Кэш браузера - это временные файлы, которые хранятся на вашем устройстве для ускорения загрузки веб-страниц и улучшения общего опыта использования Интернета. Однако, бывают случаи, когда очистка кэша может быть полезной, например, при появлении проблем с отображением веб-сайтов или при обновлении страниц.
Одним из способов очистить кэш браузера является использование консоли разработчика, инструмента, предоставляемого веб-браузером. Консоль разработчика позволяет вам выполнять различные операции, включая очистку кэша браузера. В этом руководстве мы рассмотрим шаг за шагом, как это сделать, а также предоставим вам некоторые полезные советы.
Первым шагом является открытие консоли разработчика. Для этого веб-браузерах Google Chrome, Firefox и Safari вам нужно нажать кнопку F12 на клавиатуре. В Internet Explorer и Microsoft Edge вы можете нажать кнопку F12 или щелкнуть правой кнопкой мыши на странице и выбрать "Инструменты разработчика" в контекстном меню.
Как очистить кэш браузера через консоль разработчика

Каждый браузер хранит временные файлы, изображения и другую информацию в своем кэше, чтобы ускорить загрузку веб-страниц. Иногда может возникнуть необходимость очистить кэш браузера, чтобы увидеть обновленную версию веб-сайта или исправить проблемы с отображением. В этом руководстве мы рассмотрим, как очистить кэш браузера через консоль разработчика.
Шаг 1: Откройте консоль разработчика
Чтобы открыть консоль разработчика в различных браузерах, используйте следующие сочетания клавиш:
- Google Chrome: нажмите правой кнопкой мыши на любом месте веб-страницы, выберите "Инспектировать" и перейдите на вкладку "Консоль".
- Mozilla Firefox: нажмите клавиши "Ctrl + Shift + K" (для Windows/Linux) или "Cmd + Option + K" (для Mac).
- Microsoft Edge: нажмите клавиши "Ctrl + Shift + J" (для Windows/Linux) или "Cmd + Option + J" (для Mac).
- Safari: откройте "Настройки" - "Расширения" и включите "Показать меню "Разработка" в меню "Сафари". Затем откройте меню "Разработка" и выберите "Показать консоль".
Шаг 2: Очистите кэш браузера
После открытия консоли разработчика вы увидите командную строку, в которую можно вводить код и команды для взаимодействия с веб-страницей. Введите следующую команду в консоли, чтобы очистить кэш браузера:
window.location.reload(true); Эта команда перезагрузит текущую страницу, очистив при этом все временные файлы и данные из кэша браузера.
После ввода команды нажмите клавишу "Enter", чтобы выполнить ее. Ваша страница будет перезагружена без использования кэша браузера, и вы сможете увидеть обновленные данные и изменения на веб-сайте.
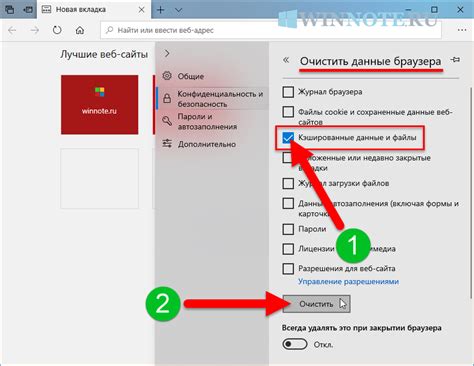
Важно помнить, что очистка кэша браузера может занять некоторое время, особенно если у вас большое количество временных файлов или данные кэша занимают много места на диске. Поэтому, если вы хотите, чтобы все изменения были видны сразу, рекомендуется также очистить кэш браузера напрямую через его настройки.
Подготовка к очистке кэша

Перед тем, как приступить к очистке кэша браузера через консоль разработчика, важно выполнить несколько подготовительных шагов.
- Откройте веб-страницу или приложение, в котором хотите очистить кэш.
- Убедитесь, что вы используете последнюю версию браузера, чтобы иметь доступ ко всем необходимым инструментам и функциям разработчика.
- Откройте инструменты разработчика в браузере. Вы можете сделать это, нажав правую кнопку мыши на странице и выбрав "Изучить элемент" или "Просмотреть исходный код" в контекстном меню.
- Перейдите на вкладку "Сеть" или "Network" в панели инструментов разработчика. Это позволит вам просмотреть и управлять сетевыми запросами и ресурсами веб-страницы.
После того как вы выполните эти шаги, вы будете готовы приступить к очистке кэша браузера через консоль разработчика и очистить сохраненные данные, временные файлы и другие элементы, которые могут замедлять загрузку и работу страницы.
Открытие консоли разработчика

Для того чтобы очистить кэш браузера через консоль разработчика, вам необходимо открыть эту консоль в вашем браузере. Консоль разработчика представляет собой инструмент, который позволяет вам взаимодействовать с веб-страницей и выполнять различные команды.
Открыть консоль разработчика можно различными способами, в зависимости от используемого браузера:
Google Chrome: Щелкните правой кнопкой мыши на странице и выберите пункт "Исследовать". Затем нажмите клавишу F12 или используйте комбинацию клавиш Ctrl+Shift+I.
Mozilla Firefox: Щелкните правой кнопкой мыши на странице и выберите пункт "Исследовать элемент". Затем нажмите клавишу F12 или используйте комбинацию клавиш Ctrl+Shift+I.
Microsoft Edge: Щелкните правой кнопкой мыши на странице и выберите пункт "Проверка элемента". Затем нажмите клавишу F12 или используйте комбинацию клавиш Ctrl+Shift+I.
Safari: Откройте настройки браузера, выберите пункт "Расширенные". Затем активируйте опцию "Показать меню Разработчика". После этого в верхнем меню будет доступен пункт "Разработчик" - выберите его и затем выберите "Открыть консоль JavaScript".
Выбранным способом вы откроете консоль разработчика в браузере, и после этого вы сможете выполнять различные команды для очистки кэша браузера.
Очистка кэша через консоль

Очистка кэша через консоль разработчика может быть полезной, когда обычные методы очистки кэша не срабатывают или не доступны. Для очистки кэша браузера вам потребуется открыть консоль разработчика в вашем браузере. Чтобы это сделать, нажмите правую кнопку мыши на странице и выберите "Инспектировать элемент" или "Инспектировать".
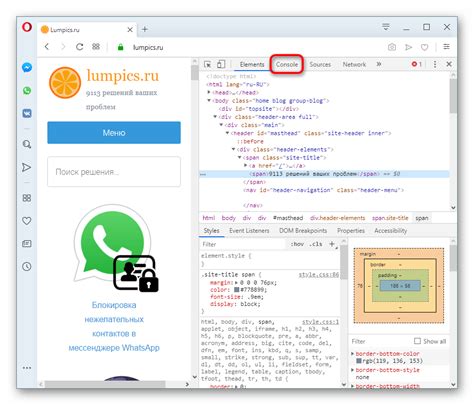
Когда консоль разработчика откроется, вы увидите несколько вкладок, например, "Элементы", "Сеть" и "Консоль". Чтобы очистить кэш браузера, выберите вкладку "Сеть".
На вкладке "Сеть" вы увидите список всех запросов, которые выполняются при загрузке страницы. Чтобы очистить кэш, нажмите правую кнопку мыши и выберите "Очистить кэш".
После выполнения этих действий кэш вашего браузера должен быть полностью очищен. Обратите внимание, что эта процедура может занять некоторое время, особенно если у вас много данных в кэше.
Очистка кэша браузера через консоль может быть полезной для разработчиков веб-сайтов, которые хотят убедиться, что изменения, внесенные в код страницы, отображаются корректно без использования сохраненных кэш-данных. Кроме того, это может быть полезно при отладке проблем с загрузкой ресурсов или при обновлении страницы.
Проверка результатов

После выполнения всех шагов по очистке кэша браузера через консоль разработчика, вам стоит проверить результаты и убедиться, что все было сделано правильно. Вот несколько способов, как вы можете это сделать:
- Обновите страницу - после очистки кэша, обновите страницу, чтобы увидеть, изменились ли загружаемые ресурсы или данные.
- Проверьте файлы кэша - в некоторых случаях, файлы кэша могут сохраняться на вашем компьютере или сервере. Используйте соответствующую команду или метод, чтобы проверить, были ли файлы кэша успешно удалены.
- Проверьте заголовки ответа сервера - с помощью инструментов разработчика, например, вкладки "Сеть" или "Ресурсы", убедитесь, что заголовки ответа сервера указывают на то, что ресурсы были загружены заново, а не взяты из кэша.
Если после выполнения всех шагов проблема с кэшем не была решена, попробуйте выполнить их еще раз, убедившись, что вы правильно следуете инструкциям. В некоторых случаях, может понадобиться использовать дополнительные или альтернативные способы очистки кэша, связанные со специфическими браузерами или системами.
Дополнительные советы

Вот несколько дополнительных советов, которые могут быть полезны при очистке кэша браузера:
1. Перезапустите браузер после очистки кэша. Это поможет убедиться, что все изменения были успешно применены.
2. Если вы хотите очистить кэш только для конкретной страницы, можно воспользоваться инструментами разработчика, чтобы удалить конкретные ресурсы.
3. Проверьте настройки кэширования вашего сервера. Иногда проблема с кэшем может быть связана с настройками сервера, а не браузера. Убедитесь, что настройки кэширования соответствуют вашим потребностям.
4. Используйте инкогнито-режим браузера, чтобы избежать кэширования во время разработки и тестирования сайта. В инкогнито-режиме не сохраняются данные сеанса, включая кэш.
5. Проверьте, есть ли доступные обновления для вашего браузера. Иногда проблемы с кэшем могут быть связаны с устаревшей версией браузера.