Байбит – это популярный онлайн-сервис, который предоставляет множество полезных функций для пользователей. Одной из главных возможностей сервиса является добавление карты на сайт или блог. Карта может быть очень полезным инструментом для предоставления информации о местоположении бизнеса, организации событий или просто для облегчения поиска нужных мест.
Чтобы добавить карту на Байбит, вам потребуется выполнить несколько простых шагов. Во-первых, вам нужно зайти на вашу страницу управления проектами на Байбит. Если у вас еще нет аккаунта, вы можете зарегистрироваться бесплатно. После входа в аккаунт вы увидите список ваших проектов. Выберите нужный проект и перейдите в его настройки.
Когда вы находитесь в настройках проекта, вам нужно выбрать раздел "Карты". Затем нажмите на кнопку "Добавить карту". В открывшемся окне вам будет предложено выбрать тип карты – обычную, с улицами или спутниковую. Выберите подходящий вариант и введите необходимые данные, такие как адрес, описание, контактную информацию и другие детали.
После заполнения всех полей нажмите кнопку "Сохранить". Карта будет автоматически добавлена на вашу страницу. Вы также можете выбрать различные параметры отображения карты, настроить масштаб, добавить маркеры и линии. Все эти функции помогут вам создать индивидуальную карту, которая будет удобна и информативна для ваших пользователей.
Теперь вы знаете, как добавить карту на Байбит. Этот процесс очень прост и занимает всего несколько минут. Не стесняйтесь использовать эту возможность, чтобы сделать свой сайт или блог еще более функциональными и удобными для ваших посетителей. Удачи в ваших проектах!
Как добавить карту на Байбит

- Войдите в свой аккаунт на Байбит или зарегистрируйтесь, если у вас еще нет аккаунта.
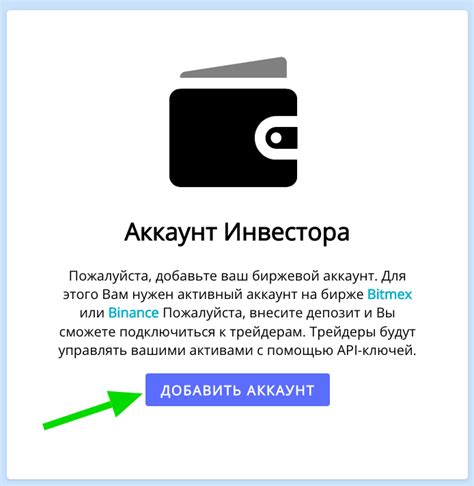
- Нажмите на кнопку "Добавить карту" на главной странице.
- Выберите тип карты, который вы хотите добавить. Например, вы можете выбрать карту мира или карту определенного города.
- Настройте параметры вашей карты. Вы можете выбрать цветовую схему, стиль отображения, маркеры и т. д.
- Выберите место, которое вы хотите отметить на карте. Можно использовать поиск или указать координаты.
- После того, как вы настроили все параметры, нажмите кнопку "Сохранить".
Теперь ваша карта успешно добавлена на Байбит и готова к использованию. Вы можете вставить ее на свой сайт или блог, скопировав код, предоставленный Байбитом.
Добавление карты на Байбит очень просто и занимает всего несколько минут. Не стесняйтесь экспериментировать с разными настройками, чтобы создать карту, которая будет полностью удовлетворять вашим потребностям.
Шаг 1: Создание аккаунта на Байбит

- Откройте веб-сайт Байбит в вашем интернет-браузере.
- Нажмите на кнопку "Зарегистрироваться" в правом верхнем углу экрана.
- В открывшемся окне заполните все необходимые поля: имя, фамилию, электронную почту и пароль.
- Убедитесь, что ваш пароль состоит из не менее чем 8 символов и содержит как минимум одну заглавную букву, одну строчную букву и одну цифру.
- Нажмите на кнопку "Зарегистрироваться".
После успешной регистрации аккаунта вам будет предложено подтвердить свою электронную почту. Для этого проверьте вашу почтовую папку "Входящие" и следуйте инструкциям, указанным в письме от Байбит. После подтверждения электронной почты ваш аккаунт будет активирован и вы сможете приступить к добавлению карты на Байбит.
Шаг 2: Подключение сервиса карт на Байбит

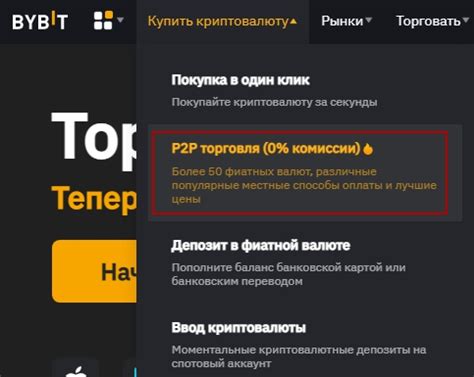
Для того, чтобы добавить карту на Байбит, вам необходимо подключить соответствующий сервис карт. Это позволит вашим посетителям удобно и быстро найти вашу организацию или место на карте.
Прежде всего, проверьте, какое место на карте вы хотите отобразить. Это может быть адрес вашего офиса, магазина, кафе или любого другого места, которое хотите указать.
Затем следуйте инструкциям веб-платформы Байбит для подключения сервиса карт. Обычно это выполняется путем добавления специального кода на ваш веб-сайт. Код, как правило, предоставляется самим сервисом карт и выглядит примерно следующим образом:
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script>Примечание: Вам нужно будет получить и вставить свой собственный API-ключ вместо "YOUR_API_KEY". Этот ключ можно получить в кабинете разработчика соответствующего сервиса карт.
После того, как вы добавили код на ваш веб-сайт, сохраните изменения и обновите страницу. Вы должны увидеть карту, отображающую ваше выбранное место.
Если вы хотите настроить отображение карты (например, масштабирование, маркеры или информационные окна), вам может потребоваться дополнительный код или инструкции. Обычно эти функции также предоставляются сервисом карт.
После того, как вы успешно подключили сервис карт на Байбит, вы можете приступить к дальнейшей настройке и оптимизации отображения карты у себя на сайте.
Учтите, что процедура подключения карт может отличаться в зависимости от выбранного вами сервиса карт, поэтому вам следует обратиться к документации и инструкциям сервиса для более подробной информации.
Шаг 3: Выбор нужного типа карты

На этом шаге вам необходимо выбрать нужный тип карты для добавления на Байбит. В зависимости от ваших потребностей и предпочтений, вы можете выбрать один из следующих типов карт:
| Тип карты | Описание |
|---|---|
| Кредитная карта | Карта, с помощью которой у вас есть возможность делать покупки в кредит, оформлять кредиты и выполнять другие финансовые операции. |
| Дебетовая карта | Карта, связанная с вашим текущим счетом в банке, с помощью которой можно осуществлять платежи и снимать наличные. |
| Виртуальная карта | Это временная карта, которую можно использовать для онлайн-покупок без раскрытия личной информации. |
| Предоплаченная карта | Карта, которую вы оплачиваете заранее и можете использовать для покупок, не имея при этом связи с банковским счетом. |
Выберите наиболее подходящий для вас тип карты и переходите к следующему шагу.
Шаг 4: Загрузка данных для карты

После того, как вы выбрали тип карты и задали ее параметры, необходимо загрузить данные, которые будут отображаться на карте. Для этого следуйте инструкциям:
- Откройте редактор интерактивной карты на платформе Байбит.
- Нажмите на кнопку "Добавить данные" или выберите соответствующий пункт меню.
- Выберите источник данных. Вы можете загрузить данные из файла Excel, CSV или использовать данные из уже существующей таблицы Байбит.
- Выберите нужные данные для отображения на карте. Это могут быть географические координаты, названия объектов и другие параметры.
- Укажите настройки отображения данных, например, цвета и размеры маркеров или линий.
- Нажмите кнопку "Загрузить данные" и дождитесь завершения процесса загрузки.
После успешной загрузки данных, они станут доступны для отображения на карте и для настройки интерактивных элементов. Вы сможете добавлять фильтры, подписи, всплывающие окна и другие элементы, чтобы сделать визуализацию данных более информативной и удобной для пользователя.
Шаг 5: Настройка внешнего вида карты

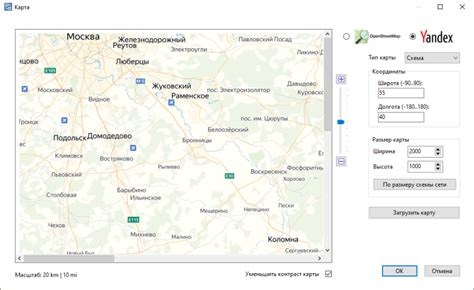
После того как вы добавили карту на свой сайт, вы можете настроить ее внешний вид, чтобы он соответствовал вашим потребностям. Вам будет доступно множество опций, с помощью которых вы сможете изменить цвета, шрифты, размеры и т.д. карты.
Для начала, откройте настройки вашей карты в административной панели Байбит. Обычно они находятся в разделе "Настройки" или "Внешний вид". После этого вы сможете увидеть все доступные опции.
Вам может потребоваться изменить цвет фона карты, который по умолчанию установлен на белый. Для этого найдите опцию "Цвет фона" или "Background color" и выберите желаемый цвет из предложенного списка или введите код цвета вручную.
Кроме того, вы можете настроить цвета маркеров на карте. Найдите опцию "Цвет маркеров" или "Marker color" и выберите нужный цвет из списка или введите код цвета. Вы также можете настроить размер и форму маркеров, если эти опции имеются в настройках.
Другие возможности настройки внешнего вида карты могут включать выбор стиля шрифта, ширины и высоты карты, настройку отображения подписей или легенды. Исследуйте все доступные опции, чтобы сделать карту максимально удобной и эстетически привлекательной для ваших посетителей.
| Опция | Описание |
|---|---|
| Цвет фона | Выбор цвета фона карты |
| Цвет маркеров | Выбор цвета маркеров на карте |
| Размер маркеров | Изменение размера маркеров |
| Стиль шрифта | Выбор стиля шрифта для подписей |
| Ширина карты | Изменение ширины карты |
| Высота карты | Изменение высоты карты |
| Отображение подписей | Настройка отображения подписей на карте |
После того как вы завершите настройку внешнего вида карты, не забудьте сохранить изменения. Теперь ваша карта будет выглядеть так, как вы задумали!
Шаг 6: Размещение карты на вашем сайте

После того, как вы создали и настроили карту на Байбит, вы можете легко разместить ее на своем веб-сайте. Вот несколько способов, как это можно сделать:
- Скопируйте код встраивания карты, который был сгенерирован вами на платформе Байбит.
- Откройте HTML-редактор страницы, на которой вы хотите разместить карту.
- Вставьте скопированный код в нужное место вашего HTML-кода.
- Сохраните и опубликуйте страницу. Теперь ваша карта будет отображаться на вашем веб-сайте.
Помимо простого встраивания карты, Байбит также предоставляет различные настраиваемые параметры, которые вы можете использовать для управления внешним видом и функциональностью карты на вашем сайте.
Не забудьте проверить работоспособность карты, прежде чем опубликовать изменения на своем веб-сайте. Убедитесь, что она корректно отображается и функционирует на всех устройствах и браузерах, которые могут использоваться вашими посетителями.