Яндекс Карты – это универсальный инструмент, позволяющий вам найти местоположение и проложить маршрут к любой точке мира. Однако, возможно, вы сталкивались с ситуацией, когда вам необходимо было добавить на карту конкретные координаты.
В этом практическом руководстве мы расскажем вам, как добавить координаты на Яндекс Карты. Это может быть полезно, например, если вы хотите указать конкретное местоположение на карте в своем блоге или веб-сайте, или если вы хотите помочь кому-то найти определенное место.
Примечание: перед тем, как начать, убедитесь, что у вас установлен браузер и подключение к интернету.
Почему добавление координат на Яндекс Карты важно

Добавление координат на Яндекс Карты важно по нескольким причинам:
- Ориентирование на местности: Координаты помогают пользователям точно определить местоположение на карте. Это особенно полезно для людей, которые не знакомы с районом или городом, в котором они находятся. Путешественники могут использовать координаты, чтобы найти свой путь в незнакомых местах или предложить его другим людям.
- Навигация и планирование маршрутов: Зная координаты места, можно более точно планировать свой маршрут и предотвращать ошибки. Например, с помощью функции «Указать на карте» можно ввести координаты места назначения и точно спланировать свой маршрут.
- Интеграция с другими сервисами: Добавление координат позволяет легко интегрировать Яндекс Карты с другими сервисами, такими как сайты и приложения. Координаты могут использоваться для создания интерактивных карт, информационных уведомлений и т.д.
- Поиск объектов: Координаты помогают пользователям найти различные объекты на карте, такие как адреса, учреждения, достопримечательности и т.д. Точные координаты позволяют сократить время на поиск нужного объекта и повысить эффективность использования сервиса Яндекс Карты.
Важно помнить, что для добавления координат на Яндекс Карты нужно иметь доступ к сайту Yandex.Maps API, а также знать правильный синтаксис для работы с координатами.
Таким образом, добавление координат на Яндекс Карты является важным шагом для создания более точного и эффективного пользовательского опыта. Оно помогает пользователям ориентироваться на местности, планировать маршруты и находить нужные объекты.
Как добавить координаты на Яндекс Карты

- Откройте Яндекс Карты в своем браузере.
- На верхней панели нажмите на кнопку "Добавить метку".
- Кликните на место на карте, где вы хотите разместить метку.
- Появится всплывающее окно, где вы сможете указать название для метки и ее описание.
- Слева от всплывающего окна вы увидите координаты выбранного места.
- Если вам нужно добавить несколько меток, повторите шаги 2-5 для каждой метки. Метки будут появляться на карте в порядке их добавления.
Теперь вы знаете, как добавить координаты на Яндекс Карты. Этот простой процесс позволяет вам быстро и удобно отметить интересные места или показать точное положение на карте для удобной навигации.
Шаг 1: Получение координат

Перед тем как добавить координаты на Яндекс Карты, необходимо получить точные географические координаты выбранного места.
Существует несколько способов получить координаты:
| Способ | Описание |
|---|---|
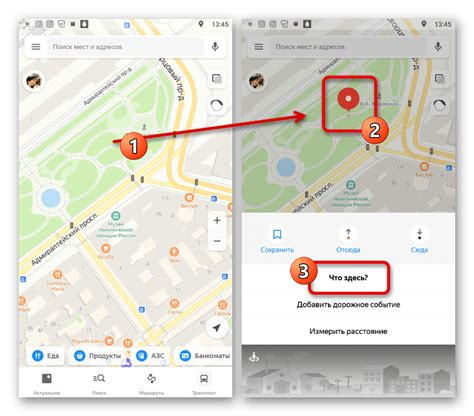
| С помощью Яндекс Карт | Откройте Яндекс Карты в браузере, найдите место, для которого нужно получить координаты. Щелкните правой кнопкой мыши и выберите "Центрировать на этом месте". В левой панели отобразятся координаты места. |
| С помощью сервисов геокодирования | Существуют различные сервисы геокодирования, например, Яндекс Геокодери, Google Geocoding API и другие. Загрузите нужный сервис, введите адрес или название места, и получите координаты в ответе. |
Полученные координаты можно использовать для размещения метки на Яндекс Карте или для отображения места в приложении, использующем картографические сервисы.
Шаг 2: Создание маркера на карте

Чтобы добавить маркер на карту, следуйте этим простым шагам:
- Получите координаты места: Перед созданием маркера на карте необходимо знать координаты места, где вы хотите разместить маркер. Координаты могут быть получены с помощью GPS-устройства или путем поиска адреса на карте.
- Создайте объект маркера: Вам потребуется создать объект маркера, используя JavaScript. Для этого воспользуйтесь функцией
ymaps.Placemark(). Установите координаты маркера и любые другие необходимые параметры, такие как иконка или подпись. - Добавьте маркер на карту: После создания объекта маркера, добавьте его на карту с помощью функции
myMap.geoObjects.add(). Это позволит отобразить маркер на карте.
Пример кода:
var myMap = new ymaps.Map('map', {
center: [55.753994, 37.622093],
zoom: 14
});
var myPlacemark = new ymaps.Placemark([55.753994, 37.622093], {
hintContent: 'Место на карте',
balloonContent: 'Описание места'
});
myMap.geoObjects.add(myPlacemark);
В этом примере мы создаем карту с центром в заданных координатах и масштабом 14. Затем мы создаем маркер с заданными координатами и добавляем его на карту. Можно также настроить различные параметры маркера, такие как внешний вид и содержимое.
Теперь, когда вы знаете, как создать маркер на карте, вы можете легко добавлять необходимые места и информацию к ним, чтобы пользователи смогли легко ориентироваться на Яндекс Картах.
Шаг 3: Добавление информации к маркеру

Когда маркер создан на карте, вы можете добавить к нему дополнительную информацию, такую как название, описание или иконку.
Для этого сначала необходимо создать объект BalloonContentLayout, который будет определять внешний вид всплывающей подсказки.
Пример кода:
var balloonContentLayout = ymaps.templateLayoutFactory.createClass(
'<div style="padding: 10px;">' +
'<h3 class="balloon-title">$[properties.name]</h3>' +
'<p class="balloon-description">$[properties.description]</p>' +
'<p class="balloon-address">$[properties.address]</p>' +
'</div>'
);
Затем, при создании маркера, нужно передать созданный шаблон в опции balloonContentLayout:
var marker = new ymaps.Placemark(
[55.76, 37.64],
{
name: 'Москва',
description: 'Столица Российской Федерации',
address: 'Москва, Кремль'
},
{
balloonContentLayout: balloonContentLayout
}
);
Теперь всплывающая подсказка для маркера будет содержать информацию о его названии, описании и адресе.
Практическое руководство по использованию координат на Яндекс Картах

В данном руководстве мы рассмотрим, как можно добавить координаты на Яндекс Карты. Начнем с создания простой HTML-страницы, на которой будет размещена карта.
Шаг 1: Создание HTML-страницы
Создайте новый файл с расширением .html и откройте его в редакторе кода.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Моя карта</title>
<style>
#map {
width: 100%;
height: 400px;
}
</style>
</head>
<body>
<div id="map"></div>
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU</script>
<script src="script.js"></script>
</body>
</html>Примечание: Вам понадобится подключение к Интернету для загрузки библиотеки Яндекс Карты.
Шаг 2: Добавление координат на карту
Создайте новый файл с названием script.js и сохраните его в той же папке, что и HTML-страница.
В файле script.js добавьте следующий код:
// Инициализация карты
ymaps.ready(init);
function init(){
var myMap = new ymaps.Map("map", {
center: [55.758463, 37.601079], // координаты центра карты
zoom: 14 // масштаб карты
});
}В данном примере мы создаем новую карту и указываем ее центральные координаты (55.758463, 37.601079). Мы также устанавливаем начальный масштаб карты на уровне 14.
Шаг 3: Пользовательские координаты
Теперь мы можем добавить пользовательские координаты на карту. Добавьте следующий код в файл script.js:
// Создание метки
var myPlacemark = new ymaps.Placemark([55.758463, 37.601079], {
hintContent: 'Москва', // всплывающая подсказка при наведении на метку
balloonContent: 'Столица России' // контент балуна метки
});
// Добавление метки на карту
myMap.geoObjects.add(myPlacemark);В данном примере мы создаем новую метку с координатами (55.758463, 37.601079). Мы также устанавливаем всплывающую подсказку и контент балуна для метки. Затем мы добавляем метку на карту myMap с помощью метода geoObjects.add().
Шаг 4: Отображение карты в браузере
Сохраните изменения в файлах HTML и script.js, а затем откройте HTML-страницу в веб-браузере. Вы должны увидеть карту с меткой и всплывающей подсказкой.
Вы также можете изменить координаты и добавить дополнительные метки на карту, следуя тому же шаблону. Например:
// Создание метки
var myPlacemark2 = new ymaps.Placemark([55.75222, 37.61556], {
hintContent: 'Красная площадь',
balloonContent: 'Историческое место в Москве'
});
// Добавление метки на карту
myMap.geoObjects.add(myPlacemark2);Теперь у вас есть надежное практическое руководство по добавлению координат на Яндекс Карты. Вы можете использовать это руководство в своих проектах и легко отображать нужные вам места на карте.