HTML – это основной язык для создания веб-страниц. Он позволяет разработчикам определить структуру и содержание страницы, а также предоставляет широкий набор тегов для форматирования и организации текста. Одним из самых базовых тегов, который вы часто найдете в HTML-коде, является тег параграфа. Этот тег используется для создания отдельного абзаца текста.
Тег <p> является контейнером для текста, и он автоматически создает пустое пространство перед и после параграфа. Чтобы добавить параграф на вашу страницу, просто определите его с помощью тега пары <p>Ваш текст</p>.
Внутри параграфа вы можете использовать другие элементы разметки, такие как тег <strong> для выделения жирным текстом или тег <em> для выделения курсивным текстом. Эти теги помогут вам подчеркнуть важные моменты и сделать ваш текст более читабельным.
Параграф в HTML: основные принципы и примеры

В HTML параграф представляет собой блок текста, который отображается с отбивкой слева и снизу. Параграфы используются для объединения логически связанных абзацев текста.
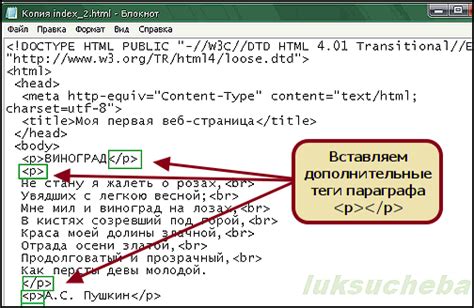
Для создания параграфа в HTML используется тег <p>. Ниже приведен пример кода, демонстрирующий создание параграфа:
<p>Это пример параграфа</p>Тег <p> должен быть закрыт, чтобы указать, что текст внутри тега является одним параграфом. Текст, заключенный внутри тега, будет отображаться как обычный текст.
Помимо обычного текста, внутри параграфа можно использовать различные стили и теги для форматирования текста. Например, для выделения слова или фразы можно использовать тег <strong> для усиления эффекта или тег <em> для выделения текста курсивом.
Пример создания параграфа с использованием тегов для форматирования:
<p>Это пример параграфа</p>В данном примере слово "пример" будет выделено жирным шрифтом, а слово "параграфа" - курсивом.
Параграфы могут быть комбинированы с другими тегами для создания более сложной структуры. Например, параграфы могут быть вложены в другие блочные элементы, такие как <div> или <section>, для организации контента на веб-странице.
Синтаксис добавления параграфа в HTML

Чтобы добавить параграф в HTML, используйте тег <p> вот так:
<p>Это пример параграфа в HTML.</p>
При использовании тега <p>, текст автоматически размещается в отдельном блоке, который начинается с новой строки и имеет отступы по умолчанию.
Вы также можете использовать тег <p> для создания нескольких параграфов на одной странице. Просто повторите тег для каждого нового параграфа:
<p>Это первый параграф.</p>
<p>Это второй параграф.</p>
При использовании нескольких параграфов, они автоматически будут отображаться один под другим без дополнительных настроек.
Примеры добавления параграфа в HTML

Это пример текста в параграфе.
2. Если вам нужно создать несколько параграфов, вы можете использовать несколько тегов <p>. Пример:
Это первый параграф.
Это второй параграф.
Это третий параграф.
3. Вы также можете использовать теги <ul>, <ol> и <li> для создания списков с параграфами. Пример:
Это первый параграф в списке.
Это второй параграф в списке.
Это третий параграф в списке.
4. Тег <p> можно использовать внутри других тегов, таких как <div>, <section> и других, для более сложного форматирования текста. Пример:
Этот параграф находится внутри блока <div>.
Этот параграф находится внутри блока <section>.
Таким образом, с помощью различных комбинаций тегов <p>, <ul>, <ol>, <li> и других, вы можете создавать параграфы и списки с текстом в HTML.
Инструкция по добавлению параграфа в HTML

Для того чтобы добавить параграф в HTML, следуйте простым инструкциям:
Откройте тег <p>, который обозначает начало параграфа.
Добавьте текст, который хотите поместить в параграф, между открывающим и закрывающим тегами <p>. Например:
<p>Это текст параграфа.</p>
Закройте тег <p>, чтобы завершить параграф.
Теперь у вас есть параграф в вашем HTML-коде! Это очень полезный элемент, который помогает визуально организовывать контент на веб-странице.
Дополнительные атрибуты для параграфа в HTML

Помимо основных атрибутов, таких как классы и идентификаторы, у тега <p> есть несколько дополнительных атрибутов, которые могут пригодиться при форматировании текста:
- align - этот атрибут позволяет выровнять текст параграфа по горизонтали. Значениями могут быть "left" для выравнивания по левому краю, "center" для выравнивания по центру и "right" для выравнивания по правому краю. Например, <p align="center"> выровняет текст параграфа по центру
- style - с помощью этого атрибута можно применить стили к параграфу при помощи CSS. Например, <p style="color: red; font-size: 16px;"> установит красный цвет текста и размер шрифта 16 пикселей
- title - данный атрибут позволяет добавить всплывающую подсказку к параграфу. Текст подсказки будет отображаться, когда пользователь наводит курсор на параграф. Например, <p title="Это всплывающая подсказка"> добавит всплывающую подсказку с текстом "Это всплывающая подсказка"
Используя эти дополнительные атрибуты, вы можете улучшить внешний вид и функциональность параграфов на своем веб-сайте.