Все чаще и чаще компании, занимающиеся розничной торговлей или оказанием услуг, сталкиваются с задачей определения местоположения своих клиентов. Зачастую, это необходимо для улучшения сервиса и повышения эффективности работы. Один из способов справиться с этой задачей - добавить геолокацию в локатор вашего сайта или мобильного приложения.
Геолокация позволяет определить точное местоположение пользователя на основе данных GPS, Wi-Fi или сотовой связи. Эта информация может быть использована для предоставления персонализированной информации о ближайших филиалах или услугах компании. В результате, клиенты быстрее и проще найдут нужное им место, что сэкономит их время и повысит удовлетворенность обслуживанием.
В данном подробном руководстве мы расскажем о том, как добавить геолокацию в локатор вашего сайта или мобильного приложения. Мы дадим пошаговые инструкции и поделимся полезными советами, чтобы вы могли успешно реализовать эту функцию и улучшить организацию своего бизнеса.
Подробное руководство по добавлению геолокации в локатор

Внедрение геолокации в локатор поможет пользователям быстро и точно находить ближайшие магазины, рестораны или офисы вашей компании. В этом руководстве рассмотрим шаги по добавлению геолокации в ваш локатор.
Шаг 1: Получение API-ключа
Для начала, вам необходимо получить API-ключ для использования геолокационных сервисов. Для этого вам понадобится создать аккаунт на платформе Google Cloud и настроить доступ к Geocoding API и Places API. Получив API-ключ, вы сможете использовать его для запросов к сервисам геолокации.
Шаг 2: Подключение библиотек и скриптов
Для работы с геолокацией вам потребуются несколько библиотек и скриптов. Включите скрипты Google Maps API и GeoCoder API, чтобы обеспечить функциональность поиска местоположения и обработки координат. Вы также можете использовать любую другую библиотеку или фреймворк по вашему выбору.
Шаг 3: Создание веб-страницы с локатором
Создайте новую веб-страницу, на которой будет располагаться ваш локатор. Для простоты, можно использовать таблицу с двумя столбцами. В одном столбце разместите поле ввода для адреса или названия места, а в другом - результаты поиска, которые будут отображаться после ввода адреса.
Шаг 4: Реализация поиска геолокации
Добавьте обработчик события, который будет вызываться при отправке формы или нажатии на кнопку "Поиск". Внутри обработчика события вызывайте функцию, которая будет искать указанное место или адрес с использованием GeoCoder API. Получив координаты места, вы можете отобразить его на карте или выполнить другие действия в зависимости от вашего локатора.
Шаг 5: Отображение результатов поиска
Как только вы получите результаты поиска, отобразите их во втором столбце таблицы или на карте. Вы можете использовать маркеры, инфоокна и другие средства, предоставляемые Google Maps API, для более наглядного отображения результатов.
Однако не забывайте о безопасности данных пользователей. При использовании геолокации, убедитесь, что вы соблюдаете соответствующие политики и регуляции в отношении сбора и хранения информации о местоположении клиентов.
Следуя этому подробному руководству, вы сможете успешно добавить геолокацию в ваш локатор и улучшить пользовательский опыт при поиске местоположения.
Преимущества использования геолокации

1. Удобство для пользователей: Геолокация позволяет рост клиентской базы и повышает удовлетворенность пользователей. Посетители вашего веб-сайта или приложения могут быстро и легко найти ближайшие к ним филиалы, магазины, рестораны и другие точки интереса.
2. Персонализация контента: За счет использования геолокации, вы можете предоставлять персонализированный контент пользователям в зависимости от их местоположения. Например, вы можете предлагать акции и скидки, которые доступны только для посетителей определенного региона.
3. Улучшение опыта покупателей: Если вы имеете интернет-магазин, использование геолокации позволяет сократить время доставки товаров и предлагать удобные пункты самовывоза, основываясь на текущем местоположении клиентов. Это может значительно улучшить опыт покупателей и повысить лояльность к вашему бренду.
4. Маркетинговые возможности: С помощью геолокации, вы можете разрабатывать и проводить специализированные маркетинговые кампании. Например, вы можете отправлять целевые рекламные сообщения или предлагать бонусы и скидки для клиентов, находящихся поблизости от ваших точек продаж.
5. Улучшение аналитики: Использование геолокации позволяет собирать дополнительные данные о поведении пользователей и предоставлять более точную аналитику. Вы можете анализировать информацию о том, как пользователи перемещаются по разным местам, какое время они проводят в каждом месте и какие действия совершают.
В итоге, использование геолокации в локаторе поможет улучшить взаимодействие с пользователями, повысить эффективность маркетинга и сделать предложения вашего бизнеса более персонализированными и интересными для клиентов.
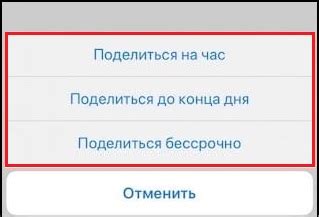
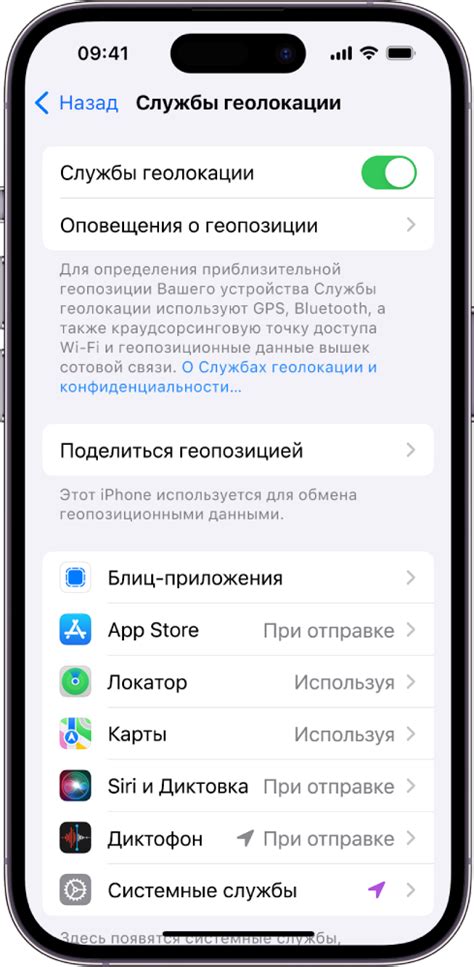
Шаг 1: Получение доступа к геолокации

Перед тем, как добавить геолокацию в локатор, вам необходимо получить доступ к геопозиции пользователя.
Для этого вы можете использовать JavaScript API для геолокации. Этот API позволяет браузеру получить доступ к геопозиции пользователя с помощью различных методов.
Для начала, добавьте следующий код в секцию <head> вашего HTML-документа:
<script>
function showPosition(position) {
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
// Здесь вы можете использовать полученные координаты
}
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
alert("Геолокация не поддерживается вашим браузером.");
}
</script>
Данный код проверяет поддержку геолокации в браузере пользователя и вызывает функцию showPosition, которая содержит в себе полученные координаты широты и долготы.
Вы можете использовать эти координаты для дальнейшей обработки, например, для отображения маркера на карте или определения ближайших объектов.
После добавления данного кода, пользователь будет получать запрос на предоставление доступа к его геолокации. После разрешения, браузер будет передавать текущие координаты в функцию showPosition для дальнейшей обработки.
Шаг 2: Подключение API для определения местоположения

Чтобы добавить функцию определения местоположения в локатор, необходимо подключить API, который будет осуществлять эту возможность. Для этого выполните следующие шаги:
- Зарегистрируйтесь на нужном сервисе для работы с геолокацией. Некоторые из популярных сервисов включают Google Maps API, Yandex.Maps API, Mapbox API и др. Важно выбрать сервис, который подходит для ваших потребностей.
- Получите API-ключ от выбранного сервиса. Обычно этот ключ предоставляется после регистрации и активации аккаунта на сайте сервиса.
- Внедрите код для подключения API-ключа в ваш локатор. Это можно сделать, добавив специальный скрипт в код вашей страницы. Пример использования скрипта:
<script src="https://maps.googleapis.com/maps/api/js?key=ВАШ_КЛЮЧ"></script>Замените "ВАШ_КЛЮЧ" на полученный API-ключ.
После выполнения этих шагов, ваш локатор будет готов к использованию геолокации. Не забудьте сохранить изменения и протестировать работу локатора на странице вашего сайта или приложения.
Шаг 3: Отображение геолокации на локаторе

Теперь, когда мы получили данные о геолокации пользователя, мы можем отобразить их на локаторе. Для этого нам понадобится использовать картографическую библиотеку, которая позволит нам работать с картами и маркерами.
Во-первых, подключите библиотеку карт, которую вы выбрали для своего локатора. Необходимо добавить ссылку на эту библиотеку в секцию <head> вашего HTML-документа:
<head>
<script src="https://maps.googleapis.com/maps/api/js?key=Ваш_ключ"></script>
</head>
Здесь Ваш_ключ - это ключ API, который вы получили при регистрации в службе карт, например, Google Maps. Убедитесь, что вы используете правильную ссылку для выбранной вами библиотеки.
Далее, создайте контейнер на странице, где будет отображаться карта и маркер геолокации. Это может быть просто <div> элемент с уникальным идентификатором:
<div id="map"></div>
Теперь перейдите к JavaScript-коду. Вам понадобится функция, которая будет создавать карту и добавлять маркер геолокации. Вот пример такой функции, использующей Google Maps API:
function initMap() {
var mapOptions = {
zoom: 12,
center: {lat: 55.753215, lng: 37.622504} // Координаты центра карты
};
// Создаем карту и помещаем ее в контейнер с id "map"
var map = new google.maps.Map(document.getElementById("map"), mapOptions);
// Создаем маркер геолокации и добавляем его на карту
var marker = new google.maps.Marker({
position: {lat: 55.753215, lng: 37.622504}, // Координаты маркера
map: map
});
}
Здесь мы создаем объект mapOptions с опциями для карты, включая начальные координаты и уровень масштабирования. Затем мы создаем экземпляр объекта карты с помощью конструктора google.maps.Map и помещаем его в контейнер с id "map". Далее мы создаем маркер геолокации с помощью конструктора google.maps.Marker и добавляем его на карту.
После того, как функция initMap() определена, вызовите ее в вашем скрипте после того, как данные о геолокации будут получены. Это можно сделать, например, после успешного выполнения функции getLocation():
// Получение данных о геолокации пользователя
function getLocation() {
// ...
// Вызов функции отображения геолокации на карте
initMap();
}
Теперь, когда вы обновите страницу, вы должны увидеть карту с маркером геолокации в заданных координатах на вашем локаторе.