Кнопочные массивы являются важной частью дизайна сайтов и позволяют пользователям взаимодействовать с контентом. Они играют решающую роль в создании удобного и интуитивно понятного интерфейса, который может повысить пользовательскую удовлетворенность и вовлеченность.
Однако создание эффективного и стильного кнопочного массива может быть вызовом. В этой статье мы расскажем вам о некоторых лучших практиках и идеях, которые помогут вам создать привлекательный и легкочитаемый кнопочный массив для вашего сайта.
1. Определите свои цели
Прежде чем приступить к созданию кнопочного массива, вам необходимо четко определить цели вашего сайта. Какую информацию вы хотите передать пользователям? Какую действие вы хотите, чтобы пользователи совершили? Определение целей поможет вам сделать правильный выбор дизайна кнопочного массива.
2. Используйте правильные цвета и контраст
Для создания привлекательного и понятного кнопочного массива, важно выбрать правильные цвета и обеспечить достаточный контраст между фоном и текстом кнопок. Это поможет пользователям быстро находить нужные кнопки и улучшит общую визуальную иерархию вашего сайта.
3. Упростите навигацию
Чтобы сделать кнопочный массив более удобным для пользователей, старайтесь упростить навигацию и предоставить минимум кнопок, которые будут выполнять основные действия на вашем сайте. Избегайте перегруженности кнопочным массивом, чтобы пользователи не терялись в выборе.
В следующей статье мы подробно рассмотрим еще несколько советов и идей по созданию кнопочного массива для вашего сайта. Оставайтесь на связи!
Размещение кнопочного массива на сайте

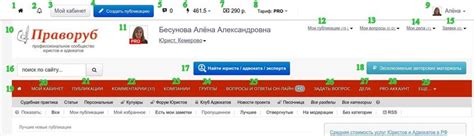
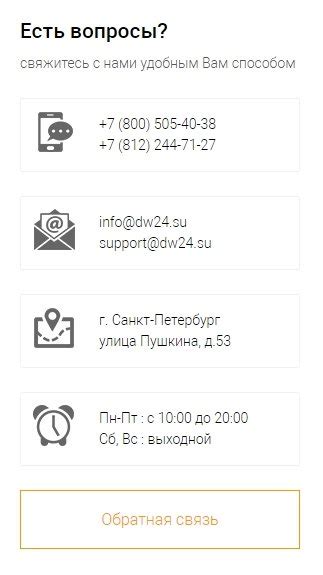
1. Вертикальное размещение: один из самых распространенных способов размещения кнопочного массива. Кнопки располагаются одна под другой, обычно в левом или правом столбце страницы. Это удобно для пользователей, так как они могут легко просматривать все доступные опции и выбирать нужную.
2. Горизонтальное размещение: этот способ подходит для кнопочных массивов с небольшим количеством кнопок. Кнопки размещаются рядом друг с другом, образуя горизонтальный ряд. Это обычно используется для кнопочных массивов, где важно привлечь внимание пользователя к конкретным опциям или действиям.
3. Сеточное размещение: это более сложный способ размещения кнопочного массива, который подходит для большого количества кнопок. Кнопки размещаются на сетке, где каждая кнопка занимает определенное место. Это позволяет пользователю быстро находить нужную кнопку с помощью визуального сканирования.
Независимо от выбранного способа размещения кнопочного массива, важно обратить внимание на правильное оформление и структуру. Каждая кнопка должна иметь понятный и информативный текст, который ясно описывает ее функционал или действие. Также рекомендуется использовать цветовую схему, которая соответствует дизайну сайта и помогает выделять кнопки.
В заключении можно сказать, что правильное размещение кнопочного массива на сайте - это важный элемент успеха проекта. Правильный выбор способа размещения и аккуратное оформление помогут сделать ваш интерфейс более эффективным и удобным в использовании для пользователей.
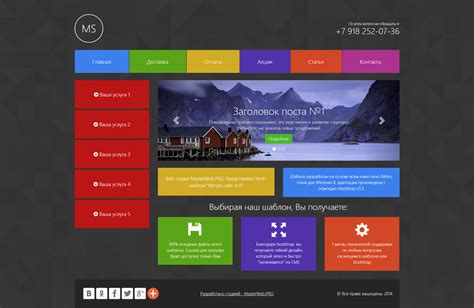
Расположение кнопочного массива на главной странице

Одним из наиболее популярных вариантов расположения кнопочного массива является горизонтальное расположение. В этом случае, кнопки размещаются в строку одна за другой, что позволяет пользователю быстро просканировать доступные опции и выбрать необходимую.
Другой вариант - вертикальное расположение. В этом случае, кнопки размещаются одна под другой, что удобно, если необходимо представить пользователю более подробные варианты действий или если кнопочный массив содержит большое количество кнопок.
Кроме того, можно использовать сетку для расположения кнопок. Сетка позволяет размещать кнопки в виде таблицы или сетки, упрощая ориентацию пользователя и обеспечивая структурированный вид кнопочного массива.
Рекомендуется также использовать подходящие междустрочные и внутренние интервалы, чтобы кнопки не сливались в одну массу и были легко различимыми.
Не стоит забывать о значимости цветовой схемы и стиля кнопочного массива. Соответствие кнопок дизайну сайта и легкая читаемость текста на кнопках помогут повысить удобство использования и узнаваемость функций.
Помните, что выбор оптимального расположения кнопочного массива зависит от специфики вашего проекта и потребностей пользователей.
Размещение кнопочного массива на страницах с контентом

Для эффективного размещения кнопочного массива на веб-странице с контентом рекомендуется использовать различные типы списков. Например, вы можете использовать упорядоченный список (
- ) или неупорядоченный список (
- ), в котором каждая кнопка будет представлена в виде отдельного элемента списка (
- ).
Прежде всего, необходимо определить место размещения кнопочного массива на странице с контентом. Важно выбрать такое положение, чтобы кнопки были видны и доступны для пользователей. Например, вы можете разместить массив в верхней части страницы, под заголовком или над основным содержимым.
Вариант с использованием упорядоченного списка (
- ):
- Создайте контейнер для кнопок с помощью элемента
- .
- Добавьте каждую кнопку в отдельный элемент списка с помощью элемента
- . Например:
- Определите стилизацию для кнопок с использованием CSS.
Вариант с использованием неупорядоченного списка (
- ):
- Создайте контейнер для кнопок с помощью элемента
- .
- Добавьте каждую кнопку в отдельный элемент списка с помощью элемента
- . Например:
- Определите стилизацию для кнопок с использованием CSS.
- Используйте цвета, которые соответствуют бренду вашего сайта. Это поможет создать единый и узнаваемый стиль.
- Выбирайте контрастные цвета для кнопок, чтобы они были легко заметны и читаемы.
- Используйте цвета, которые вызывают желаемые эмоции. Например, красный цвет может быть ассоциирован с опасностью или важными действиями, в то время как зеленый цвет может означать положительное подтверждение.
- Старайтесь использовать не более трех основных цветов. Слишком много цветов может вызывать неприятный визуальный эффект и запутывать пользователей.
- Помните о доступности: выбирайте цвета, которые хорошо видны для людей с ограниченным зрением.
При использовании списков для кнопочного массива необходимо продумать их применение в контексте страницы с контентом. Убедитесь, что кнопки не загромождают страницу и они явно видны и доступны для пользователей.
Дизайн кнопочного массива на сайте
Одним из способов создания кнопочного массива на сайте является использование HTML-тега
<table>. При помощи таблицы можно легко и гибко организовать кнопки в виде сетки. При этом каждая кнопка будет представлена в ячейке таблицы, а стилизация будет осуществляться с помощью CSS.Для создания кнопки в ячейке таблицы можно использовать обычный HTML-тег
<button>. При желании, к кнопке можно применить стили, добавить значок или текст, чтобы сделать ее более информативной и привлекательной.Важно позаботиться о хорошем пространственном размещении кнопок в массиве. Между кнопками рекомендуется оставлять равные отступы, чтобы пользователи смогли легко их отличить и нажимать без ошибок. Также стоит предусмотреть возможность адаптации кнопочного массива под различные размеры экранов, чтобы он выглядел хорошо и на мобильных устройствах.
Также возможно использование различных цветов, градиентов или фоновых изображений для кнопок, чтобы сделать массив более ярким и привлекательным. Но важно учесть, что дизайн кнопок должен быть согласован с общим стилем и цветовой схемой сайта.
В зависимости от целей и функций кнопочного массива на сайте, его дизайн и расположение могут различаться. Важно учитывать особенности аудитории и предоставляемого функционала, чтобы создать удобный и интуитивно понятный массив кнопок.
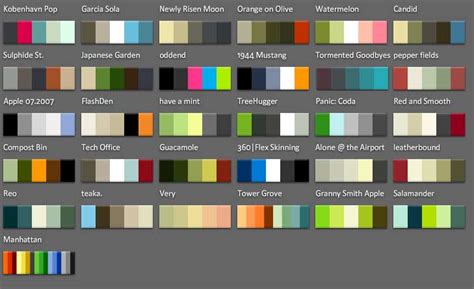
Выбор цветовой палитры для кнопочного массива
Цветовая палитра для кнопочного массива на сайте имеет важное значение, поскольку она визуально представляет пользователю различные варианты выбора. Выбор подходящей цветовой гаммы поможет повысить удобство использования и привлекательность кнопочного массива.
При выборе цветовой палитры для кнопочного массива, важно учитывать общий стиль дизайна вашего сайта и целевую аудиторию. Вот несколько советов и идей для создания подходящей цветовой палитры:
Используя эти советы и идеи, вы сможете создать привлекательную и удобную цветовую палитру для кнопочного массива на вашем сайте.
- Создайте контейнер для кнопок с помощью элемента