Нулевые блоки – это функциональные элементы в системе Тильда, которые позволяют добавить дополнительные фоновые изображения на страницу. Это отличный способ сделать ваш сайт более привлекательным и запоминающимся. Однако некоторым пользователям может быть непросто разобраться в процессе добавления зеро блоков. В этой статье мы дадим полезные советы и инструкции, как добавить на фон зеро блок Тильда.
Первым шагом является выбор нужного блока, который вы хотите использовать в качестве фона. На сайте Тильда представлены различные блоки с разными функциональными возможностями. Выбирайте блок, который подходит вашему сайту и дизайну. Важно также учесть, что на некоторых блоках уже есть предустановленные фоновые изображения, их можно заменить на свои собственные.
Процесс добавления фона на зеро блок Тильда довольно прост. Вам нужно перейти в раздел «Настройки фона» блока и выбрать пункт «Загрузить фоновое изображение». Затем вы можете выбрать изображение с вашего компьютера или использовать изображение из библиотеки Тильда. После того, как вы загрузите изображение, вы сможете настроить его позицию, размер и другие параметры, чтобы оно идеально сочеталось с вашим контентом.
Основы добавления фона

Добавление фона на зеро блок в Тильде довольно просто и требует всего лишь нескольких шагов:
1. Выберите блок
При создании страницы или редактировании уже существующей, выберите нужный блок, к которому хотите добавить фон. Для этого нажмите на него или выберите соответствующий блок из списка элементов.
2. Откройте панель настроек блока
Нажмите на иконку "Настройки блока" в правом верхнем углу или щелкните правой кнопкой мыши на блоке и выберите "Настройки блока".
3. Перейдите в раздел "Фон"
В открывшемся окне настроек блока найдите раздел "Фон". Он может находиться в разделах "Оформление" или "Дополнительно", в зависимости от версии Тильды.
4. Загрузите изображение для фона
В разделе "Фон" есть опция "Загрузить изображение". Нажмите на нее и выберите подходящее изображение с вашего компьютера.
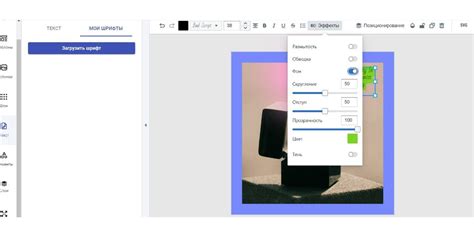
5. Настройте параметры фона
Дополнительно вы можете настроить другие параметры фона, такие как повторение изображения, его наложение, настройки размера и т. д., в зависимости от ваших потребностей и дизайна.
Примечание: не забудьте проверить, как фон будет выглядеть на разных устройствах и в разных режимах Тильды, чтобы убедиться, что результат соответствует вашим ожиданиям.
Таким образом, вы можете легко добавить фон на зеро блок в Тильде, превращая его в привлекательный и уникальный элемент вашего сайта.
Выбор блока Тильда

Сервис Тильда предлагает широкий выбор различных блоков, которые можно добавить на фон своего сайта. Каждый блок имеет свою функциональность и стиль, поэтому важно правильно выбрать тот, который наилучшим образом соответствует вашим потребностям и дизайну.
Перед выбором блока рекомендуется определиться с основной целью вашего сайта. Если вы хотите создать онлайн-магазин, вам понадобятся блоки для отображения товаров, корзины покупок и оформления заказа. Если вы хотите создать сайт-визитку или портфолио, вам понадобятся блоки для представления информации о вас и вашей деятельности.
Также стоит учесть визуальный стиль вашего сайта. Некоторые блоки имеют светлую и минималистическую стилистику, тогда как другие имеют яркие и красочные элементы. Выбирайте блоки, которые гармонично сочетаются с вашим дизайном и создают единое целое.
Не забывайте также о функциональности блоков. Некоторые блоки предоставляют возможность добавления форм обратной связи, карт или видео, что может быть полезно для вашего сайта.
Наконец, не стесняйтесь экспериментировать и пробовать различные блоки. Сервис Тильда предлагает огромное множество вариантов, поэтому вы всегда можете найти блок, который идеально подходит для вас.
Подготовка изображения

Перед тем, как добавить изображение на фон зеро блока в Тильде, необходимо выполнить несколько шагов подготовки:
- Выберите подходящее изображение для фона, учитывая его размер и качество. Желательно использовать высококачественные фотографии с разрешением не менее 1920 пикселей по ширине.
- Если необходимо, отредактируйте изображение в графическом редакторе, чтобы оно идеально подходило под дизайн вашего сайта. Вы можете изменить размер, обрезать, применить эффекты и настроить цветовую коррекцию.
- Важно также определить формат файла изображения. Рекомендуется использовать форматы JPEG или PNG, так как они обеспечивают хорошее качество при сравнительно небольшом размере файла.
- При сохранении изображения установите оптимальный уровень сжатия, чтобы файл не был слишком "тяжелым" для загрузки. Важно найти баланс между качеством и размером файла.
- Используйте информацию о размере и формате изображения для дальнейшего добавления его на фон зеро блока в Тильде.
Правильная подготовка изображения позволит вам создать эстетически привлекательный и уникальный дизайн для вашего сайта на Тильде.
Применение фона на блоке

Для добавления фона на блок в Тильде необходимо выполнить следующие действия:
- Откройте в редакторе нужный блок, на который хотите добавить фон.
- Выберите блок, перейдя на вкладку "Настройки блока".
- В разделе "Параметры блока" найдите настройку "Фон".
- Нажмите на кнопку "Редактировать" рядом с настройкой "Фон".
- В появившемся окне выберите тип фона: "Изображение", "Цвет" или "Текстура".
- В случае выбора фона типа "Изображение", нажмите на кнопку "Загрузить" и выберите нужное изображение с вашего компьютера.
- Если вы выбрали фон типа "Цвет", выберите желаемый цвет из палитры.
- При выборе фона типа "Текстура", вам предложат использовать готовые текстуры или загрузить свою собственную.
- Настройте дополнительные параметры фона, такие как повторение фона, положение, прозрачность и др.
- Нажмите кнопку "Применить", чтобы сохранить изменения.
После применения фона на блоке, вы сможете увидеть эффект в режиме просмотра вашего сайта. Используйте эту возможность, чтобы выделить важные блоки, создать интересные эффекты или просто подчеркнуть стиль вашего сайта.
Запомните, что опытные пользователи могут редактировать CSS-код блока вручную, чтобы достичь более сложных и индивидуальных эффектов. Это позволит вам полностью контролировать внешний вид и оформление вашего сайта на Тильде.
Использование блока "Фон"

Чтобы добавить блок "Фон" на вашу страницу в Тильде, вам необходимо выполнить несколько простых шагов:
| 1. | Откройте редактор страницы в вашем проекте Тильда и выберите раздел, к которому вы хотите добавить блок "Фон". |
| 2. | Нажмите на кнопку "Добавить блок" и выберите блок "Фон" из списка доступных блоков. |
| 3. | Настройте блок "Фон" согласно вашим предпочтениям. Вы можете выбрать изображение или цвет фона, настроить прозрачность, повторение и положение фона. |
| 4. | Сохраните изменения и опубликуйте страницу, чтобы увидеть результат. |
Блок "Фон" также позволяет добавлять анимацию и переходы на вашу фоновую область, чтобы сделать вашу страницу еще более живой и динамичной. Вы можете выбрать из предустановленных анимаций или создать свою собственную.
Использование блока "Фон" позволяет легко создавать уникальные и эффектные дизайны вашей страницы на Тильде. Этот инструмент является отличным способом привлечь внимание посетителей сайта и сделать вашу страницу запоминающейся.
Создание пользовательского блока с фоном

Для создания пользовательского блока с фоном в Тильде, следуйте следующим шагам:
- Откройте редактор блоков в режиме "дизайн" и выберите раздел "Добавить блок".
- В поисковой строке введите "пользовательский блок" и выберите соответствующий элемент.
- Перейдите во вкладку "HTML" на панели редактирования блока, чтобы вставить свой HTML-код.
- Вставьте следующий код для создания блока с фоном:
<div style="background-image: url('your-image.jpg'); background-size: cover; background-repeat: no-repeat; background-position: center center; min-height: 500px;">
<p>Ваш контент здесь</p>
</div>
В коде замените 'your-image.jpg' на путь к вашему изображению фона. Вы также можете изменить минимальную высоту блока, если это необходимо.
После этого ваш пользовательский блок будет иметь фоновое изображение и международную какое-нибудь содержимое, отображаемое внутри блока. Вы можете добавлять различные элементы внутри блока, такие как текст, изображения и другие блоки, чтобы настроить его в соответствии с вашим дизайном.
Дополнительные настройки

Помимо основных настроек фона зеро блока на Тильде, вы также можете воспользоваться дополнительными настройками, которые помогут вам сделать фон еще более привлекательным и уникальным.
Чтобы добавить прозрачность к фону зеро блока, вы можете использовать свойство "opacity" в CSS. Например, вы можете задать значение "0.5" для свойства "opacity" и фон будет полупрозрачным.
Если вы хотите добавить текст или элементы поверх фона зеро блока, вы можете использовать позиционирование элементов с помощью свойства "position" и задать им z-индекс, чтобы они оказались поверх фона. Например, вы можете использовать свойство "z-index: 1" для блока с текстом или элементом, чтобы он оказался поверх фона зеро блока.
Кроме того, вы можете добавить эффекты анимации к фону зеро блока, например, плавное затемнение или изменение цвета. Для этого вы можете использовать CSS-свойства "transition" и "animation". Например, вы можете задать свойству "transition" значение "background-color 0.5s ease" для плавного изменения цвета фона зеро блока.
Используя эти дополнительные настройки, вы можете создать эффектные и запоминающиеся фоны зеро блоков на Тильде, которые будут привлекать внимание посетителей вашего сайта.
Регулировка прозрачности фона

При создании эффектных и стильных фонов на сайте с использованием блоков Тильда можно варьировать прозрачность фона. Это поможет добавить глубину и интерес к дизайну страницы. В этом разделе мы рассмотрим, как регулировать прозрачность фона с помощью инструментов веб-редактора Тильда.
1. Войдите в редактор Тильда и выберите нужный блок, в котором хотите настроить прозрачность фона.
2. В разделе "Фон" найдите параметр "Прозрачность". По умолчанию этот параметр равен 100% (полностью непрозрачный фон).
3. Щелкните на стрелку вниз рядом с параметром "Прозрачность" и выберите нужное значение от 0% до 100%. Чем ближе значение к 0%, тем больше фон будет прозрачным.
4. Просмотрите изменения в режиме предпросмотра или опубликуйте сайт, чтобы увидеть реальный результат.
Помните, что прозрачность фона также может влиять на контент внутри блока, поэтому важно выбирать значение, которое сохранит удобочитаемость и видимость содержимого.
Использование регулировки прозрачности фона позволит вам добавить эффектности и индивидуальности вашему сайту. Пользуйтесь этой возможностью, экспериментируйте с разными значениями и создавайте уникальные дизайнерские решения.
Изменение размера блока фона

При создании фонового блока на сайте в Tilda, вы можете легко изменить его размер, чтобы он идеально подходил к вашему контенту.
Для того чтобы изменить размер блока фона, выполните следующие шаги:
- Откройте страницу, где находится фоновый блок, который вы хотите изменить.
- Щелкните правой кнопкой мыши на блоке фона и выберите пункт "Настройки блока".
- Во вкладке "Настройки дизайна" найдите раздел "Размер", где вы сможете вручную ввести значения ширины и высоты блока фона.
- Измените значения ширины и высоты блока фона до желаемых размеров.
- Нажмите кнопку "Применить", чтобы сохранить изменения.
После выполнения этих шагов, блок фона изменит свой размер и соответственно адаптируется к вашему контенту и макету страницы. Вы также можете использовать процентные значения для этих параметров, чтобы создать адаптивный блок фона, который будет автоматически подстраиваться под размеры экрана устройства пользователя.
Не забудьте опубликовать изменения на своем сайте после внесения всех необходимых настроек.