Наличие чата на сайте стало неотъемлемой частью современного веб-развития. Чат позволяет устанавливать легкую и непринужденную связь с посетителями, облегчает обмен информацией и улучшает уровень сервиса. Добавление чата на сайт может быть вызовом для новичков в области веб-разработки, но с нашей подробной инструкцией вы сможете справиться с этой задачей без особых усилий.
Первым шагом в добавлении чата на ваш сайт является выбор подходящей платформы для чат-интеграции. Существует множество сервисов, предлагающих готовые решения, которые можно непосредственно встроить на веб-страницу. При выборе подходящего сервиса учтите такие факторы, как функциональность, надежность, простота использования и цена. Важно также обратить внимание на возможность настройки и интеграции чата с вашим сайтом.
После выбора подходящего сервиса, вам необходимо зарегистрироваться и получить уникальный код, который будет использоваться для вставки чата на веб-страницу. Этот код должен быть размещен на каждой странице, на которой вы хотите видеть чат. Вы можете поместить код непосредственно в HTML-файл вашего сайта или воспользоваться системами управления контентом (CMS), если вы используете их.
Чат на сайт: пошаговая инструкция для начинающих

Добавление чата на веб-сайт может значительно улучшить взаимодействие с посетителями и повысить его привлекательность. В данной статье мы рассмотрим пошаговую инструкцию для начинающих о том, как добавить чат на сайт.
Шаг 1: Выбор платформы
Первым шагом является выбор платформы чата, которую вы хотите использовать на своем сайте. Существует множество платформ для добавления чата, каждая из которых имеет свои преимущества и недостатки. Некоторые из популярных платформ включают Chatra, Tawk.to, Zopim и LiveChat.
Шаг 2: Регистрация
После выбора платформы вам потребуется зарегистрироваться на ее веб-сайте. Обычно это требует указания имени пользователя, адреса электронной почты и пароля. После успешной регистрации вы получите уникальный идентификатор чата (часто называемый «кодом виджета»).
Шаг 3: Интеграция кода чата
Теперь вам нужно интегрировать код чата на вашем веб-сайте. Варианты интеграции могут различаться в зависимости от выбранной платформы, но обычно это включает в себя добавление соответствующего кода на каждую страницу вашего сайта. Этот код будет обрабатывать отображение и функциональность чата на вашем сайте.
Шаг 4: Настройка чата
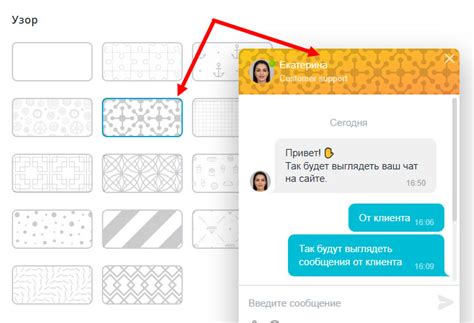
После успешной интеграции кода на вашем сайте можно приступить к настройке чата. Большинство платформ предлагают широкий спектр настроек, которые позволят вам адаптировать чат под свои потребности. Вы можете настроить внешний вид чата, создать автоответчики для часто задаваемых вопросов и настроить инструменты отслеживания и аналитики.
Шаг 5: Тестирование
После настройки чата на своем сайте рекомендуется провести тестирование, чтобы убедиться, что он работает должным образом. Протестируйте различные функции чата, убедитесь, что уведомления приходят на соответствующие устройства и удостоверьтесь, что чат корректно отображается на различных устройствах и браузерах.
Шаг 6: Приветствие посетителей
Последний шаг - настройка приветственного сообщения для посетителей сайта. Это сообщение будет отображаться при переходе на ваш сайт и может содержать приветствие, информацию о доступных услугах или просьбу задать вопрос через чат.
Следуя этой пошаговой инструкции, вы сможете успешно добавить чат на свой сайт и настроить его в соответствии с потребностями вашего бизнеса. Удачи вам в использовании чата для улучшения взаимодействия с вашими посетителями!
Выбор чата для вашего сайта

Добавление чата на ваш сайт может значительно повысить взаимодействие с вашими пользователями и улучшить пользовательский опыт. Однако перед тем, как выбрать чат для вашего сайта, вам нужно рассмотреть несколько факторов:
1. Тип сайта: Учитывайте тип вашего сайта и его цели при выборе чата. Если это интернет-магазин, то возможно, вам понадобится чат с функцией онлайн-консультации и возможностью оформления заказа через чат. Если это блог или информационный сайт, то может быть достаточно простого чата для комментариев и обратной связи.
2. Функциональность: Определите, какие функции вам необходимы в чате. Некоторые общие функции могут включать автоматические уведомления о новых сообщениях, возможность отправлять файлы и картинки, а также поддержку мультимедийного контента.
3. Интеграция с сайтом: Проверьте, насколько легко и гладко можно интегрировать выбранный чат со своим сайтом. Некоторые чаты могут предлагать виджеты или плагины, которые упрощают этот процесс.
4. Компатибельность и поддержка: Убедитесь, что выбранный чат совместим с вашей веб-платформой и что у него хорошая репутация, включая обслуживание и поддержку клиентов.
5. Безопасность данных: Поскольку чат может включать обмен конфиденциальными данными, такими как имена пользователей и личная информация, убедитесь, что выбранный чат обладает надежной системой безопасности данных.
6. Стоимость: И, конечно, учитывайте вопрос стоимости. Некоторые чаты предлагают бесплатные планы, но могут иметь ограничения функциональности или количество пользователей. Другие чаты предлагают платные планы с различными возможностями, такими как расширенная аналитика и 24/7 поддержка.
Итак, прежде чем выбрать чат для своего сайта, внимательно проанализируйте все вышеперечисленные факторы, чтобы найти наиболее подходящий чат для вашей целевой аудитории и потребностей вашего сайта.
Подготовка чата к установке

Перед тем, как добавить чат на свой сайт, необходимо выполнить несколько шагов, чтобы гарантировать успешную установку и работу чата.
Во-первых, убедитесь, что ваш сайт поддерживает использование чата. Для этого обратитесь к вашему хостинг-провайдеру или администратору сайта и узнайте, имеете ли вы возможность добавить чат на вашем сайте. Если ваш сайт работает на популярной платформе управления контентом, такой как WordPress или Joomla, возможно, вам потребуется установить соответствующий плагин для работы с чатом.
Во-вторых, выберите чат-платформу, которую вы хотели бы использовать на своем сайте. Существует множество различных чат-платформ, таких как Tawk.to, LiveChat и JivoChat. Проведите исследование, чтобы определить, какая платформа лучше всего подходит для ваших потребностей. Ознакомьтесь с их функциями, стоимостью и отзывами пользователей.
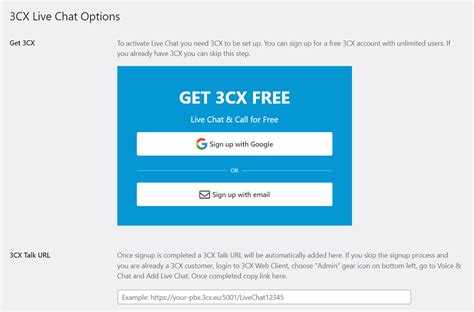
В-третьих, зарегистрируйтесь на выбранной вами чат-платформе и получите необходимые учетные данные для установки чата на свой сайт. Обычно это API-ключи или коды, которые вы должны вставить на свой сайт.
Наконец, подготовьте свой сайт для установки чата. Некоторые чат-платформы требуют вставки определенного кода на каждую страницу вашего сайта, в то время как другие предлагают вставить код только на определенные страницы или в определенные разделы вашего сайта. Определите, где вы хотите разместить чат на вашем сайте и подготовьте соответствующие места для вставки кода.
После того, как вы выполнили все эти шаги, вы будете готовы установить чат на свой сайт и начать общение с посетителями. Просто следуйте инструкциям по установке, предоставленным выбранной вами чат-платформой, и настройте чат в соответствии с вашими предпочтениями.
Регистрация и получение API ключа

Если вы хотите добавить чат на свой сайт, первым шагом будет регистрация на платформе, предоставляющей услугу онлайн-чата и получение API ключа.
API ключ необходим для установки чата на сайт и взаимодействия с платформой для обмена сообщениями с посетителями сайта.
Для регистрации и получения API ключа, следуйте следующим инструкциям:
- Откройте веб-сайт платформы онлайн-чата, на которой вы хотите зарегистрироваться.
- Перейдите на страницу регистрации и заполните необходимые данные, такие как имя, электронная почта и пароль.
- После заполнения формы регистрации, нажмите кнопку "Зарегистрироваться" или аналогичную.
- Проверьте вашу электронную почту и найдите письмо от платформы онлайн-чата с подтверждением регистрации. Если вы не нашли письмо, проверьте папку "Спам" или "Нежелательная почта".
- Откройте письмо и следуйте инструкциям для подтверждения регистрации.
- После подтверждения регистрации, войдите в свой аккаунт на платформе оналйн-чата.
- Вам будет предоставлен сгенерированный API ключ. Обязательно сохраните его в надежном месте, так как без него вы не сможете использовать функциональность чата на своем сайте.
Теперь, когда у вас есть API ключ, вы можете перейти к следующему шагу - установке и настройке чата на своем сайте.
Установка чата на ваш сайт

Шаг 1: Выберите чат-платформу
Существует множество чат-платформ, которые предлагают различные функции и возможности. Выберите подходящую для вас платформу, учитывая требования вашего сайта и бюджет.
Шаг 2: Зарегистрируйтесь на чат-платформе
После выбора платформы, пройдите процесс регистрации и создайте учетную запись для вашего сайта.
Шаг 3: Получите код чата
После регистрации вам будет предоставлен уникальный код, который нужно вставить на ваш сайт. Этот код будет отображать чат-окно на вашей веб-странице.
Шаг 4: Вставьте код на ваш сайт
Откройте HTML-код вашего сайта и найдите тег <head>. Вставьте код чата перед закрывающим тегом </head>.
Шаг 5: Проверьте работу чата
Сохраните изменения на вашем сайте и обновите страницу. Теперь вы должны видеть чат-окно на вашем сайте. Протестируйте его, отправив сообщение и убедитесь, что он функционирует должным образом.
Шаг 6: Настройте чат для вашего сайта
Многие платформы предлагают настройки, которые позволяют сделать чат максимально подходящим для вашего сайта. Настройте его, учитывая дизайн и цели вашего сайта.
Следуя этой простой инструкции, вы можете быстро и легко добавить чат на ваш сайт и улучшить взаимодействие с вашими посетителями.
Настройка внешнего вида и функционала чата

После успешной установки и подключения чата на сайт, можно приступить к настройке его внешнего вида и функционала. В данном разделе будет рассмотрено, как изменить стиль и внешний вид чата, а также добавить дополнительные функции.
Изменение стиля чата
Для изменения стиля чата можно использовать CSS-стили. Внешний вид чата определяется с помощью CSS-классов. Чтобы изменить стиль чата, вы можете добавить свои CSS-правила в файл вашего сайта или использовать возможности настройки стилей, предоставляемые чатом.
- Изменение цветовой схемы: Вы можете изменить цветовую схему чата, задав значения соответствующим CSS-свойствам, таким как background-color, color и т. д. Это позволит вам адаптировать чат под общий стиль вашего сайта.
- Изменение шрифта: Вы можете изменить шрифт, размер и другие свойства текста в чате, используя CSS-правила, такие как font-family, font-size и т. д. Это позволит вам сделать чат более удобным для ваших пользователей.
- Добавление логотипа: Вы можете добавить логотип или изображение в чат, задав его CSS-свойствам, таким как background-image. Это позволит вам интегрировать чат с дизайном вашего сайта.
Добавление дополнительных функций
Чаты для сайтов обычно предоставляют различные функции, помимо основной функции общения с пользователями. Вот некоторые из них:
- Автоматические сообщения: Вы можете настроить чат таким образом, чтобы он автоматически отправлял определенные сообщения пользователям, например, приветственные сообщения или важные уведомления.
- Ответные сообщения: Вы можете настроить чат таким образом, чтобы он автоматически отвечал на сообщения пользователей по заданным правилам или сценариям. Например, вы можете создать автоответчик для ответов на часто задаваемые вопросы.
- Интеграция с другими сервисами: Вы можете интегрировать чат с другими сервисами, такими как CRM-системы или системы управления заказами. Это позволит вам эффективно управлять контактами и заказами в рамках единого рабочего процесса.
Чтобы добавить дополнительные функции, обычно необходимо использовать специальные стандарты или API, предоставляемые чатом. Кроме того, вы можете настроить и интегрировать чат с помощью JavaScript или других языков программирования.
В итоге, настройка внешнего вида и функционала чата на вашем сайте позволит вам сделать его более удобным и интегрированным с другими сервисами. При этом важно учесть потребности и предпочтения ваших пользователей, чтобы обеспечить им лучший опыт взаимодействия с вашим сайтом.
Проверка и запуск чата на вашем сайте

После того, как вы успешно создали и настроили чат для вашего сайта, необходимо проверить его работоспособность и запустить на сайте.
Чтобы проверить чат на вашем сайте, откройте страницу веб-сайта и убедитесь, что чат виден и отображается корректно на странице. Проверьте также, что кнопка открытия чата работает и открывает диалоговое окно чата.
Если чат не работает или не отображается на вашем сайте, проверьте следующие вещи:
Правильный код вставки: Убедитесь, что вы правильно вставили код чата на каждую страницу вашего сайта. Проверьте наличие опечаток или ошибок при копировании кода.
Совместимость браузеров: Проверьте, что ваш чат совместим со всеми основными браузерами, такими как Google Chrome, Mozilla Firefox, Safari и Internet Explorer.
Активирован ли чат: Проверьте, что ваш чат активирован и доступен для посетителей вашего сайта. Убедитесь, что вы включили все необходимые настройки и опции для работы чата.
После проверки и устранения всех возможных проблем, вы можете запустить чат на вашем сайте, чтобы посетители могли начать использовать его.
Оптимизируйте размещение кнопки чата на вашем сайте, чтобы она была легко обнаружима и доступна для пользователей на всех страницах. Убедитесь, что кнопка чата хорошо видна и отображается на всех устройствах, включая мобильные устройства.
Теперь ваш чат на сайте полностью готов к использованию, и вы можете начинать общение с вашими посетителями. Убедитесь, что вы готовы отвечать на вопросы и предоставлять поддержку вашим посетителям через чат, чтобы создать положительное впечатление о вашем сайте.