаление сайдбара позволит упростить пользовательский интерфейс и сделать его более фокусированным на основном контенте.
Чтобы использовать тему без сайдбара, вам нужно внести некоторые изменения в код вашего сайта. Вот несколько способов, как это можно сделать:
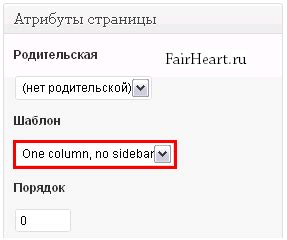
- Изменение шаблона: Если вы используете шаблонную тему, вы можете отредактировать соответствующий файл шаблона и удалить секцию кода, отвечающую за отображение сайдбара.
- Использование CSS: Вы можете использовать CSS-стили для скрытия сайдбара. Найдите соответствующий класс или идентификатор сайдбара в коде сайта и добавьте правило CSS для его скрытия. Например:
.sidebar { display: none; }. - Использование плагина: Если вы используете платформу управления контентом, такую как WordPress, вы можете найти и установить плагин, позволяющий управлять отображением сайдбара. Плагины могут предлагать различные настройки и опции для изменения расположения и вида сайдбара.
При использовании темы без сайдбара не забывайте учесть пользовательский опыт и удобство навигации по вашему сайту. Убедитесь, что основной контент остается легким для восприятия и навигации, и что пользователи легко могут найти необходимую им информацию.
Использование темы без сайдбара может помочь вам создать простой и эффективный дизайн для вашего сайта. Не бойтесь экспериментировать и настраивать темы в соответствии с вашими потребностями и предпочтениями.
Использование плагинов для удаления сайдбара

Если вам необходимо удалить сайдбар со своего сайта, но вы не знакомы с кодированием или не хотите вносить изменения в файлы темы, вы можете воспользоваться плагинами для удаления сайдбара. Плагины предоставляют простой и удобный способ управления отображением сайдбара на вашем сайте.
Вот несколько популярных плагинов, которые помогут вам удалить сайдбар:
- Remove Sidebar - этот плагин позволяет удалить сайдбар на выбранных страницах или постах вашего сайта. Вы можете выбрать, какие страницы должны быть без сайдбара, а какие должны оставаться с ним.
- Widget Context - с помощью этого плагина вы можете настроить отображение сайдбара в зависимости от разных условий, таких как категории, архивы, типы постов и т.д. Вы можете задать свои правила для каждого виджета.
- Custom Sidebars - данный плагин позволяет создавать и настраивать собственные сайдбары для разных страниц и категорий вашего сайта. Вы можете создавать несколько сайдбаров и применять их к разным разделам вашего сайта.
Выберите плагин, который соответствует вашим потребностям, и следуйте инструкциям по его установке и настройке. После активации плагина вы сможете удалить сайдбар и настроить отображение других элементов вашего сайта так, чтобы они соответствовали вашим требованиям и дизайну.