Диаграммы являются важным инструментом визуализации данных. Они помогают наглядно представить информацию и делают ее понятной и доступной для анализа. Однако иногда возникает необходимость изменить ширину диаграммы, чтобы она лучше соответствовала формату отчета или веб-страницы.
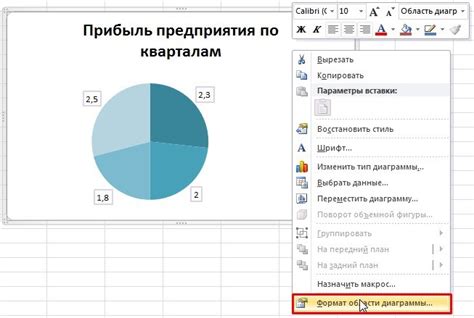
Существует несколько эффективных способов регулировки размера диаграммы. Во-первых, можно использовать стандартные инструменты редактирования в программе для создания диаграмм. Обычно они позволяют изменять ширину диаграммы путем перетаскивания границы или задания конкретных значений.
Во-вторых, можно воспользоваться специальными программами и сервисами для создания диаграмм. Они обычно предлагают широкий выбор настроек, включая возможность изменения ширины диаграммы. Такие программы могут иметь простой и понятный пользовательский интерфейс, что делает процесс регулировки размера диаграммы очень удобным и быстрым.
Наконец, если вам необходимо изменить размер диаграммы на веб-странице, вы можете использовать CSS. Веб-разработчики могут применять различные свойства CSS, такие как width или max-width, чтобы задать желаемую ширину для диаграммы. Настройки CSS позволяют точно контролировать размер и внешний вид диаграммы на вашем веб-сайте или блоге.
Как изменить ширину диаграммы: 4 эффективных способа регулировки размера

1. Изменение ширины с помощью HTML-тега <table>
Если вам нужно увеличить или уменьшить ширину диаграммы, можете воспользоваться тегом <table>. Установите значение атрибута width равным желаемой ширине диаграммы в процентах или пикселях.
2. Использование CSS для изменения ширины диаграммы
Другой способ изменить ширину диаграммы - использовать CSS. Создайте класс CSS для диаграммы и задайте свойство width для этого класса, указав желаемое значение.
3. Использование JavaScript для динамического изменения ширины диаграммы
Для более динамического изменения ширины диаграммы вы можете использовать JavaScript. Создайте функцию, которая изменяет значение ширины диаграммы, и вызывайте эту функцию при определенных событиях или по требованию пользователя.
4. Использование специальных библиотек и инструментов для регулировки размера диаграммы
Существуют специальные библиотеки и инструменты, которые предлагают более продвинутые возможности для регулировки размера диаграммы. Применение таких инструментов может быть полезно, если вам требуется более сложная или интерактивная диаграмма.
Используйте указанные способы в зависимости от ваших конкретных потребностей и возможностей. Эффективное изменение ширины диаграммы поможет улучшить ее визуальное отображение и сделать данные более понятными и информативными.
Использование свойства CSS "width"

Чтобы использовать свойство "width", достаточно применить его к соответствующему элементу на странице. Например, если у нас есть диаграмма, представленная в виде блока <div>, мы можем указать ее ширину следующим образом:
<div style="width: 50%;">Диаграмма</div>
В данном случае мы устанавливаем ширину диаграммы в 50% от ширины ее родительского элемента. Это позволяет делать диаграмму более адаптивной и пропорциональной к размерам экрана.
Кроме того, мы можем также использовать свойство "width" для задания фиксированной ширины элемента в пикселях. Например:
<div style="width: 300px;">Диаграмма</div>
В данном случае мы устанавливаем ширину диаграммы в 300 пикселей. Это может быть полезно, если нам нужно точно контролировать размер диаграммы в определенном контексте.
Таким образом, свойство CSS "width" является мощным инструментом для регулировки размера диаграммы. Оно позволяет нам создавать адаптивные и пропорциональные диаграммы, а также точно контролировать их размеры при необходимости.
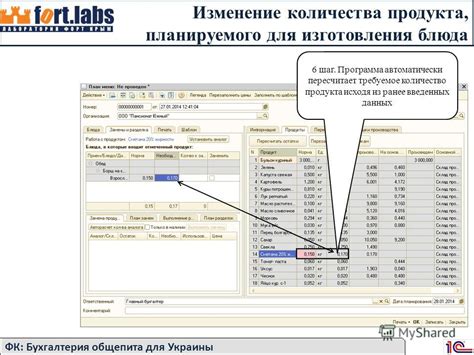
Изменение количества данных

Когда нужно изменить количество данных в диаграмме, существуют несколько эффективных способов, которые помогут достичь желаемого результата.
- Добавление новых данных. Если необходимо увеличить количество данных, можно просто добавить новые значения к существующей диаграмме. Это можно сделать путем редактирования исходной таблицы или обновления исходных данных при использовании программного обеспечения для создания диаграмм.
- Удаление данных. Если нужно сократить количество данных, можно удалить ненужные значения из существующей диаграммы. Для этого следует отредактировать исходную таблицу или удалить соответствующие данные с использованием программного обеспечения.
- Комбинирование данных. В некоторых случаях целесообразно объединить несколько схожих категорий или значений в одно. Например, если в диаграмме имеется большое количество категорий, можно объединить их в более общие категории для улучшения читаемости диаграммы.
Выбор определенного способа изменения количества данных зависит от контекста и требований к диаграмме. Не забывайте также учитывать понятность и удобочитаемость диаграммы при внесении изменений.
Использование масштабирования

Для использования масштабирования можно использовать различные инструменты и методы. Один из таких методов - это использование функции CSS scale(). Эта функция позволяет масштабировать элементы HTML с помощью значения коэффициента масштабирования. Например, если задать значение коэффициента масштабирования 2, то диаграмма увеличится вдвое.
Кроме того, существуют специализированные библиотеки для масштабирования диаграмм, которые предоставляют дополнительные возможности и инструменты. Например, библиотека D3.js предоставляет функционал для создания интерактивных и адаптивных диаграмм, включая возможность масштабирования.
Важно заметить, что масштабирование может привести к потере некоторой детализации или читаемости диаграммы, особенно при значительном уменьшении размеров. Поэтому необходимо тщательно выбирать оптимальные значения коэффициента масштабирования, учитывая цели и требования к диаграмме.
Использование масштабирования - это эффективный способ регулировки размера диаграммы, который позволяет изменять размеры без изменения соотношения элементов. Однако следует помнить о потере детализации при масштабировании и тщательно выбирать значения коэффициента масштабирования.
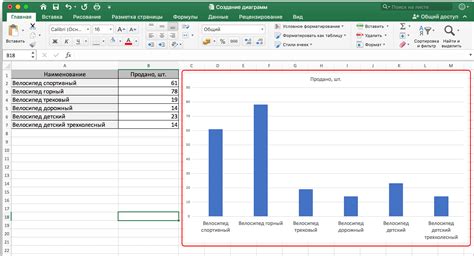
Создание дополнительных полей для диаграммы

В дополнение к основным элементам диаграммы, таким как оси, легенда и область графика, вы также можете создавать дополнительные поля, которые будут облегчать понимание и анализ данных, представленных в диаграмме.
Одним из примеров дополнительных полей являются подписи к значениям на оси. Вы можете добавить текстовые метки к каждому значению на оси Х и оси У, чтобы помочь читателю лучше понять, что представляют эти значения. Также вы можете использовать форматирование, чтобы выделить ключевые значения или сгруппировать их по категориям.
Кроме того, вы можете создавать дополнительные поля, содержащие дополнительную информацию или контекст, которая поможет в интерпретации диаграммы. Например, вы можете добавить названия каждого столбца или сегмента диаграммы, чтобы обозначить, какие именно данные они представляют, или добавить подписи к интересным точкам на графике, чтобы выделить их важность.
Создание дополнительных полей для диаграммы может значительно повысить ее информативность и помочь аудитории получить правильное представление о представленных данных. Используйте разнообразные способы создания дополнительных полей, такие как подписи, форматирование и аннотации, чтобы добиться наилучшего эффекта и помочь читателю более полно понять информацию, представленную в диаграмме.