Шапка на веб-странице является важным элементом дизайна и позволяет представить информацию о сайте. Однако, в некоторых случаях, пользователю может потребоваться отключить шапку, чтобы улучшить навигацию по сайту или освободить пространство на странице.
Существует несколько простых способов, которые позволяют отключить шапку на странице. При этом не нужно быть профессиональным веб-разработчиком или иметь специальные навыки программирования.
Первый способ - это использование CSS-стилей. Если у вас уже есть доступ к файлу стилей вашего сайта, можно добавить код, содержащий команду для скрытия шапки. Например:
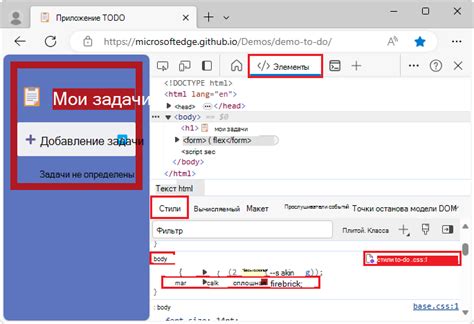
header {display: none;}.Если же вы не имеете доступа к CSS-файлу или не хотите его модифицировать, вы можете воспользоваться встроенными инструментами браузера. Чтобы отключить шапку на странице в Chrome, откройте инструменты разработчика, найдите элемент, соответствующий шапке, и добавьте к нему стиль display: none;. Таким же образом можно поступить и в других популярных браузерах.
Приветствие и представление темы

Приветствуем вас на странице, посвященной важному вопросу о том, как отключить шапку на веб-странице. Наша статья поможет вам разобраться в этой задаче и предложит несколько простых способов решения. Если вы часто работаете с веб-разработкой или просто хотите узнать, как убрать шапку с веб-страницы, то эта информация будет очень полезной для вас.
Мы рассмотрим различные подходы к отключению шапки, начиная с использования CSS-стилей и заканчивая применением JavaScript-кода. Вам не понадобятся никакие специальные знания или навыки веб-разработки, чтобы использовать эти методы. Мы постараемся объяснить все шаги максимально подробно, чтобы вы могли легко следовать инструкциям и успешно убрать шапку на вашей странице.
Кроме того, мы приведем некоторые полезные советы и рекомендации, которые помогут вам сделать вашу веб-страницу более удобной и приятной для пользователей. Вы узнаете, как использовать теги и для выделения важной информации или акцентирования внимания на определенных элементах.
Чтобы получить более полное представление о том, как отключить шапку на веб-странице, читайте статью до конца. Мы уверены, что вы найдете полезные советы и инструкции, которые помогут вам успешно решить эту задачу и создать идеальную веб-страницу. Приятного чтения и удачи в вашей работе!
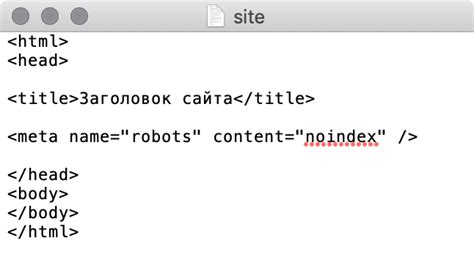
Минимальный HTML-код

Когда нужно создать минимальный HTML-код без каких-либо излишеств, чтобы отключить шапку на странице, достаточно использовать всего несколько тегов.
Для начала, нужно добавить открывающий и закрывающий теги <html> и </html>, чтобы обозначить начало и конец HTML-документа.
Затем, следует добавить блок <body> и </body>, где будет располагаться основное содержимое страницы.
И, наконец, чтобы добавить какое-либо содержимое в документ, можно использовать тег <p>, который обозначает абзац. Например, можно добавить следующий код:
| Тег | Описание |
|---|---|
| <html> | Определяет начало HTML-документа. |
| <body> | Определяет основное содержимое HTML-документа. |
| <p> | Определяет абзац текста. |
| </p> | Закрывающий тег для абзаца. |
| </body> | Закрывающий тег для блока <body>. |
| </html> | Закрывающий тег для HTML-документа. |
Таким образом, этот минимальный HTML-код позволит создать страницу без шапки и со всеми необходимыми элементами.
table {
width: 100%;
border-collapse: collapse;
}
table td, table th {
border: 1px solid black;
padding: 8px;
}
h2 {
text-align: center;
margin-bottom: 20px;
}
p {
margin-bottom: 10px;
}
p.description {
font-weight: bold;
}
Инлайновый CSS

| Способ | Описание |
|---|---|
| 1 | Использование стиля "display: none;" Один из самых простых способов скрыть шапку на странице - это использование инлайнового CSS-стиля "display: none;". Этот стиль прячет элемент и освобождает место на странице. Чтобы применить этот стиль к элементу, нужно добавить атрибут "style" с указанием стиля в теге шапки. Пример: <header style="display: none;"> <h1>Заголовок страницы</h1> </header> |
| 2 | Скрытие через стиль "visibility: hidden;" Еще один способ скрыть шапку на странице - это использование инлайнового CSS-стиля "visibility: hidden;". Этот стиль делает элемент невидимым, но он все еще занимает место на странице. Чтобы применить этот стиль к элементу, нужно добавить атрибут "style" с указанием стиля в теге шапки. Пример: <header style="visibility: hidden;"> <h1>Заголовок страницы</h1> </header> |
| 3 | Использование стиля "height: 0; overflow: hidden;" Еще один способ скрыть шапку на странице - это использование инлайнового CSS-стиля "height: 0; overflow: hidden;". Этот стиль делает элемент невидимым и освобождает место на странице, устанавливая его высоту на 0 и скрывая его содержимое. Чтобы применить этот стиль к элементу, нужно добавить атрибут "style" с указанием стиля в теге шапки. Пример: <header style="height: 0; overflow: hidden;"> <h1>Заголовок страницы</h1> </header> |
Добавление CSS-класса

Если вы хотите отключить шапку на странице, можно воспользоваться добавлением CSS-класса к соответствующему элементу. Для этого вам потребуется знать, как задать CSS-класс и как применить его к нужному элементу на странице.
1. Сначала определите CSS-класс, который вы хотите использовать для отключения шапки. Например, вы можете назвать его "no-header".
2. Затем найдите элемент, который отвечает за отображение шапки на вашей странице. Это может быть <header> или другой элемент с соответствующим классом или идентификатором.
3. Добавьте атрибут class к этому элементу и укажите в нем ранее определенный CSS-класс "no-header".
Например, элемент <header class="no-header"> будет иметь CSS-класс "no-header" и, соответственно, будет стилизоваться в соответствии с заданными стилями.
4. Теперь можно добавлять необходимые CSS-правила для класса "no-header". Например, вы можете указать, что элемент с этим классом должен быть скрыт с помощью CSS-свойства display: none;.
В итоге, после выполнения этих шагов, шапка на странице будет отключена и не будет отображаться.
Использование JavaScript

Существует несколько способов использования JavaScript для отключения шапки на странице:
| 1. | С помощью метода getElementById() можно получить доступ к элементу по его идентификатору и изменить его свойство style.display на "none". Например: |
document.getElementById("header").style.display = "none"; | |
| 2. | Если у шапки есть класс или атрибут, можно использовать метод getElementsByClassName() или querySelector() для получения доступа к элементу и изменения его свойства. Например: |
document.getElementsByClassName("header")[0].style.display = "none"; или document.querySelector("#header").style.display = "none"; | |
| 3. | Также можно добавить обработчик события click на кнопку или ссылку, который будет вызывать функцию для скрытия шапки. Например: |
document.getElementById("hide-header-button").addEventListener("click", function() { document.getElementById("header").style.display = "none"; }); |
Эти способы помогут отключить шапку на странице с помощью JavaScript и сделать контент более визуально привлекательным или удобным для пользователя.
Изменение файла CSS

Если вам нужно отключить шапку на странице, вы можете использовать CSS для его изменения. Для этого нужно обратиться к файлу CSS, который управляет стилями вашего сайта. Вот несколько шагов, которые помогут вам сделать это:
- Откройте файл CSS вашего сайта.
- Найдите класс или идентификатор, отвечающий за шапку страницы. Обычно он называется "header" или "header-container".
- Добавьте следующий код в файл CSS для скрытия шапки:
.header {
display: none;
}
Выше приведенный код использует свойство "display: none", которое скрывает элементы на странице. Таким образом, шапка будет скрыта, и на странице ее не будет видно.
После внесения изменений в файл CSS, сохраните его и обновите свою страницу. Шапка должна быть успешно отключена.
Не забудьте сохранить оригинальный файл CSS, на случай, если вам понадобится вернуть шапку обратно на страницу в будущем. Также имейте в виду, что изменение файла CSS может повлиять на другие элементы на странице, поэтому будьте осторожны при его редактировании.
Плагин для управления шапкой

Если вы хотите облегчить процесс управления шапкой на вашей веб-странице, то рекомендуется воспользоваться специализированным плагином. Такой инструмент позволяет вам легко управлять содержимым, внешним видом и поведением шапки на странице.
Плагины для управления шапкой обычно предлагают пользовательский интерфейс, где вы можете настроить различные параметры. Например, вы можете выбрать цвет фона шапки, добавить логотип или другие элементы дизайна, а также определить, какая информация будет отображаться в шапке.
Кроме того, плагины обычно предлагают различные функции, которые могут облегчить вам жизнь. Например, вы можете настроить шапку таким образом, чтобы она была видна только на определенных страницах вашего сайта или только для определенных групп пользователей. Вы также можете настроить шапку для обеспечения определенного поведения при прокрутке страницы или при загрузке страницы.
Плагины для управления шапкой обычно предлагаются в виде расширений для различных систем управления контентом (CMS) или в виде отдельных инструментов, которые вы можете интегрировать в свой веб-сайт.
Важно отметить, что не все плагины для управления шапкой бесплатны. Некоторые из них могут предлагать платную подписку или требовать оплаты за полную функциональность. Поэтому перед установкой плагина рекомендуется ознакомиться с его функциональными возможностями и стоимостью.
Редактирование файла шаблона

Для начала откройте файл шаблона с помощью текстового редактора или специального программного обеспечения для разработки веб-сайтов.
Найдите строчку кода, отвечающую за отображение шапки на странице. Обычно это <header> или <div id="header">.
Чтобы временно скрыть шапку, закомментируйте эту строчку, добавив перед ней символы комментария <!-- и -->. Например:
<!-- | <header> | <!-- |
<h1>Заголовок сайта</h1> | ||
</header> | ||
--> |
Сохраните изменения и обновите страницу в браузере. Шапка должна исчезнуть.
Если вам потребуется включить шапку снова, просто удалите символы комментария и сохраните изменения.
Запомните, что редактирование файла шаблона может повлиять на внешний вид и функциональность всего сайта, поэтому будьте осторожны и создайте резервную копию файла перед внесением изменений.