HTML (HyperText Markup Language) - язык разметки для создания и структурирования веб-страниц. Веб-страницы часто содержат текст, который требует форматирования, включая вставку пустых строк или параграфов. Одним из наиболее распространенных вопросов новичков в HTML является: "Как сделать энтер в HTML?".
Прежде чем узнать, как сделать энтер в HTML, необходимо понять различие между блочными и строчными элементами. Блочные элементы, такие как <p> и <div>, занимают всю доступную ширину страницы и начинаются с новой строки. Строчные элементы, такие как <span> и <a>, занимают только необходимое пространство и не вызывают переноса строки.
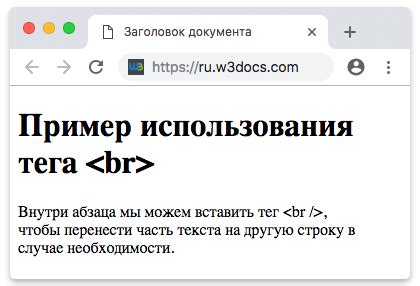
Этими свойствами блочных и строчных элементов можно воспользоваться, чтобы сделать энтер в HTML. Для вставки пустой строки можно использовать блочный элемент <p>. Пример использования:
Способы создания энтера в HTML

В HTML, для создания пустой строки или пропуска между элементами, существует несколько способов:
1. Использование тега <p>: этот тег создает абзац текста и автоматически добавляет пустую строку перед и после себя. Для создания энтера, можно использовать несколько пустых тегов <p>. Например:
- <p></p>
- <p></p>
2. Использование тега <br>: этот тег создает перенос строки без пустого пространства. Для создания энтера, можно использовать несколько тегов <br>. Например:
- <br>
- <br>
3. Использование тегов списка: теги <ul>, <ol> и <li> могут также служить для создания пропусков между элементами. Например, можно использовать несколько пунктов списка без маркировки или нумерации:
- Элемент списка
- Элемент списка
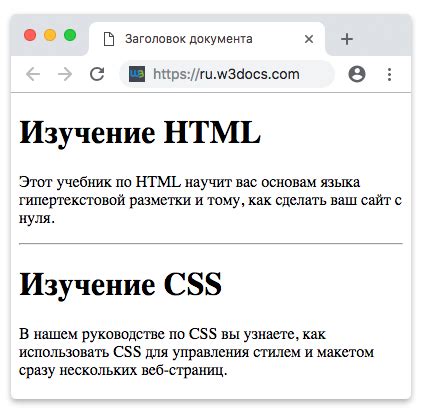
4. Использование тега <hr>: этот тег создает горизонтальную линию, которая может разделять различные части контента и создавать визуальный разделитель между ними. Например:
- Часть контента
- <hr>
- Другая часть контента
Используя данные способы, вы можете создавать энтеры и пропуски между элементами в HTML.
Используйте тег <br>

Тег <br> в HTML используется для создания переноса строки. Он позволяет разделить текст на две строки без создания нового абзаца.
Чтобы использовать тег <br>, просто добавьте его в нужное место внутри вашего HTML-кода. Например:
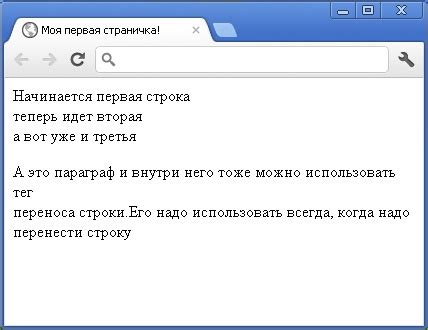
Это первая строка текста<br>
и это вторая строка текста.
Результат будет выглядеть так:
Это первая строка текста
и это вторая строка текста.
Обратите внимание, что тег <br> не имеет закрывающего тега. Он является одиночным тегом, что означает, что его можно использовать без парного закрывающего тега.
Использование тега <br> особенно полезно, когда вы хотите создать небольшой перенос строки внутри абзаца или другого элемента, но не хотите создавать новый абзац.
Соответственно, если вам нужно создать более значительный разрыв между содержимым, лучше использовать другие элементы, такие как <p> для создания нового абзаца или блочные элементы для создания отдельного блока.
Таким образом, использование тега <br> позволяет вам добавить перенос строки внутри текста, не создавая новый абзац. Это простой и удобный способ разделить текст на две строки в HTML.
Используйте тег <p>

Для создания нового абзаца в HTML можно использовать тег <p>. Он позволяет организовать текст на странице, разделяя его на отдельные блоки. Этот тег создает отступы сверху и снизу блока текста, что делает его более удобным для чтения и понимания.
Более того, тег <p> может также использоваться для форматирования текста внутри блока. Например, вы можете выделить отдельные слова или предложения с помощью тегов <strong> и <em>. Тег <strong> используется для придания тексту важности или выделения, а тег <em> - для выделения текста как акцента или эмфазиса.
Использование тега <p> очень просто. Просто поместите открывающий и закрывающий теги <p> вокруг нужного текста. Вот пример:
<p>Это абзац текста в HTML.</p>
Теперь вы знаете, как использовать тег <p> для создания нового абзаца в HTML. Это простой и эффективный способ структурировать и форматировать текст на вашей веб-странице.
Используйте тег <hr>

Если вам нужно создать горизонтальную линию в вашем HTML-документе, вы можете использовать тег <hr>. Этот тег позволяет вам визуально разделить разные части вашей веб-страницы.
Тег <hr> не требует закрывающего тега, поэтому вы можете использовать его без вложенных элементов. Он также может принимать несколько атрибутов для настройки внешнего вида линии.
Например, вы можете добавить атрибут color для указания цвета линии:
<hr color="red">Вы также можете использовать атрибут size для изменения толщины линии:
<hr size="2">Использование тега <hr> в ваших HTML-документах поможет сделать их более структурированными и легкими для восприятия.
Когда использовать тег <br>

Тег <br> используется для создания переноса строки в HTML. Он применяется, когда нужно вставить пустую строку между двумя элементами или разделить текст на отдельные строки.
Вот некоторые примеры использования тега <br>:
- Для разделения адреса на отдельные строки:
<p>Москва,
Россия</p> - Для создания списка с переносом строк:
<ul>
<li>Пункт 1<br></li>
<li>Пункт 2<br></li>
<li>Пункт 3<br></li>
</ul> - Для отображения поэтического текста или стихотворения с сохранением исходного форматирования:
<p>Осень...
Мелкий дождь,
И серый листопад... </p>
В общем, тег <br> позволяет создавать пустые строки и переносы строк в HTML, что полезно для логического разделения текста и форматирования его в нужном стиле.
Вставка энтера в тексте

В HTML существует несколько способов вставки переноса строки или энтера в тексте:
- Использование тега <br>
- Использование тега <pre>
- Использование тегов <p> или <div>
Тег <br> предназначен для вставки переноса строки внутри текста. Для этого достаточно просто добавить тег <br> в нужном месте:
<p>Это первая строка текста.<br> Это вторая строка текста.</p>
Тег <pre> используется для отображения предварительно форматированного текста, сохраняя все пробелы и переносы строк. Если нужно вставить несколько переносов строк, можно просто указать их внутри тега <pre>:
<pre> Это первая строка текста. Это вторая строка текста. </pre>
Теги <p> или <div> также могут использоваться для вставки переносов строк. Для этого можно просто открыть новый блок с помощью тега <p> или <div>:
<p>Это первая строка текста.</p> <p>Это вторая строка текста.</p>
Выбор способа вставки энтера в тексте зависит от конкретной задачи и требований к отображению текста на странице. Используйте тот способ, который наиболее подходит для вашей ситуации.
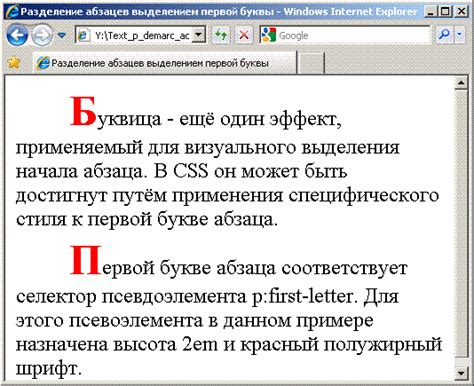
Разделение абзацев

В HTML можно разделять абзацы с помощью тега <p>. Этот тег позволяет задать новый абзац и отделить его от предыдущего текста.
Чтобы создать новый абзац, просто откройте и закройте тег <p> вокруг нужного текста. Например:
<p>Это первый абзац.</p>
<p>Это второй абзац.</p>
Таким образом, в итоге мы получим два отдельных абзаца:
Это первый абзац.
Это второй абзац.
Если вы хотите добавить переход на новую строку внутри одного абзаца, вы можете использовать тег <br>. Например:
Это первая строка.<br>Это вторая строка.
Результат:
Это первая строка.
Это вторая строка.
Теги <p> и <br> позволяют управлять отображением текста и создавать понятную и легко читаемую структуру. Используйте их с умом, чтобы сделать ваш текст максимально информативным и удобочитаемым для пользователей.
Разделение списка

Для начала необходимо создать таблицу с нужным количеством колонок при помощи тега <table>:
<table>
<tr>
<td>Элемент 1</td>
<td>Элемент 2</td>
</tr>
<tr>
<td>Элемент 3</td>
<td>Элемент 4</td>
</tr>
<tr>
<td>Элемент 5</td>
<td>Элемент 6</td>
</tr>
</table>В данном примере создана таблица с двумя колонками. Каждая строка таблицы представлена тегом <tr>, а элементы каждой колонки - тегами <td>. В данном случае список разделен на три строки, каждая из которых содержит по два элемента. Внешний вид таблицы и ее содержимое можно настроить при помощи CSS.
Таким образом, при желании создать список с большим количеством элементов, их можно распределить в таблицу с нужным количеством колонок, чтобы обеспечить более удобное отображение.
Примеры использования энтера

Одним из примеров использования энтера может быть создание списка. Ниже приведен пример:
| Апельсин | Банан | Манго |
| Яблоко | Арбуз | Груша |
Также энтер можно использовать для создания абзацев текста, что делает его более удобочитаемым. Ниже приведен пример:
Здесь может быть какой-то текст.
И здесь тоже может быть какой-то текст.
Эти примеры демонстрируют различные способы применения энтера в HTML и его полезность при визуальном оформлении текста.