Общение с посетителями и клиентами является одним из ключевых компонентов веб-сайта. Он позволяет предоставить реальное время обратной связи, ответить на вопросы, решить проблемы и улучшить качество обслуживания. Одним из наиболее эффективных инструментов для достижения этих целей является общий чат на сайте.
Общий чат - это интерактивное окно, которое появляется на странице сайта и позволяет посетителям общаться с оператором или представителем компании. Это удобный способ для пользователей задать вопросы, получить помощь или оставить отзыв.
Для включения общего чата на своем сайте существуют различные методы. Одним из самых популярных является использование специальных программ и сервисов для создания чата. Такие сервисы предоставляют готовые коды, которые необходимо вставить на свой сайт. После этого общий чат будет работать, и оператор сможет принимать и отвечать на сообщения посетителей.
Если вы хотите установить общий чат на свой сайт, то первым шагом будет выбор подходящего сервиса или программы. Важно выбрать надежного и функционального провайдера, который будет действовать согласно вашим требованиям и бюджету. При выборе следует обратить внимание на такие факторы, как наличие аналитических инструментов, возможность настройки внешнего вида чата, поддержка мобильных устройств и другие функциональные возможности.
После выбора программы или сервиса необходимо зарегистрироваться и получить код чата. Затем вы сможете вставить его на свой сайт. Для этого отредактируйте исходный код вашего сайта и добавьте указанный код там, где вы хотите разместить окно общего чата. После сохранения изменений чат станет доступным для пользователей вашего сайта.
Подключение общего чата к сайту

Если вы хотите создать общий чат на своем сайте, с помощью которого пользователи смогут общаться друг с другом, вам потребуется использовать специальное программное обеспечение для чатов.
Существует несколько популярных платформ и программных решений для создания общего чата на сайте. Одним из наиболее простых и распространенных способов является использование внешнего сервиса чата, такого как Discord или Slack. Эти сервисы обеспечивают возможность создания команд и каналов для общения, а также предоставляют инструменты для встраивания чата на ваш сайт.
Для подключения чата на сайт с помощью таких сервисов, вам необходимо зарегистрироваться на платформе, создать команду или канал и получить специальный код для встраивания. Затем вы можете добавить этот код на свой сайт в нужное место, используя HTML-теги и JavaScript.
Если вы хотите создать более сложный и настраиваемый общий чат, вы можете рассмотреть возможность использования открытых исходных кодов программного обеспечения, таких как Rocket.Chat или Mattermost. Эти решения предоставляют больше возможностей для настройки и интеграции чата с вашим сайтом.
Чтобы подключить общий чат с помощью такого программного обеспечения, вам необходимо скачать и установить его на свой сервер или использовать облачную версию. Затем следуйте инструкциям по настройке и интеграции с вашим сайтом, которые обычно предоставляются разработчиками.
В зависимости от ваших потребностей и технических возможностей, вы можете выбрать наиболее подходящий способ подключения общего чата к вашему сайту. В любом случае, реализация чата на сайте позволит вашим пользователям общаться между собой и создать более взаимодействующее сообщество.
Установка чат-плагина

Чтобы включить общий чат на вашем сайте, вам потребуется установить специальный чат-плагин. Этот плагин позволит вам легко интегрировать чат на вашем сайте и общаться с пользователями в реальном времени.
Первым шагом является поиск и выбор подходящего чат-плагина для вашего сайта. Существует множество различных плагинов, так что выбор должен быть основан на ваших потребностях и требованиях.
После выбора плагина вам потребуется:
- Скачать файлы плагина с официального сайта или из репозитория разработчика.
- Разархивировать скачанные файлы.
- Получить код для вставки плагина на вашем сайте. Обычно этот код предоставляется разработчиком плагина.
- Вставить полученный код на вашем сайте. Обратите внимание, что код обычно размещается в HTML-шаблоне вашего сайта.
- Сохранить изменения и обновить ваш сайт, чтобы чат-плагин начал работать.
После установки плагина чат будет активирован на вашем сайте, и ваши пользователи смогут начать общаться с вами и другими пользователями в режиме реального времени. Установка чат-плагина является важным шагом на пути к увеличению взаимодействия с вашей аудиторией и созданию более привлекательного пользовательского опыта на вашем сайте.
Помните, что каждый чат-плагин может иметь свои особенности установки, поэтому важно следовать инструкциям, предоставленным разработчиком плагина. Если у вас возникнут проблемы или вопросы, вы всегда можете обратиться к документации плагина или обратиться в техническую поддержку.
Установка чат-плагина может значительно повысить функциональность и эффективность вашего сайта, предоставляя пользователям возможность общаться с вами и другими пользователями в реальном времени. Это может быть особенно полезно для интернет-магазинов, командных проектов или любых других веб-страниц, где важна оперативная коммуникация.
Создание учетной записи

Для использования общего чата на нашем сайте, необходимо создать учетную запись. Это позволит вам входить в чат, отправлять сообщения и общаться с другими пользователями.
Для начала, откройте страницу регистрации, которую вы можете найти в меню или в шапке сайта. На этой странице вам будет предложено заполнить несколько полей.
Введите ваше имя пользователя, по которому вас будут узнавать в чате, и придумайте надежный пароль, чтобы никто не смог получить доступ к вашей учетной записи.
Также вам может потребоваться указать свой адрес электронной почты. Это позволит вам получать уведомления о новых сообщениях или изменениях на сайте.
После заполнения всех полей, нажмите на кнопку "Зарегистрироваться" или аналогичную. После этого вы сможете войти в чат, используя вашу учетную запись.
Обратите внимание, что не разглашайте свой пароль или другую конфиденциальную информацию другим пользователям. Если вы заметите подозрительную активность или потеряете доступ к своей учетной записи, немедленно свяжитесь с администрацией сайта.
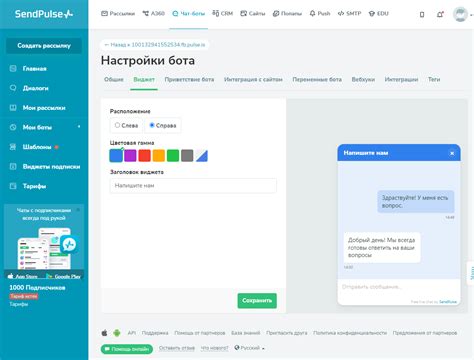
Настройка виджета чата

Прежде чем включить общий чат на своем сайте, необходимо настроить виджет чата. Виджет чата представляет собой интерактивное окно, которое позволяет пользователям обмениваться сообщениями и задавать вопросы.
Чтобы настроить виджет чата, необходимо выполнить следующие шаги:
- Выберите провайдера чата, который соответствует вашим потребностям. Существует множество провайдеров чата, таких как LiveChat, Intercom, Zendesk и другие. При выборе провайдера обратите внимание на его функциональность, ценовую политику и отзывы пользователей.
- Зарегистрируйтесь на выбранном провайдере чата. Для этого вам потребуется ввести свои персональные данные, такие как имя, адрес электронной почты и домен вашего сайта.
- Получите код виджета чата. После регистрации провайдер чата предоставит вам код виджета, который необходимо вставить на ваш сайт. Обычно это JavaScript-код, который нужно разместить перед тегом </body> в HTML-коде вашего сайта.
- Настройте внешний вид виджета чата. Один из важных аспектов виджета чата - это его внешний вид. Некоторые провайдеры чата предоставляют возможность настроить внешний вид виджета, например, выбрать цвет, шрифт, размер и расположение на вашем сайте.
- Настройте поведение виджета чата. Кроме внешнего вида, можно настроить поведение виджета чата. Например, определить время автоматического закрытия окна чата, настроить автоматическое отображение окна чата при определенных условиях, таких как время пребывания пользователя на странице или его поведение на сайте.
- Тестирование и запуск. После настройки виджета чата рекомендуется протестировать его работу на вашем сайте. При необходимости вносите изменения и запускайте чат на сайте.
После завершения всех этих шагов, виджет чата будет готов к использованию на вашем сайте. Пользователи смогут связаться с вами и задавать вопросы в режиме реального времени, что сделает коммуникацию с вашими клиентами более эффективной.
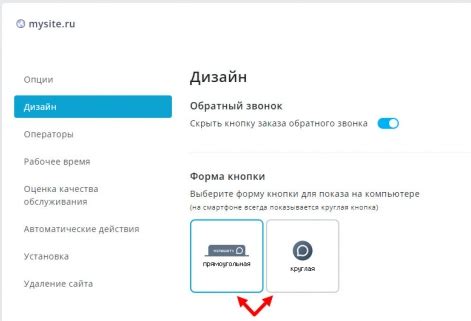
Выбор внешнего вида чата

Для успешной интеграции общего чата на вашем сайте очень важно выбрать подходящий внешний вид. Ведь это то, с чем будут взаимодействовать пользователи и в чем будут общаться.
Сегодня на рынке представлено множество различных вариантов дизайна для чата. Некоторые уделяют больше внимания минимализму и простоте в использовании, другие – интерактивности и яркости. При выборе обратите внимание на внешний вид вашего сайта и стиль, с которым вы хотите ассоциировать свой чат.
Если ваш сайт имеет современный, стильный дизайн, то лучше выбирать чат в минималистском стиле. Такой вариант позволит сохранить гармонию и единообразие. Если вы стремитесь привлечь внимание и сплотить свою аудиторию, выберите яркий и интересный дизайн.
Важно помнить, что дизайн вашего чата должен быть интуитивно понятным и удобным в использовании. Пользователи должны легко находить нужные функции и взаимодействовать друг с другом. Поэтому, при выборе обратите внимание на удобство использования и наличие необходимых функций, таких как отправка сообщений, добавление эмоций и вложений.
И помните, что внешний вид вашего чата должен быть визуально привлекательным и соответствовать общему стилю вашего сайта. Такая интеграция поможет создать положительное впечатление у пользователей и сделать ваш сайт более привлекательным для посетителей.
Добавление чата на страницы сайта

Реализация общего чата на вашем сайте может значительно улучшить взаимодействие с пользователями. Возможность общаться и задавать вопросы прямо на страницах сайта поможет улучшить уровень обслуживания клиентов и повысить их удовлетворенность.
Для добавления чата на страницы сайта можно воспользоваться различными решениями и сервисами. Например, вы можете использовать готовые чат-платформы, которые предлагают API для интеграции чата на ваш сайт. Для этого вам необходимо зарегистрироваться на выбранной платформе, получить API-ключи и добавить соответствующий код на вашу страницу.
Если вы предпочитаете более гибкий подход, вы можете создать собственный чат, используя различные web-технологии. Например, вы можете использовать JavaScript и Ajax для отправки и получения сообщений в реальном времени. Для этого вам потребуется определить серверную часть, которая будет отвечать за обработку входящих запросов и хранение истории сообщений.
При добавлении чата на страницы сайта также следует учесть его визуальное оформление. Чтобы чат гармонично вписывался в дизайн вашего сайта, рекомендуется использовать CSS для его стилизации. Вы можете настроить цвета, шрифт, размеры элементов и другие визуальные параметры для создания единообразного и привлекательного внешнего вида.
Оповещение о новых сообщениях в чате также является важным аспектом. Вы можете добавить звуковое оповещение или всплывающее окно, чтобы пользователь был уведомлен о новом сообщении независимо от активности на сайте.
В конечном итоге, добавление чата на страницы сайта поможет улучшить коммуникацию и взаимодействие с пользователями, что положительно скажется на опыте их работы с вашим сервисом или продуктом.
Включение функциональности чата

Для включения общего чата на вашем сайте, вам понадобится соответствующий код, который позволит пользователям обмениваться сообщениями в режиме реального времени.
Для начала, вам нужно выбрать подходящую платформу чата, которая будет соответствовать вашим потребностям. Существует множество различных вариантов, включая бесплатные и платные решения.
После выбора чат-платформы, вам нужно будет зарегистрироваться на соответствующем сайте и создать новый чат-проект. При регистрации вам могут потребоваться данные о вашем сайте и ваших пользователях.
После создания проекта, вы будете представлены с некоторым кодом, который нужно встроить на вашем сайте. Он состоит из HTML, CSS и JavaScript.
Чтобы включить чат, добавьте следующий код на вашем сайте:
<div id="chat-container"></div>
<script src="https://path/to/chat-sdk.js"></script>
<script>
var chatContainer = document.getElementById("chat-container");
var chat = new ChatSDK.Chat(chatContainer, {
// Конфигурация чата
});
</script>
Замените "https://path/to/chat-sdk.js" на путь к JavaScript файлу SDK вашей чат-платформы. Этот файл содержит нужные функции и настройки для работы с чатом.
После добавления кода на ваш сайт, чат должен появиться на странице. Вы можете настроить его вид, цвета, шрифты и другие параметры с помощью доступных настроек платформы.
Теперь ваш сайт будет обладать новой функциональностью чата, которая позволит вашим пользователям обмениваться сообщениями и вести диалоги друг с другом.
Важно: Перед включением чата, убедитесь, что ваш сайт поддерживает безопасное соединение по протоколу HTTPS. Также следуйте инструкциям и рекомендациям предоставленным чат-платформой для настройки и использования чата.
Не забывайте поддерживать и обновлять ваш чат, чтобы он оставался безопасным и работоспособным.
Добавление возможности общения

Для добавления возможности общения на вашем сайте вы можете использовать общий чат. Чат позволит пользователям обмениваться сообщениями между собой, задавать вопросы и получать ответы.
Прежде всего, необходимо создать разметку для чата. Для этого мы можем использовать HTML-теги. Одним из удобных способов создания разметки для чата является использование таблицы.
Имя пользователя: | Сообщение: |
Петр | Привет, как дела? |
Анна | Здравствуй, все отлично, спасибо! |
В данном примере мы создали таблицу, в которой каждый пользователь имеет свой отдельный столбец. В каждом столбце отображается имя пользователя и его сообщение.
После создания разметки вы можете добавить дополнительную функциональность к вашему чату. Например, вы можете добавить возможность ввода сообщений и отправки их на сервер.
Важно помнить, что без использования серверной части и базы данных, чат будет работать только в пределах одной страницы, и сообщения будут исчезать после обновления страницы. Для полноценного функционирования чата, необходимо реализовать соответствующую серверную логику.
Теперь, после добавления общего чата на ваш сайт, пользователи смогут свободно общаться друг с другом, задавать вопросы, делиться информацией или просто общаться.
Настройка оповещений о новых сообщениях

При включенном общем чате на вашем сайте важно настроить оповещения о новых сообщениях, чтобы пользователи могли быть в курсе активности.
Вот несколько способов настроить оповещения о новых сообщениях:
1. Электронная почта
Настройте отправку электронных писем, чтобы пользователи получали уведомления о новых сообщениях на свою почту. Это можно сделать, например, используя сервисы электронной почты или встроенные функции вашего сайта.
2. Push-уведомления
Предложите пользователям подписаться на push-уведомления, чтобы они могли получать оповещения о новых сообщениях прямо на рабочем столе или в мобильном браузере. Для этого вы можете использовать специальные сервисы push-уведомлений, которые предоставляются различными платформами.
3. Всплывающие уведомления на сайте
Добавьте всплывающие уведомления на вашем сайте, чтобы пользователи могли видеть их даже при открытой другой вкладке. Это можно сделать с помощью различных библиотек и плагинов, которые предоставляются для разработчиков.
Не забудьте убедиться, что ваши оповещения являются привлекательными и информативными, чтобы пользователи всегда были в курсе последних событий в общем чате на вашем сайте.
Особенности работы общего чата

| 1. Мгновенная передача сообщений | Общий чат обеспечивает мгновенную передачу сообщений между пользователями без задержек. Это позволяет им вести активную дискуссию и быстро получать ответы на свои вопросы. |
| 2. Удобство использования | Общий чат обычно имеет простой и интуитивно понятный интерфейс, что делает его удобным в использовании даже для неопытных пользователей. Он часто имеет функции отправки сообщений, удаления сообщений и прочие редактирования текста. |
| 3. Возможность группового общения | Общий чат позволяет пользователям общаться не только с одним собеседником, но и с несколькими сразу. Это создает условия для групповых дискуссий и коллективного обмена идеями. |
| 4. Внедрение дополнительных функций | Общие чаты могут быть расширены дополнительными функциями, такими как отправка файлов, стикеры, эмодзи и другие элементы визуальной коммуникации. Это делает общение еще более интересным и разнообразным. |
| 5. Защита информации | Общие чаты обычно обеспечивают защиту информации путем шифрования сообщений и предоставления возможности создания пароля для доступа к чату. Это повышает конфиденциальность общения и предотвращает несанкционированный доступ к сообщениям. |
В целом, общий чат на сайте является эффективным инструментом коммуникации, который помогает пользователям общаться друг с другом и обмениваться информацией в реальном времени.