Выбор правильного формата изображения может значительно повлиять на скорость загрузки сайта и потребление трафика. Страницы, содержащие множество фотографий и графических элементов, могут страдать от долгой загрузки, что отрицательно сказывается на опыте пользователей и позициях сайта в поисковых системах.
В настоящее время два наиболее популярных формата сжатия изображений - JPEG и WebP. Оба формата имеют свои преимущества и недостатки, и выбор между ними зависит от конкретных требований и условий использования.
JPEG (Joint Photographic Experts Group) представляет собой универсальный формат сжатия изображений, широко используемый веб-разработчиками. Он обеспечивает хорошую компрессию с минимальной потерей качества, подходит для фотографий, изображений с множеством цветов и плавных переходов.
С другой стороны, формат WebP разработан компанией Google и имеет несколько преимуществ перед JPEG. Он обеспечивает более эффективное сжатие и меньший размер файлов, что позволяет улучшить скорость загрузки страниц. WebP особенно эффективен для изображений с прозрачностью и анимацией. Однако, не все браузеры полностью поддерживают этот формат, поэтому требуется проверка на совместимость.
В итоге, правильный выбор формата изображения зависит от типа контента, требований к качеству и приоритетов скорости загрузки сайта. При сомнении можно провести тестирование и сравнить размер и качество изображений в обоих форматах.
Преимущества форматов JPEG и WebP

1. Маленький размер файла - JPEG использует алгоритм сжатия с потерями, который удаляет некоторую информацию оригинального изображения. Это позволяет значительно уменьшить размер файла и ускоряет загрузку веб-страниц.
2. Поддержка миллионов цветов - JPEG поддерживает глубокую цветовую палитру, что делает его идеальным для фотографий и изображений с плавными градиентами.
3. Интероперабельность - JPEG является одним из самых широко поддерживаемых форматов изображений, что означает, что его можно использовать на всех популярных устройствах и платформах без проблем.
WebP - это относительно новый формат изображений, разработанный компанией Google. Он был создан для замены JPEG и PNG, и обладает следующими преимуществами:
1. Более высокая степень сжатия - WebP использует современные алгоритмы сжатия, которые позволяют ему достичь лучших результатов, чем JPEG, при сохранении высокого качества изображения.
2. Поддержка прозрачности - WebP поддерживает прозрачность, что делает его хорошим выбором для изображений с прозрачными или полупрозрачными областями.
3. Веб-очень браузер-поддержка - хотя WebP является более новым форматом, все больше браузеров и платформ поддерживают его, что означает, что вы сможете использовать его без проблем на большинстве современных устройств.
Конечный выбор между JPEG и WebP зависит от ваших конкретных потребностей. Если вы работаете с фотографиями, то, скорее всего, вам подойдет JPEG. Если вы хотите уменьшить размер файлов и сохранить высокое качество изображений, WebP может быть лучшим выбором. Также не забывайте о поддержке форматов различными браузерами и платформами.
Сжатие изображений для повышения скорости загрузки сайта

Изображения часто являются наиболее ресурсоемкими элементами веб-страницы, поэтому оптимизация их размера и качества имеет огромное значение для ускорения загрузки сайта.
Два популярных формата изображений, используемых в веб-разработке для сжатия, - это JPEG и WebP. Каждый из этих форматов обладает своими особенностями и преимуществами.
JPEG (Joint Photographic Experts Group)
Формат JPEG является наиболее распространенным и широко поддерживается всеми современными браузерами. Он особенно хорошо подходит для сжатия фотографий и изображений с большим количеством цветовых оттенков.
Для достижения высокого степени сжатия, формат JPEG использует алгоритм с потерями, что может привести к небольшой потере качества изображения. Однако, при правильной настройке параметров сжатия, эта потеря качества может быть минимизирована и почти незаметна для пользователей.
WebP
WebP - это открытый формат изображений, разработанный компанией Google. Он был создан с целью предоставить более эффективный метод сжатия изображений для веба.
В отличие от JPEG, WebP использует передовые алгоритмы сжатия с потерью, что позволяет достичь еще более высокой степени сжатия без заметной потери качества. Формат WebP особенно хорошо сжимает изображения с малым количеством цветовых оттенков и графику с прозрачностью.
Однако, не все браузеры полностью поддерживают формат WebP. Поэтому, для обеспечения максимальной совместимости, рекомендуется использовать WebP вместе с JPEG, предоставляя оба варианта изображения в зависимости от возможностей браузера пользователя.
В итоге, выбор между форматами JPEG и WebP зависит от конкретных потребностей вашего сайта. Если вам важна максимальная совместимость и высокое качество изображений, JPEG - хороший выбор. Если вы хотите достичь наиболее эффективного сжатия и готовы обеспечить поддержку обоих форматов, то WebP может быть лучшим вариантом.
В любом случае, оптимизация изображений - важная часть работы над увеличением скорости загрузки сайта, и выбор правильного формата сжатия - один из ключевых аспектов этого процесса.
Производительность: какой формат выбрать для быстрой загрузки

Один из наиболее распространенных форматов изображений - JPEG. Он обеспечивает хорошее качество изображений при сравнительно низком размере файла. JPEG подходит для фотографий и сложных изображений с большим количеством деталей и цветов. Одна из особенностей формата JPEG - сжатие с потерей, что может привести к небольшим потерям качества изображения.
Однако, если вам важна максимальная эффективность загрузки страницы, стоит обратить внимание на формат WebP. Разработанный компанией Google, этот формат обеспечивает отличное сжатие без потерь качества. WebP может быть особенно полезен для веб-сайтов, где много изображений с прозрачностью или маленькими деталями. Однако он может быть неподдерживаемым в старых браузерах, поэтому необходимо предусмотреть возможность замены формата, если браузер не поддерживает WebP.
Важно помнить, что выбор формата изображения для оптимизации сайта - это компромисс между качеством и размером файла. Рекомендуется проводить тестирование различных форматов и сравнивать их влияние на производительность страницы. Это позволит выбрать наиболее подходящий формат для вашего сайта и обеспечить быструю загрузку изображений.
Качество изображений: сравнение JPEG и WebP

Формат JPEG (Joint Photographic Experts Group) широко известен своей способностью сжимать фотографии с минимальной потерей качества. Он поддерживает 24-битную палитру RGB, что делает его идеальным для фотографий и изображений с плавными переходами цветов. Файлы JPEG могут быть сжаты до небольших размеров, что позволяет уменьшить время загрузки страницы.
С другой стороны, формат WebP - это новый формат изображений, разработанный Google. Он был создан специально для веб-страниц, чтобы уменьшить размер файлов и повысить скорость загрузки. WebP использует современные алгоритмы сжатия, которые обеспечивают более эффективное сжатие без значительной потери качества.
Преимущества формата WebP заключаются в его поддержке прозрачности и анимации, а также в возможности сохранять изображения в формате без потери данных (lossless). Это позволяет создавать более качественные и интерактивные веб-страницы с меньшим размером файла.
Однако, несмотря на все свои преимущества, WebP все еще не получил широкого распространения. Формат JPEG остается самым популярным и универсальным форматом изображений, поддерживаемым всеми браузерами и операционными системами.
В итоге, при выборе между JPEG и WebP, необходимо учитывать цели и требования проекта. Если основной приоритет - качество изображений, то JPEG может быть предпочтительнее. В случае, когда размер файла и скорость загрузки важнее, WebP может быть оптимальным решением.
В идеале, для достижения лучших результатов, разработчики могут использовать оба формата и оптимизировать изображения в соответствии с конкретными потребностями веб-страницы. Это поможет улучшить скорость загрузки и качество изображений, что положительно повлияет на пользовательский опыт и позиции сайта в поисковой выдаче.
Экономия трафика: как сократить объем передаваемых данных

1. Оптимизация изображений
Изображения являются одним из основных элементов, влияющих на объем передаваемых данных. Различные форматы изображений, такие как JPEG и WebP, могут быть использованы для сжатия изображений и уменьшения их размера. Компрессия изображений с использованием этих форматов может значительно сократить время загрузки страницы.
2. Минификация и сжатие кода
Минификация и сжатие кода являются эффективными методами сокращения объема передаваемых данных. Минификация кода позволяет удалить ненужные пробелы, переносы строк и комментарии, что сокращает размер файлов CSS и JavaScript. Сжатие кода с использованием алгоритмов сжатия, таких как Gzip, также позволяет значительно уменьшить объем передаваемых данных.
3. Использование кэширования
Использование кэширования помогает снизить объем передаваемых данных, уменьшая количество запросов к серверу. Кэширование позволяет временно сохранять файлы на стороне клиента, что позволяет повторно использовать файлы без их повторной загрузки с сервера. Правильная настройка кэширования может значительно улучшить производительность и сократить объем передаваемых данных.
4. Удаление ненужных файлов
Часто на веб-сайтах присутствуют файлы, которые больше не используются или необходимы. Удаление ненужных файлов может помочь сократить объем передаваемых данных и улучшить производительность сайта. При анализе файлов следует обратить внимание на изображения, стили, скрипты и другие ресурсы, которые не используются на страницах сайта.
Поддержка форматов: совместимость с различными браузерами и устройствами

Выбор формата изображения для оптимизации сайта также зависит от совместимости с различными браузерами и устройствами. Это особенно важно, учитывая, что пользователи могут посещать ваш сайт с разных типов устройств и использовать различные браузеры.
Формат JPEG является одним из самых распространенных и широко поддерживаемых форматов изображений веб-страницами. Его поддержка почти у всех браузеров и операционных систем. Это включает в себя популярные браузеры, такие как Chrome, Firefox, Safari и Microsoft Edge. Кроме того, JPEG-изображения могут отображаться на практически всех устройствах, включая настольные компьютеры, ноутбуки, смартфоны и планшеты.
С другой стороны, формат WebP, который является относительно новым, имеет ограниченную поддержку среди браузеров и устройств. WebP изображения полностью поддерживаются в Google Chrome и Opera. В то же время, Safari и Mozilla Firefox предоставляют ограниченную поддержку для этого формата. Microsoft Edge еще не поддерживает WebP-изображения, но планируется внедрение поддержки в ближайшем будущем. Что касается устройств, WebP изображения отображаются на смартфонах и планшетах, поддерживающих эти форматы.
Следует учитывать поддержку форматов изображений разными браузерами и устройствами при выборе оптимального формата для своего сайта. Если ваша основная аудитория в основном использует популярные браузеры и устройства, то JPEG может быть предпочтительным вариантом, поскольку он обеспечивает наилучшую совместимость. Если вы нацелены на использование новых технологий и ваша аудитория использует браузеры, которые хорошо поддерживают WebP, то этот формат может быть хорошим выбором для улучшения производительности вашего сайта.
Процесс конвертации: как использовать JPEG и WebP для оптимизации сайта

Два наиболее популярных формата изображений, которые широко используются для оптимизации, - это JPEG и WebP. Рассмотрим, как правильно использовать каждый из них и что нужно знать о процессе конвертации.
JPEG (Joint Photographic Experts Group)
JPEG является одним из самых распространенных форматов изображений в веб-дизайне. Он предоставляет высокое качество изображения и поддерживает сжатие без потерь и с потерями. Но для достижения наилучшего качества изображения следует помнить о нескольких моментах.
- Выбор правильного качества сжатия: Чем выше качество, тем больше будет размер файла. При выборе оптимального качества, нужно учитывать потребности сайта и скорость загрузки.
- Оптимизация размера изображения: Для улучшения производительности сайта можно рассмотреть возможность уменьшения размера изображения, играя с шириной, высотой и разрешением изображения.
- Использование прогрессивного JPEG: Этот формат позволяет постепенную загрузку изображения, начиная с низкого качества и улучшая его по мере загрузки страницы.
WebP
WebP - это относительно новый формат изображения, разработанный Google, который предлагает как сжатие без потерь, так и с потерями. Он эффективно сжимает изображения с сохранением высокого качества, обеспечивая очень маленький размер файла.
- Широкая поддержка браузерами: WebP широко поддерживается современными браузерами, включая Chrome, Firefox и Opera. Однако Internet Explorer и Safari не поддерживают его.
- Потери и без потерь: WebP обеспечивает два режима сжатия. Режим "с потерями" экономит больше места, но может привести к небольшой потере качества.
Процесс конвертации
Процесс конвертации изображений в форматы JPEG и WebP достаточно прост. Существуют множество онлайн-сервисов и инструментов, которые позволяют конвертировать изображения в нужный формат.
- Для конвертации в JPEG можно использовать программы, такие как Adobe Photoshop или GIMP. Они позволяют сохранять изображения в формате JPEG и настроить качество сжатия.
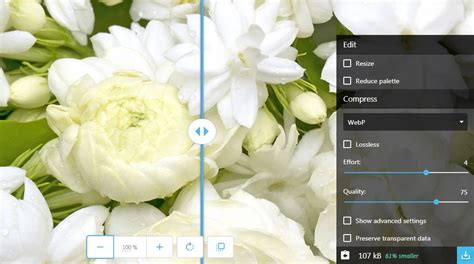
- Для конвертации в WebP также можно использовать Adobe Photoshop, GIMP или онлайн-инструменты, такие как Squoosh или WebP Converter.
Обратите внимание, что при конвертации веб-изображения также стоит учитывать контекст использования и целевую аудиторию. Некоторые форматы могут быть более подходящими для конкретных типов изображений или ситуаций.
В итоге, правильный выбор формата изображений для оптимизации сайта зависит от ваших потребностей, производительности и поддержки браузеров.
Расширение функционала: особые возможности формата WebP

Формат WebP, разработанный компанией Google, предоставляет не только более эффективные методы сжатия изображений, но и расширяет возможности для работы с графикой в вебе. Вот несколько особенностей, которые делают формат WebP таким привлекательным для оптимизации сайта:
Прозрачность с потерей качества: WebP поддерживает прозрачные изображения с использованием метода сжатия, который обеспечивает более высокую степень сжатия данных. Это особенно полезно для создания баннеров, логотипов и иллюстраций с прозрачными фонами, которые не теряют своего качества при использовании формата WebP.
Анимация: Формат WebP имеет встроенную поддержку анимаций, позволяя создавать более интерактивные и привлекательные визуальные эффекты на веб-страницах. Путем объединения нескольких изображений в один файл WebP, можно создать плавные анимированные переходы и эффекты, которые помогут привлечь внимание пользователей.
Поддержка цветового профиля: WebP поддерживает различные цветовые профили, позволяя сохранять более точное отображение цветов. Это особенно важно для веб-сайтов, на которых требуется воспроизвести цвета с высокой точностью, таких как интернет-магазины или сайты с художественными изображениями.
Статическая и динамическая подгрузка: Формат WebP может быть использован как для оптимизации статических изображений, так и для динамической подгрузки изображений в режиме реального времени. Это позволяет сайтам загружать и отображать изображения более эффективно, ускоряя время загрузки страниц и создавая более плавное визуальное впечатление.
С учетом всех этих особенностей, формат WebP является мощным инструментом для оптимизации изображений и повышения производительности веб-сайтов. При выборе между форматами JPEG и WebP, необходимо учитывать особенности и потребности вашего сайта, чтобы достичь оптимального сочетания качества и размера файлов.
Радиус искажения: как найти правильный баланс между размером и качеством

Выбор между форматами JPEG и WebP для оптимизации изображений на веб-сайте зависит от многих факторов, включая размер файла и качество изображения. Один из ключевых аспектов при выборе правильного формата заключается в определении радиуса искажения.
Радиус искажения - это параметр, который определяет степень искажения изображения при сжатии. Чем больше радиус искажения, тем сильнее сжатие и тем меньше размер файла, но потеряется некоторое количество деталей и качество изображения может ухудшиться. С другой стороны, слишком маленький радиус искажения может привести к большому размеру файла, что замедлит загрузку страницы.
Правильный баланс между размером и качеством может быть найден с помощью тестирования различных комбинаций радиуса искажения и сравнения полученных результатов. Важно помнить, что оптимальный радиус искажения будет зависеть от конкретного изображения и его задачи на сайте.
| Радиус искажения | Размер файла (JPEG) | Качество (JPEG) | Размер файла (WebP) | Качество (WebP) |
|---|---|---|---|---|
| Минимальный | Низкий | Низкое | Средний | Ниже среднего |
| Средний | Средний | Среднее | Минимальный | Среднее |
| Максимальный | Высокий | Высокое | Высокий | Высокое |
Оптимальный радиус искажения может быть достигнут с помощью экспериментов, при которых изменяются значения радиуса искажения и анализируются полученные результаты. Важно также учитывать требования сайта к скорости загрузки страницы и качеству отображения изображений.
Выбор формата: рекомендации и решение для вашего сайта

1. Качество изображений: оба формата поддерживают сжатие изображений, но WebP обеспечивает более эффективное сжатие и сохранение качества. Если вы хотите сохранить высокое качество изображений при максимально возможной оптимизации, рекомендуется выбрать WebP.
2. Поддержка браузерами: JPEG является наиболее широко поддерживаемым форматом изображений, который работает во всех основных браузерах. В то же время, WebP, разработанный Google, также получил значительную поддержку и совместимость с основными браузерами. Однако перед использованием WebP убедитесь, что ваша целевая аудитория поддерживает этот формат.
3. Размер файла: WebP обычно обеспечивает меньший размер файла по сравнению с JPEG при сохранении высокого качества изображений. Это может значительно повысить скорость загрузки вашего сайта, особенно при большом количестве изображений. Если для вас важна быстрая загрузка страниц, WebP является более предпочтительным вариантом.
4. Простота использования: JPEG - наиболее распространенный формат изображений, который поддерживается большинством редакторов графики и CMS. Создание, редактирование и загрузка JPEG изображений является простым процессом. С другой стороны, WebP всё ещё заслуживает некоторую доработку в средах разработки, поэтому при использовании этого формата может потребоваться дополнительная настройка и подготовка изображений.