Таблицы на веб-страницах - мощный инструмент, который позволяет организовать данные в удобную и понятную форму для пользователей. Однако, часто возникает необходимость внести изменения в внешний вид таблицы, чтобы сделать ее более привлекательной и наглядной.
Внутренний отступ - это одно из эффективных решений, которое может существенно улучшить визуальное представление таблицы. Он позволяет добавить пространство между содержимым ячеек, что делает чтение данных более комфортным и понятным.
Если вы хотите узнать, как создать внутренний отступ в таблице, мы подготовили для вас это полное руководство. В нем мы расскажем, как использовать CSS-свойство padding, чтобы задать отступ внутри ячеек таблицы. Кроме того, мы поделимся с вами несколькими ценными советами, которые помогут вам создать эффектный дизайн таблицы.
Внутренний отступ в таблице: необходимость и практическое применение

- Улучшение визуального восприятия. Внутренний отступ помогает создать визуальные разделители между ячейками, делая таблицу легче читаемой и наглядной.
- Улучшение разметки. Внутренний отступ позволяет создавать пространство вокруг содержимого каждой ячейки, что делает код таблицы более чистым и удобным для редактирования.
- Установка отступов только для определенных ячеек. Если вам нужно создать отступы только для определенных ячеек в таблице, вы можете использовать стили для задания отступов самой ячейки или ее содержимого.
- Создание визуальных эффектов. Вы можете использовать внутренний отступ, чтобы улучшить визуальный вид таблицы. Например, вы можете добавить разные цвета фона или границы внутри каждой ячейки.
Применение внутреннего отступа в таблице может быть полезным во многих случаях, особенно когда вы хотите создать более читаемую и структурированную таблицу. Помните, что правильное использование внутреннего отступа может существенно улучшить пользовательский опыт и упростить чтение и восприятие информации в таблице.
Как создать отступы в таблице при помощи CSS

Для создания отступов в таблице при помощи CSS, можно использовать свойство padding. С помощью этого свойства можно добавить отступы внутри ячеек таблицы.
Чтобы задать отступы только для определенных ячеек таблицы или для всей таблицы, можно использовать селекторы CSS. Селекторы позволяют выбирать элементы на странице и применять к ним определенные стили.
Чтобы задать отступы для всей таблицы, можно использовать селектор table. Например, для добавления отступа 10 пикселей ко всем ячейкам таблицы, можно использовать следующий CSS-код:
table {
padding: 10px;
}
Если нужно добавить отступ только для определенных ячеек таблицы, то можно использовать селекторы для выбора этих ячеек. Например, чтобы добавить отступ 5 пикселей только для ячеек в первой колонке таблицы, можно использовать следующий CSS-код:
td:first-child {
padding-left: 5px;
}
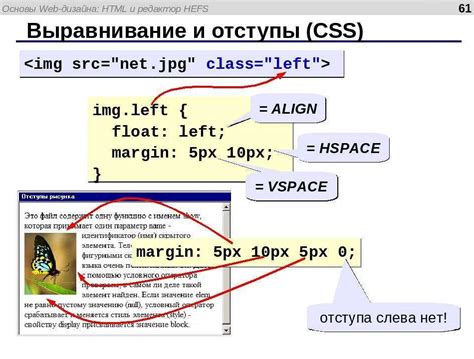
В данном примере использован селектор td:first-child, который выбирает только первую ячейку каждой строки таблицы. Затем задается отступ слева с помощью свойства padding-left.
Также можно использовать другие селекторы для выбора ячеек таблицы, например, td:last-child выберет последнюю ячейку каждой строки, td:nth-child(2) выберет вторую ячейку каждой строки и т.д.
Важно помнить, что свойство padding задает внутренний отступ для каждой ячейки таблицы, что может визуально повлиять на ширину ячейки и всю таблицу.
Таким образом, используя CSS, можно создавать отступы в таблице, как для всей таблицы, так и для отдельных ячеек, чтобы достичь нужного дизайна и улучшить читаемость таблицы.
Использование HTML тега "padding" для создания отступов в таблице

Для задания отступов внутри ячеек таблицы необходимо использовать атрибут "style" в HTML теге "td". При этом значения атрибута "style" могут быть указаны в пикселях (px), процентах (%) или других единицах измерения.
Например, чтобы создать отступы в 10 пикселов вокруг содержимого ячеек таблицы, необходимо добавить следующий атрибут "style" к HTML тегу "td":
| Ячейка с отступами 10 пикселов |
Атрибут "style" можно применять как к отдельным ячейкам таблицы, так и ко всей таблице. Например, чтобы добавить отступы ко всей таблице, можно использовать атрибут "style" в HTML теге "table":
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
Таким образом, использование HTML тега "padding" позволяет создавать внутренний отступ в таблице в HTML и делает разметку более читаемой и понятной для пользователей.
Регулировка внутренних отступов в таблице с помощью атрибута "cellpadding"

Атрибут "cellpadding" в HTML используется для управления внутренними отступами в ячейках таблицы. Он позволяет добавить пространство между границей ячейки и ее содержимым, что делает таблицу более удобной для чтения и визуально привлекательной.
Чтобы настроить внутренние отступы в таблице с помощью атрибута "cellpadding", необходимо просто добавить его в тег <table>. Значение атрибута указывает на размер внутренних отступов и может быть указано в пикселях, процентах или других единицах измерения.
Например, следующий код задаст внутренний отступ в 10 пикселей для ячеек таблицы:
<table cellpadding="10">Заметьте, что атрибут "cellpadding" применяется ко всей таблице, а не к отдельным ячейкам. Он влияет на все ячейки внутри этой таблицы. Если вы хотите изменить внутренний отступ только для отдельных ячеек, вам следует использовать CSS стили или атрибуты "style" внутри тега <td>.
Не забывайте, что использование атрибута "cellpadding" считается устаревшим в HTML5. Рекомендуется использовать CSS стили для регулировки внутренних отступов в таблицах. Но если вам нужно быстро и просто добавить внутренние отступы в таблицу, атрибут "cellpadding" может быть полезным и удобным вариантом.
Создание внутреннего отступа в таблице с помощью атрибута "style"

Чтобы создать внутренний отступ в таблице, вы можете использовать атрибут "style" в теге <table>. Атрибут "style" позволяет задавать стили CSS непосредственно в HTML-коде.
Для создания внутреннего отступа в таблице, вы можете использовать свойство padding. Это свойство определяет размер отступа вокруг содержимого элемента.
Пример:
<table style="padding: 10px;">
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
В примере указано, что вокруг каждой ячейки таблицы должен быть отступ в 10 пикселей.
Вы также можете определить разные размеры отступа для верхней, правой, нижней и левой границ таблицы, используя следующее свойство:
<table style="padding: 10px 5px 15px 20px;">
В приведенном примере указаны следующие размеры отступа (сверху, справа, снизу, слева): 10px, 5px, 15px, 20px.
Указывая свойство "padding" на таблице, вы автоматически примените этот отступ ко всем ячейкам внутри таблицы. Если вы хотите задать разный отступ для разных ячеек, вы должны установить свойство "padding" непосредственно для каждой ячейки, используя атрибут "style" в теге <td>.
Например:
<td style="padding: 10px;">Ячейка 1</td>
<td style="padding: 5px;">Ячейка 2</td>
В этом примере первая ячейка будет иметь отступ в 10 пикселей, а вторая ячейка - в 5 пикселей.
Используйте атрибут "style" и свойство "padding", чтобы создать внутренний отступ в таблице и управлять расположением и отображением ее содержимого.