Горизонтальная линия является популярным элементом дизайна сайтов. Она может быть использована для разделения различных частей контента или для подчеркивания важных элементов страницы. В этой статье мы рассмотрим, как добавить горизонтальную линию в HTML с помощью нескольких простых шагов.
Существует несколько способов добавления горизонтальной линии в HTML. Один из самых простых способов - использовать тег <hr>. Этот тег создает горизонтальную линию, которая охватывает всю ширину родительского элемента. Вы можете добавить этот тег в любое место вашего HTML-кода, где вы хотите видеть горизонтальную линию.
Пример использования тега <hr>:
<p>Некоторый контент на странице</p>
<hr>
<p>Другой контент на странице</p>
Тег <hr> по умолчанию создает горизонтальную линию с горизонтальными отступами. Однако вы можете изменить внешний вид горизонтальной линии с помощью CSS. Вы можете указать цвет, ширину, стиль и другие атрибуты горизонтальной линии, добавив соответствующие правила CSS.
Что такое горизонтальная линия в HTML

В HTML горизонтальная линия обычно создается с помощью элемента <hr>. Этот элемент не имеет закрывающего тега и по умолчанию отображается в виде горизонтальной линии с небольшим отступом сверху и снизу.
Для добавления горизонтальной линии на страницу вам достаточно использовать один элемент <hr>. Например:
<hr>
Это добавит горизонтальную линию на вашу веб-страницу.
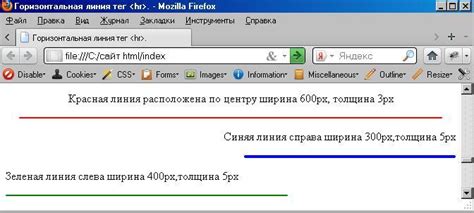
Вы также можете настроить отображение горизонтальной линии, добавив атрибуты к элементу <hr>. Например, вы можете изменить цвет линии с помощью атрибута color и задать ширину линии с помощью атрибута size. Вы можете использовать атрибут align, чтобы выровнять линию по центру, слева или справа. Например:
<hr color="red" size="2" align="center">
Это добавит горизонтальную линию красного цвета с толщиной 2 пикселя и выравниванием по центру.
Горизонтальная линия в HTML является простым и удобным способом добавления разделителя на страницу. Она может быть использована для создания отдельных блоков контента или для улучшения визуальной структуры страницы.
Зачем нужна горизонтальная линия в HTML

Горизонтальная линия может помочь организовать информацию на странице в более структурированном и понятном виде. Она позволяет визуально разграничить разделы контента, что делает чтение страницы проще и более удобным для посетителей. Также, горизонтальная линия дает возможность выделить важные части текста или отдельные элементы страницы.
Кроме того, горизонтальная линия может использоваться для создания декоративных элементов дизайна. Она может добавить эстетического вида к странице и улучшить ее общий внешний вид.
В HTML горизонтальная линия обычно создается с помощью тега <hr>. Этот тег автоматически рисует горизонтальную линию на веб-странице.
Использование горизонтальной линии в веб-разработке является хорошим примером того, как простой элемент может значительно улучшить визуальное восприятие и организацию информации на веб-странице.
Способы добавления горизонтальной линии в HTML

1. Использование тега <hr>
Наиболее распространенный способ добавления горизонтальной линии в HTML – использование тега <hr>. Тег <hr> предназначен для создания разделительной линии и автоматически отображает горизонтальную линию на странице. Тег может использоваться самостоятельно или с атрибутами, чтобы задать размер, цвет и стиль линии.
Пример:
<hr>
2. Использование CSS
Другой способ добавления горизонтальной линии – использование CSS. С помощью CSS можно задавать более сложные стили линии, такие как цвет, толщина и расположение.
Пример:
<style>
hr {
border: none;
height: 2px;
background-color: black;
}
</style>
<hr>
В данном примере мы используем CSS для создания горизонтальной линии через стилизацию тега <hr>. Мы удаляем стандартные границы линии, задаем высоту 2 пикселя и устанавливаем черный цвет фона.
3. Использование элемента <div>
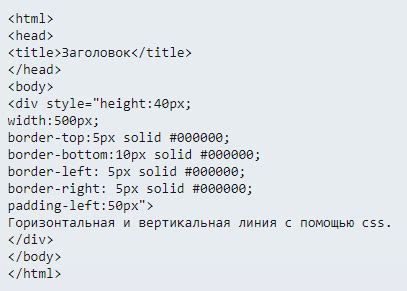
Еще один способ добавления горизонтальной линии – использование элемента <div>. Вы можете создать блок с фоновым цветом, который будет выглядеть как горизонтальная линия на странице. Это даёт дополнительные возможности для настройки линии, таких как толщина и цвет.
Пример:
<div style="width: 100%; height: 2px; background-color: black;"></div>
В данном примере мы создаем блок <div> с шириной 100%, высотой 2 пикселя и черным фоновым цветом. Получившийся блок выглядит как горизонтальная линия на странице.
Вы можете выбрать любой из этих способов добавления горизонтальной линии в зависимости от ваших предпочтений и требований дизайна. Это простые и универсальные методы, которые могут помочь сделать вашу веб-страницу более структурированной и эстетически привлекательной.
Способ 1: Использование тега

Пример использования тега
выглядит следующим образом:
<p>Это первый параграф.</p> <hr> <p>Это второй параграф.</p>
В этом примере, после первого параграфа будет отображена горизонтальная линия, а затем будет следовать второй параграф.
Тег
имеет атрибуты, которые можно использовать, чтобы настроить его внешний вид, такие как size и color. Например:
<hr size="3" color="red">
В данном примере, горизонтальная линия будет иметь толщину 3 пикселя и красный цвет.
Использование тега
является простым и удобным способом добавить горизонтальную линию на веб-страницу.
Способ 2: Использование CSS свойств

Например, можно создать отдельный div элемент и задать ему ширину, высоту и цвет фона, чтобы он выглядел как горизонтальная линия:
<div style="background-color: black; height: 1px; width: 100%;"></div>
В данном примере, мы создаем элемент div и применяем к нему стиль в атрибуте style. Задаем цвет фона черным, высоту - 1 пиксель и ширину - 100%, чтобы элемент занимал всю доступную ширину.
Для достижения нужного эффекта стили можно изменять, включая цвет, высоту и ширину, чтобы подстроить горизонтальную линию под свои потребности.
Примеры горизонтальной линии в HTML

Существует несколько способов добавления горизонтальной линии в HTML. Рассмотрим несколько примеров:
Пример 1: Использование тега <hr>
<hr>
Этот простой тег создает горизонтальную линию, которая простирается по всей ширине контейнера.
Пример 2: Использование стилей
<style>
hr {
border: none;
border-top: 1px solid black;
}
</style>
<hr>
В этом примере мы используем CSS стили для настройки внешнего вида горизонтальной линии. Здесь мы удаляем стандартную границу и задаем новую границу сверху с помощью свойства "border-top".
Пример 3: Использование графического изображения
<hr>
Этим примером является самый простой способ добавления горизонтальной линии с использованием изображения. В качестве изображения можно использовать графический файл или символьные коды, представляющие линию.
Пример 4: Использование CSS псевдоэлементов
<style>
hr:before {
content: "";
display: block;
border-top: 1px solid black;
}
</style>
<hr>
В этом примере мы используем CSS псевдоэлемент ":before", чтобы создать горизонтальную линию перед элементом <hr>. Мы также настраиваем внешний вид линии с помощью свойства "border-top".
Вот несколько примеров, как можно добавить горизонтальную линию в HTML. Выберите подходящий способ в зависимости от ваших потребностей и предпочтений.
Пример 1: Горизонтальная линия с использованием тега

В HTML существует простой и элегантный способ добавить горизонтальную линию на веб-страницу с помощью тега <hr>. Тег <hr> создает горизонтальную линию, которая простирается на всю ширину контейнера.
Пример использования этого тега может выглядеть следующим образом:
- Откройте редактор HTML-кода и откройте нужную веб-страницу.
- Вставьте следующий код в нужное место:
<hr>
После сохранения изменений и открытия веб-страницы вы увидите горизонтальную линию, котоорая займет всю ширину контейнера.
Важно отметить, что вы можете добавить дополнительные атрибуты к тегу <hr>, чтобы настроить его внешний вид, такие как цвет, толщину и стиль линии. Например:
<hr style="border-color: red;">
Этот код создаст горизонтальную линию красного цвета.
Использование тега <hr> - это простой способ добавить горизонтальные разделители на вашу веб-страницу без необходимости создавать отдельные изображения или использовать CSS-стили. Он особенно полезен для разделения различных разделов или блоков на странице.
Пример 2: Горизонтальная линия с использованием CSS свойств

Если вы хотите добавить горизонтальную линию к своему HTML-документу с использованием CSS, вы можете воспользоваться следующими свойствами:
border-bottom: добавляет горизонтальную линию под содержимым элемента
border-top: добавляет горизонтальную линию над содержимым элемента
border: можно использовать для добавления горизонтальной линии снизу или сверху, а также для создания линии, охватывающей весь элемент
Вот пример кода для добавления горизонтальной линии под содержимым элемента:
<style>
.horizontal-line {
border-bottom: 1px solid black;
}
</style>
<div class="horizontal-line"></div> В этом примере мы создали класс horizontal-line и применили к нему свойство border-bottom со значением 1px solid black. Это создает горизонтальную линию толщиной 1 пиксель, цвет которой черный.
Если вы хотите добавить горизонтальную линию над содержимым элемента, вы можете использовать свойство border-top:
<style>
.horizontal-line {
border-top: 1px solid black;
}
</style>
<div class="horizontal-line"></div> В этом случае линия будет находиться над содержимым элемента.
Если вы хотите создать горизонтальную линию, охватывающую весь элемент, вы можете использовать свойство border с указанием значения для всех сторон:
<style>
.horizontal-line {
border: 1px solid black;
}
</style>
<div class="horizontal-line"></div> В результате получается горизонтальная линия, охватывающая весь элемент.
Таким образом, вы можете использовать CSS свойства border-bottom, border-top или border для добавления горизонтальной линии к вашему HTML-документу в различных местах.