Если вы уже знакомы с платформой Тильда или только начинаете осваивать ее, то наверняка слышали о таком понятии, как "зеро блок". Это мощный инструмент, который позволяет полностью контролировать внешний вид вашего сайта. В этой статье мы расскажем вам, как эффективно работать в зеро блоке и дадим вам несколько полезных советов и рекомендаций.
Что такое зеро блок и зачем он нужен?
Зеро блок - это особый строительный блок на платформе Тильда, который выглядит пустым, но позволяет вам создать практически любую композицию и структуру для вашего сайта. Главное отличие зеро блока от других блоков заключается в том, что он не содержит никакого визуального контента: ни текста, ни изображений.
Однако этот блок является невероятно удобным инструментом для тех, кто хочет добиться максимальной гибкости в дизайне своего сайта. С помощью зеро блоков вы можете создавать различные композиции, менять порядок и расположение блоков, а также применять различные эффекты и стили к отдельным элементам страницы.
Теперь, когда вы знаете, что такое зеро блок и для чего он предназначен, давайте рассмотрим основные советы и рекомендации по его использованию.
Основы работы в зеро блоке

Основная идея зеро блока заключается в том, что он занимает всю доступную высоту страницы, от верхнего до нижнего края экрана. Это позволяет создавать запоминающиеся и эффектные разделы на вашем сайте.
Чтобы создать зеро блок, воспользуйтесь соответствующим инструментом на панели управления Тильде. Выберите нужные настройки и добавьте контент, который будет отображаться внутри блока.
Для создания секции в зеро блоке вы можете использовать различные элементы, такие как текст, изображения, галереи, формы, кнопки и многое другое. Это позволяет вам создавать разнообразные и интересные разделы на вашем сайте.
Однако, помните, что зеро блок не следует использовать на каждой странице вашего сайта. Лучше всего применять его там, где вам действительно нужны яркие и выделяющиеся разделы.
Помимо этого, не забывайте о правильном использовании цветов, шрифтов и композиции элементов в зеро блоке. Это поможет вам создать гармоничный и привлекательный дизайн страницы.
Понимание принципов

Основной принцип зеро блока заключается в том, что он полностью наследует стили родительского блока. Это значит, что если вам нужно изменить внешний вид конкретного блока на странице, вы должны создать зеро блок внутри этого блока и применить к нему нужные стили.
Однако, стоит помнить, что зеро блоки влияют только на свойство display и некоторые другие свойства, но не могут изменять другие стили, такие как размер шрифта, цвет или отступы. Для этого всегда можно использовать CSS.
Чтобы создать зеро блок, нужно использовать тег <div> с атрибутом data-block="zblock". Внутри этого блока можно добавлять любые элементы и применять к ним нужные стили.
Также стоит помнить, что зеро блоки полезны не только для изменения внешнего вида страницы, но и для управления анимациями, отображением контента на разных устройствах и другими функциями.
Использование зеро блока на Тильде является мощным инструментом, но требует некоторого опыта и понимания его принципов работы. Следуя указанным рекомендациям и экспериментируя с разными возможностями зеро блока, вы сможете создавать интересные и эффективные веб-сайты.
Настройка инструментов

Для работы в зеро блоке на Тильде необходимо правильно настроить инструменты, чтобы получить максимальную эффективность и комфорт при работе. В этом разделе мы рассмотрим основные настройки.
1. Выберите нужный режим работы. В зеро блоке есть два режима работы: редактирование и предпросмотр. В режиме редактирования вы можете создавать и изменять контент, в режиме предпросмотра вы можете увидеть, как будет выглядеть ваша страница после публикации. Для переключения между режимами используйте соответствующие кнопки в верхнем меню.
2. Используйте инструменты редактирования контента. В зеро блоке есть широкий набор инструментов для создания и редактирования контента. Вы можете добавлять текст, изображения, видео, формы и многое другое. Используйте панель инструментов в верхней части экрана для выбора нужного инструмента.
3. Настройте внешний вид вашей страницы. В зеро блоке вы можете настроить внешний вид вашей страницы с помощью различных опций. Вы можете изменить шрифты, цвета, отступы и многое другое. Для этого используйте раздел "Дизайн" в верхнем меню.
4. Используйте все возможности функциональности. В зеро блоке на Тильде есть много полезных функций, которые помогут вам создавать интерактивные и удобные страницы. Используйте возможности добавления ссылок, виджетов социальных сетей, анимаций и других интерактивных элементов.
5. Сохраняйте и публикуйте вашу работу. Не забывайте сохранять вашу работу регулярно, чтобы не потерять ваши изменения. Для сохранения используйте кнопку "Сохранить" в верхнем меню. После завершения работы вы можете опубликовать вашу страницу, чтобы она стала доступна для просмотра другими пользователями.
 | Важно помнить, что настройка инструментов в зеро блоке на Тильде - это индивидуальный процесс, и вы можете выбрать те инструменты и настройки, которые наиболее подходят вам и вашим потребностям. |
Создание эффективного дизайна

Для создания эффективного дизайна на Тильде, следует учитывать несколько важных аспектов.
Во-первых, важно сохранять простоту и понятность. Дизайн должен быть легко воспринимаемым для пользователей. Используйте четкую и лаконичную композицию, чтобы улучшить визуальную структуру страницы.
Во-вторых, запоминающаяся цветовая схема может сделать дизайн более привлекательным и запоминающимся. Выбирайте цвета, которые подчеркивают ваше сообщение или имеют позитивный эффект на восприятие и настроение пользователя.
Также необходимо учитывать визуальную грамотность. Выделите важные элементы при помощи масштабирования, цвета или шрифтов. Однако следите за балансом - избегайте чрезмерного использования визуальных эффектов, чтобы не перегрузить дизайн информацией.
Не забывайте о типографике. Используйте читаемые шрифты и разделите текст на параграфы и подзаголовки, чтобы облегчить чтение и навигацию по контенту. Размер и цвет шрифтов также могут помочь выделить важную информацию и сделать текст более понятным.
Важно помнить, что дизайн должен быть адаптивным. Проверьте, как ваша страница выглядит на различных устройствах и разрешениях экранов. Убедитесь, что контент не обрезается и сохраняет свою читабельность и визуальное привлекательность.
И, конечно, не забудьте оставить место для видео, изображений или других медиа-элементов. Они могут быть мощным инструментом для привлечения внимания пользователя и улучшения визуального опыта.
Соблюдение этих рекомендаций поможет вам создать эффективный и привлекательный дизайн на Тильде, который будет легко восприниматься вашими посетителями.
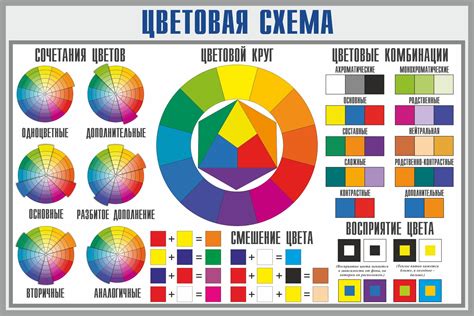
Выбор цветовой схемы

1. Цветовая гармония Выбирайте цвета, которые гармонируют друг с другом. Используйте цветовые модели, такие как аналогичные цвета, комплементарные цвета или триадическая схема, чтобы создать гармоничный общий вид. | 2. Контрастный цвет Используйте контрастные цвета, чтобы выделить важные элементы и сделать макет более читабельным. Контрастный цвет может привлечь внимание посетителей и помочь им быстро ориентироваться на вашем сайте. |
3. Психология цвета Учтите психологию цвета при выборе цветовой схемы. Каждый цвет может вызывать определенные эмоции и ассоциации у людей. Например, синий цвет может ассоциироваться с надежностью и профессионализмом, а оранжевый цвет – с энергией и дружелюбием. | 4. Тильда шаблоны Используйте готовые цветовые схемы, предлагаемые Тильда. Взгляните на различные шаблоны и найдите те, которые вам нравятся. Вы можете использовать эти цветовые схемы как отправную точку и настроить их под свои нужды. |
Следуя этим советам, вы сможете создать гармоничную и привлекательную цветовую схему для вашего сайта на Тильде. Это поможет подчеркнуть его уникальность и привлечь внимание посетителей.
Размещение элементов

При работе в зеро блоке на Тильде важно уметь правильно размещать элементы на странице. Вот несколько советов, которые помогут вам с этим:
- Используйте группировку элементов с помощью контейнеров, таких как
<div>или<section>. Это поможет сделать вашу разметку более организованной и понятной. - Избегайте перегруженности страницы большим количеством элементов. Старайтесь держать страницу чистой и минималистичной для удобства пользователя.
- Учитывайте принципы дизайна, такие как иерархия, баланс и пропорции. Размещайте элементы таким образом, чтобы они четко передавали иерархию информации и не создавали перегрузку глаза пользователей.
- Используйте отступы и отступы от краев контейнера, чтобы создать отдельные блоки информации. Это поможет пользователю легче ориентироваться на странице.
- Помните о респонсивном дизайне. Убедитесь, что ваша разметка выглядит хорошо на разных устройствах и экранах, а также адекватно реагирует на изменение размеров окна браузера.
Следуя этим советам, вы сможете более эффективно размещать элементы в зеро блоке на Тильде и создавать привлекательные веб-страницы.