Пустой колонтитул - одна из распространенных проблем, с которой сталкиваются многие пользователи при создании документов. Он может вызвать раздражение и создать неэстетическое впечатление. К счастью, существуют простые способы быстро и легко избавиться от этой неприятности.
Во-первых, необходимо определить, почему у вас появляется пустой колонтитул. Он может быть создан по умолчанию программой, которую вы используете для создания документов, или случайно добавлен вами. Если это первый случай, вам потребуется найти соответствующую опцию в настройках программы и отключить ее.
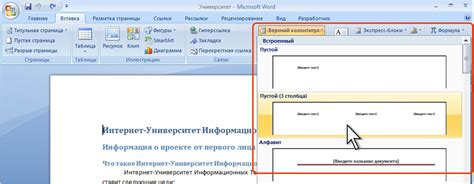
Во-вторых, вы можете удалить пустой колонтитул вручную. Наведите курсор на верхний край документа, где располагается колонтитул, и дважды щелкните левой кнопкой мыши. Появится режим редактирования колонтитула, где вы сможете видеть и изменить его содержимое. Просто удалите весь текст или элементы, вызывающие появление пустого колонтитула. После этого закройте режим редактирования и проверьте, исчез ли колонтитул.
Неразрывные особенности пустого колонтитула

Во-первых, пустой колонтитул может привести к увеличению верхнего или нижнего отступа на странице. Если вы не хотите видеть дополнительного пространства, связанного с пустым колонтитулом, то нужно удалить его из макета страницы.
Во-вторых, пустой колонтитул может вызвать смещение других элементов на странице. Если вы замечаете, что элементы не находятся на нужном месте или не выравниваются как нужно, то следует проверить наличие или содержимое пустых колонтитулов.
Для предотвращения непредвиденных эффектов, связанных с пустым колонтитулом, можно использовать специальные HTML-теги. Например, тег strong может быть использован для создания невидимого контента внутри пустого колонтитула, а тег em – для указания, что он имеет важность и не должен быть удален.
Как избежать ненужных элементов

Пустой колонтитул может быть неприятным элементом в дизайне вашего сайта или документа. Он занимает место, но не несет никакой полезной информации. К счастью, есть несколько простых способов избежать ненужных элементов и упростить ваш код.
1. Используйте условные операторы для проверки и удаления пустого колонтитула. Если он не содержит никаких дополнительных элементов, просто удаляйте его из разметки. Это поможет сократить количество лишних элементов и упростить код.
2. Используйте CSS-стили для скрытия пустого колонтитула. Вы можете применить стиль "display: none;" или "visibility: hidden;", чтобы скрыть его от пользователя. Таким образом, элемент останется в разметке, но не будет отображаться на странице.
3. Используйте альтернативные варианты разметки без пустого колонтитула. Например, вместо использования
- или
- , вы можете использовать
- Планирование: Прежде чем приступать к созданию пустого колонтитула, важно продумать структуру страницы и определить, каким образом она будет использоваться. Это поможет избежать потери времени на ненужные элементы и сделает вашу работу более организованной.
- Использование списка: Вместо того, чтобы перечислять содержимое пустого колонтитула в виде абзацев, рекомендуется использовать списки. Это поможет структурировать информацию и сделает ее более понятной для читателя.
- Использование ссылок: Если у вас есть ссылки на другие страницы, стоит поместить их в пустой колонтитул. Это поможет читателям быстро найти дополнительные материалы или информацию, связанную с текущей страницей.
- Добавление контекстно-зависимой информации: Если вы хотите, чтобы ваш пустой колонтитул был более информативным, вы можете добавить контекстно-зависимую информацию, такую как время последнего обновления страницы, автор или дата публикации.
- Обновление регулярно: Не забывайте обновлять контент в пустом колонтитуле. Если у вас есть информация, которая может измениться или станет устаревшей со временем, регулярное обновление поможет вам сохранить актуальность страницы.
с классом "list-item", чтобы создать список пунктов без колонтитула. Это позволит избежать необходимости удаления пустых элементов.
4. Планируйте вашу разметку заранее, чтобы избежать создания пустых колонтитулов. При разработке дизайна учтите, что пустые элементы могут вызывать проблемы с отображением и могут быть ненужными для пользователей.
Следуя этим простым советам, вы сможете избежать ненужных элементов в вашем коде и сделать вашу разметку более чистой и понятной.
Секреты эффективного использования

Когда дело доходит до использования пустого колонтитула, есть несколько секретов, которые могут сделать процесс более быстрым и легким:
Соблюдая эти секреты, вы сможете использовать пустой колонтитул более эффективно и улучшить пользовательский опыт на вашем веб-сайте.
Быстрая и простая замена

Избавиться от пустого колонтитула в HTML-коде можно быстро и легко, просто заменив его на нужное содержимое. Вот несколько простых шагов, которые помогут вам сделать это:
1. Откройте свой HTML-код в редакторе кода или текстовом редакторе.
2. Найдите строку с пустым колонтитулом, обычно она выглядит примерно так:
| <head> | <title></title> |
| </head> |
3. Замените пустой колонтитул на ваше желаемое содержимое. Например:
| <head> | <title>Моя страница</title> |
| </head> |
4. Сохраните изменения в HTML-файле.
Теперь ваш пустой колонтитул заменен на ваше выбранное содержимое. Благодаря этим простым шагам вы можете быстро и легко избавиться от пустого колонтитула в своем HTML-коде.
Особенности и преимущества нового подхода

Преимущества нового подхода являются очевидными. Во-первых, он значительно экономит время и упрощает работу пользователей, освобождая их от необходимости вручную удалять пустые колонтитулы. Во-вторых, новый подход гарантирует точность и надежность результата, что особенно важно при работе с большим объемом данных.
Кроме того, новый подход предлагает дополнительные функции и возможности. Например, он позволяет настраивать параметры поиска и удаления пустого колонтитула, а также предоставляет отчеты о выполненных операциях. Это позволяет пользователю более гибко управлять процессом и получать полную информацию о его результате.
В целом, новый подход к избавлению от пустого колонтитула является эффективным инструментом, позволяющим существенно упростить и ускорить работу с документами. Он решает проблему пустых колонтитулов однозначно, точно и надежно, придавая документу более профессиональный и аккуратный вид.