Хитбокс, или границы объекта, является одним из важных аспектов геймдизайна, который определяет область, с которой игрок или другие объекты могут взаимодействовать. В целом, хорошо спроектированный хитбокс помогает создать плавное и безопасное игровое пространство, а плохо спроектированный хитбокс может привести к разным проблемам, от неправильных столкновений и ошибочных действий до неудовлетворительного игрового опыта. Поэтому, для обеспечения высокого качества игрового процесса, важно знать, как быстро и эффективно устранить хитбоксы.
Первым шагом для устранения хитбоксов является визуальное представление границ каждого объекта в игре. Для этого можно воспользоваться различными инструментами или редакторами уровней, которые позволяют легко отобразить хитбоксы каждого элемента. Такая визуализация поможет увидеть возможные проблемы с перекрытием хитбоксов или их неправильными размерами.
Важно отметить, что хитбоксы могут иметь разные формы, такие как круглые, прямоугольные или многоугольные. Поэтому визуальное представление каждого объекта должно соответствовать его форме, чтобы минимизировать ошибки при взаимодействии.
Вторым шагом является настройка размеров и позиций хитбоксов каждого объекта. Важно помнить, что хитбокс должен корректно охватывать сам объект, чтобы взаимодействие с ним было естественным и правильным. Кроме того, хитбоксы должны быть настроены таким образом, чтобы предотвратить нежелательные столкновения с другими объектами.
Наконец, третьим шагом является тестирование и отладка хитбоксов. После настройки хитбоксов важно проверить их работоспособность, проведя тщательное тестирование в различных сценариях игры. Тестирование поможет выявить возможные проблемы и ошибки, которые могут возникнуть во время игры, и исправить их до выхода игры.
Как устранить хитбоксы: лучшие методы и советы

1. Используйте правильные размеры хитбоксов. Один из наиболее распространенных способов устранения хитбоксов - это убедиться, что они имеют правильные размеры. В некоторых случаях хитбоксы могут быть слишком маленькими или слишком большими, что может затруднить пользователю находить целевую область. Убедитесь, что хитбоксы соответствуют размеру элементов на странице и обеспечивают достаточное пространство для понятного взаимодействия.
2. Установите явную активную область. В некоторых случаях элементы на веб-странице могут быть визуально сложными или иметь неравномерную форму, что может затруднить пользователям определить активную область элемента. Чтобы избежать путаницы, установите явную активную область, которая будет четко определять область, по которой нужно кликнуть или навести курсор, чтобы активировать элемент.
3. Используйте удобное разделение элементов. Иногда хитбоксы могут быть слишком близкими друг к другу или перекрывать друг друга, что может привести к непредсказуемому поведению навигации. Чтобы избежать этого, удостоверьтесь, что элементы на странице имеют достаточное пространство между ними и разделены таким образом, чтобы они были легко ориентируемыми.
4. Отслеживайте и тестируйте хитбоксы. После того, как вы настроили хитбоксы на своей веб-странице, важно убедиться, что они работают должным образом. Отслеживайте и тестируйте хитбоксы, чтобы убедиться, что пользователи могут легко находить и взаимодействовать с нужными элементами. Если вы находите проблемы, внесите соответствующие изменения и продолжайте тестировать, пока не достигнете оптимальной работы.
Устранение хитбоксов на вашей веб-странице может быть важным шагом для улучшения пользовательского опыта. Используйте эти лучшие методы и советы для гарантии того, что ваши хитбоксы работают правильно и обеспечивают удобство использования для всех пользователей.
Изучите структуру хитбоксов на вашем сайте

Прежде чем приступать к исправлению хитбоксов на вашем сайте, важно тщательно изучить их структуру. Хитбоксы представляют собой невидимые прямоугольники, которые определяют зоны, на которые можно кликать или наводить курсор мыши. Знание структуры хитбоксов позволит точнее и быстрее устранить возможные проблемы с их размерами и положением.
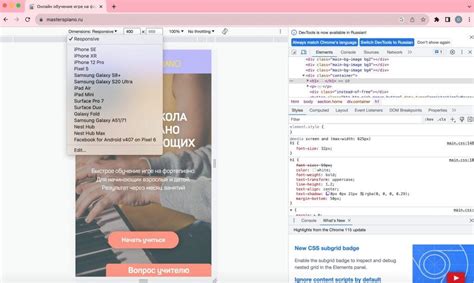
Для анализа структуры хитбоксов на вашем сайте рекомендуется использовать инструменты разработчика браузера. Откройте веб-страницу, на которой хотите проверить хитбоксы, и нажмите правой кнопкой мыши на элементе, который вызывает проблему. В контекстном меню выберите опцию "Исследовать элемент" или "Просмотреть код элемента".
После открытия инструментов разработчика вам будет доступна вкладка "Элементы" или "Elements", на которой представлена структура HTML-кода вашей веб-страницы. Используйте компоненты инструментов разработчика, такие как выделение элементов и обнаружение областей вокруг них, чтобы увидеть примерное расположение хитбоксов.
Будьте внимательны и проверяйте каждый элемент на странице. В некоторых случаях хитбоксы могут быть наложены друг на друга или иметь неправильное положение, что может привести к нежелательным результатам при взаимодействии пользователя с сайтом.
Следующие шаги помогут вам более глубоко изучить структуру хитбоксов на вашем сайте:
- Проверьте каждый элемент на странице и определите его роль и функционал.
- Обратите внимание на иерархию элементов и их взаимосвязи.
- Проверьте размеры и позиции хитбоксов каждого элемента.
- Убедитесь, что хитбоксы не пересекаются и не налагаются друг на друга.
- При необходимости внесите изменения в код или стили элементов, чтобы исправить проблемные хитбоксы.
Изучение структуры хитбоксов на вашем сайте является важным этапом в процессе устранения некорректных или нежелательных хитбоксов. Будьте внимательны и систематичны при анализе каждого элемента, чтобы гарантировать правильное функционирование вашего сайта и улучшить пользовательский опыт.
Используйте адекватные размеры хитбоксов

Если размеры хитбоксов неправильно определены, это может привести к несоответствию между видимым объектом и его хитбоксом. Например, если хитбокс выходит за пределы объекта или наоборот, находится внутри его, пользователю может быть трудно нажать на нужный объект или выбрать верное действие.
Чтобы избежать подобных проблем, рекомендуется использовать адекватные размеры хитбоксов. Они должны покрывать видимую область объекта, но при этом не выходить за его пределы. Если объект имеет сложную форму, возможно потребуется использовать несколько хитбоксов для полного его покрытия.
Пример:
В случае кнопок, прямоугольная область хитбокса должна покрывать всю видимую область кнопки, включая текст и графику.
В случае с изображениями, хитбокс должен покрывать только видимую область изображения, а не область, которая занимается весь блок (например, полностью закрашенный квадрат).
Определение адекватных размеров хитбоксов – важная задача, которая может быть решена путем тщательного анализа объекта и его взаимодействия с пользователем. Если хитбоксы правильно определены, это может значительно ускорить процесс устранения хитбоксов и обеспечить более точное и удобное пользовательское взаимодействие.
Исправьте несоответствия между видимыми элементами и их хитбоксами

Чтобы исправить это несоответствие, необходимо внимательно определить границы хитбоксов и связать их с видимыми элементами. Вот несколько полезных советов:
- Используйте CSS-свойство
outline- это позволяет вам визуально отобразить границы хитбоксов. Вы можете добавить стильoutline: 1px solid red;к элементам, чтобы увидеть, какие области взаимодействия у ваших элементов. - Измените размеры хитбоксов с помощью CSS - вы можете использовать свойства
widthиheightдля определения размеров хитбоксов. Убедитесь, что они соответствуют размерам видимых элементов. - Используйте CSS-свойство
pointer-events- это позволяет вам контролировать, как элементы реагируют на события мыши. Вы можете использоватьpointer-events: none;для отключения взаимодействия с элементом илиpointer-events: auto;для включения.
Помимо этих методов, важно также учитывать размер шрифта, отступы и паддинги между элементами, так как они могут влиять на область хитбоксов. Используйте инспектор кода, чтобы визуально оценить размеры хитбоксов и убедиться, что они соответствуют вашим ожиданиям.
Исправление несоответствий между видимыми элементами и их хитбоксами - важный шаг в оптимизации веб-сайта или приложения. Это поможет улучшить пользовательский опыт и сделать взаимодействие с элементами более точным и удобным для пользователей.
Не перекрывайте хитбоксы другими элементами

Расположение хитбоксов на вашем сайте или в приложении играет важную роль в опыте пользователя. Перекрытие хитбоксов другими элементами может вызвать различные проблемы, такие как невозможность щелкнуть на нужную область или некорректно отображаться для некоторых пользователей.
Вот несколько советов, чтобы избежать перекрытия хитбоксов другими элементами:
| Совет | Описание |
|---|---|
| Используйте правильное расположение элементов | Разместите элементы таким образом, чтобы они не перекрывали хитбоксы. Используйте правильное позиционирование и размеры элементов. |
| Избегайте перекрытия соседними элементами | Проверьте, нет ли элементов, которые могут перекрывать хитбоксы. Измените расположение или размеры соседних элементов, чтобы они не затрагивали хитбоксы. |
| Проверьте на различных устройствах и браузерах | Протестируйте ваше приложение на различных устройствах и в различных браузерах, чтобы убедиться, что хитбоксы не перекрываются другими элементами на всех платформах. |
Следуя этим советам, вы сможете избежать проблем с перекрытием хитбоксов и обеспечить лучший пользовательский опыт на вашем веб-сайте или в вашем приложении.
Проверьте компоновку элементов на различных устройствах

Когда вы вносите изменения в хитбоксы, важно проверить, как они выглядят на различных устройствах и экранах. Ведь то, что хорошо выглядит на вашем компьютере, может выглядеть совершенно иначе на мобильном устройстве или планшете.
Чтобы убедиться, что компоновка элементов выглядит хорошо на всех устройствах, рекомендуется использовать инструменты разработчика веб-браузера. Они позволяют эмулировать различные устройства и проверить, как элементы располагаются на экране.
Еще один способ проверить компоновку элементов - это использование ответственного дизайна (responsive design). Он предполагает, что элементы на странице адаптируются к размеру экрана устройства, на котором отображается веб-сайт. Для этого используются медиа-запросы и гибкая вёрстка. Можно изменять размеры и положение элементов, а также их поведение в зависимости от устройства, на котором отображается сайт.
| Устройство | Размер экрана | Настройки отображения |
|---|---|---|
| Компьютер | От 13 дюймов и более | Размеры и положение элементов, оптимальные для большого экрана |
| Ноутбук | От 11 дюймов до 13 дюймов | Сжатая компоновка элементов, оптимальная для средних размеров экрана |
| Планшет | От 7 дюймов до 10 дюймов | Упрощенная компоновка элементов для удобного отображения на планшете |
| Мобильный телефон | Менее 7 дюймов | Наиболее упрощенная компоновка элементов, оптимальная для маленького экрана |
Следует помнить, что компоновка элементов на различных устройствах может требовать дополнительной настройки, чтобы обеспечить хороший пользовательский опыт. Поэтому не забывайте проверять вашу хитбокс-модель на различных устройствах, чтобы удостовериться в ее эффективности и удобстве использования для пользователей.
Избегайте накладывания нескольких хитбоксов на одно и то же место

Чтобы избежать подобных ситуаций, важно внимательно проверять и правильно задавать координаты и размеры хитбоксов. Необходимо убедиться, что они не перекрываются и не совпадают.
Для проверки и настройки хитбоксов можно использовать инструменты разработчика, которые есть во многих браузерах. С их помощью можно просмотреть позицию и размер хитбокса и внести нужные коррективы, если это необходимо.
Помните, что хорошо настроенные хитбоксы помогут упростить и ускорить взаимодействие пользователя с элементами на странице, повысить удобство использования и улучшить общий опыт пользователей.
Итак, избегайте накладывания нескольких хитбоксов на одно и то же место, следите за их корректной настройкой и не забывайте проводить тестирование для проверки работоспособности.
Сделайте хитбоксы кликабельными для мобильных устройств

Важно сделать хитбоксы кликабельными для мобильных устройств, чтобы обеспечить удобство использования интерфейса. Вот несколько советов, которые помогут вам достичь этой цели:
1. Увеличьте размер хитбоксов: Оптимальный размер хитбокса для мобильных устройств составляет не менее 48x48 пикселей. Увеличение размера хитбоксов поможет улучшить точность нажатий и обеспечить удобство использования интерфейса.
2. Учтите размер пальцев: При разработке хитбоксов необходимо учитывать размер пальцев пользователей. Необходимо, чтобы хитбоксы были достаточно большими, чтобы пользователи могли легко нажимать на них с помощью пальцев без ошибок.
3. Разместите хитбоксы вокруг элементов: Расположение хитбоксов вокруг элементов, таких как кнопки или ссылки, поможет сделать всю область кликабельной и обеспечит легкость нажатия на них.
4. Предоставьте достаточное пространство между хитбоксами: Важно предоставить достаточное пространство между хитбоксами, чтобы пользователи могли легко выбрать нужный элемент на экране мобильного устройства, даже если они совершают небольшие движения пальцами.
5. Проверьте интерфейс на мобильных устройствах: Прежде чем разместить интерфейс с кликабельными хитбоксами на реальном устройстве, важно протестировать его на различных моделях мобильных устройств, чтобы убедиться, что хитбоксы легко и точно нажимаются.
Сделав хитбоксы кликабельными для мобильных устройств, вы обеспечите удобство пользовательского взаимодействия и повысите удовлетворенность пользователей вашим интерфейсом.
Используйте альтернативные методы, такие как тач-жесты или многоточие

Если ваша страница имеет небольшие хитбоксы и вам трудно попасть по ним с помощью мыши, вы можете использовать альтернативные методы взаимодействия с пользователем, такие как тач-жесты или многоточие.
Тач-жесты позволяют пользователю управлять приложением или веб-страницей путем простого касания и смахивания пальцем по экрану. Для этого не требуется точное попадание по хитбоксу - достаточно просто прикоснуться к определенной области экрана. Это удобно для пользователей мобильных устройств или устройств с сенсорным экраном, где точность трекпада или мыши может быть ограничена.
Многоточие - это метод, который позволяет скрыть содержимое, не помещающееся в ограниченной области, и показать его по требованию пользователя. Вы можете использовать многоточие для скрытия текста или элементов, которые могут серьезно влиять на видимость и доступность хитбоксов. Пользователь может нажать на многоточие, чтобы открыть скрытый контент и получить доступ к хитбоксам.
Использование альтернативных методов может значительно упростить взаимодействие пользователей с вашей страницей и устранить проблемы с хитбоксами. Однако не забывайте обеспечивать совместимость с различными устройствами и платформами, чтобы все пользователи могли комфортно пользоваться вашим приложением или веб-страницей.
Проведите тестирование и отслеживайте результаты

После внесения изменений и устранения хитбоксов необходимо провести тестирование и отслеживать результаты. Это позволит убедиться в эффективности ваших действий и внести дополнительные корректировки, если это потребуется.
Для тестирования можно использовать различные методы.
- Тестирование с помощью пользователей: Пригласите пользователей или коллег протестировать ваше приложение или веб-страницу. Попросите их обратить внимание на возможные проблемы с хитбоксами и записать свои наблюдения.
- Анализ данных: Если у вас уже есть данные об использовании вашего приложения или веб-страницы, проанализируйте эти данные и обратите внимание на паттерны поведения пользователей. Если вы заметите, что пользователи часто "промахиваются" по объектам, это может свидетельствовать о проблемах с хитбоксами.
После тестирования обязательно отслеживайте результаты и фиксируйте любые проблемы, которые вам удалось выявить. Затем принимайте меры по их устранению, чтобы ваши хитбоксы в конечном итоге были максимально точными и удобными для пользователей.