Фигма - это инновационный инструмент для работы с дизайном и прототипами, который используется дизайнерами со всего мира. Это мощное приложение предлагает множество возможностей, включая экспорт графических элементов исходного макета.
Одним из основных преимуществ Фигмы является ее гибкость и удобство использования. Она позволяет дизайнерам сохранять свои проекты в различных форматах и размерах. Однако многие пользователи не знают о функции изменения пути экспорта, которая может значительно упростить процесс работы.
Изменение пути экспорта в Фигме дает возможность задать пользовательский путь для сохранения экспортируемых файлов. Это полезно, когда вы хотите сохранить файлы непосредственно в рабочей папке проекта, чтобы упростить совместную работу и структурировать проекты.
Используя Фигму, вы можете настроить путь сохранения таким образом, чтобы экспортированные файлы автоматически сохранялись в нужном месте на вашем компьютере. Это особенно полезно, когда вы работаете над большим проектом с множеством дизайн-элементов.
Обзор возможности изменения пути экспорта в Фигме

При экспорте макетов и элементов дизайна, Фигма предоставляет пользователю гибкие настройки, позволяющие изменить путь экспортируемых файлов. Это полезно, когда требуется сохранить дизайны в определенной структуре папок или интегрировать их с другими инструментами и платформами.
Чтобы изменить путь экспорта в Фигме, необходимо выполнить следующие шаги:
- Выберите элементы дизайна, которые вы хотите экспортировать. Это может быть целый макет, группа объектов или отдельные элементы.
- Щелкните правой кнопкой мыши на выбранные элементы и выберите пункт меню "Экспорт".
- В открывшемся окне экспорта выберите формат, в котором вы хотите сохранить дизайн. Фигма поддерживает экспорт в различные форматы, включая PNG, SVG и PDF.
- Нажмите на кнопку "Экспортировать" для сохранения дизайна на вашем компьютере.
- При нажатии на кнопку "Экспортировать", появится диалоговое окно, в котором можно выбрать путь для сохранения дизайна. Нажмите на кнопку "Выбрать папку" и выберите нужное расположение для сохранения файла.
- После выбора пути сохранения, нажмите на кнопку "Сохранить". Фигма экспортирует выбранные элементы в указанную папку в выбранном формате.
Использование функции изменения пути экспорта в Фигме позволяет организовать файлы и дизайны таким образом, чтобы они были удобными для работы и интеграции с другими инструментами. Эта функция полезна для дизайнеров, разработчиков и других специалистов, которые работают с дизайнами в Фигме и нуждаются в гибкости и контроле над путем сохранения экспортированных файлов.
Шаг 1: Открытие проекта в Фигме

Перед тем как начать изменять путь экспорта в Фигме, необходимо открыть проект, в котором вы хотите внести изменения. Для этого выполните следующие действия:
- Зайдите на ваш аккаунт в Фигме и авторизуйтесь, если требуется.
- На странице ваших проектов выберите проект, который вы хотите открыть.
- Нажмите на название проекта или его превью, чтобы открыть его в редакторе Фигмы.
Теперь вы находитесь в редакторе проекта и готовы приступить к изменению пути экспорта в Фигме.
Шаг 2: Выбор элемента для экспорта

После того, как вы открыли документ в Фигме и подготовили его для экспорта, необходимо выбрать элемент, который вы хотите экспортировать в HTML. Для этого выполните следующие действия:
- Выделите нужный элемент на холсте Фигмы. Это может быть отдельный объект, группа объектов или весь документ целиком.
- Если вы хотите экспортировать несколько элементов одновременно, выделите их, удерживая клавишу Shift или Cmd на клавиатуре.
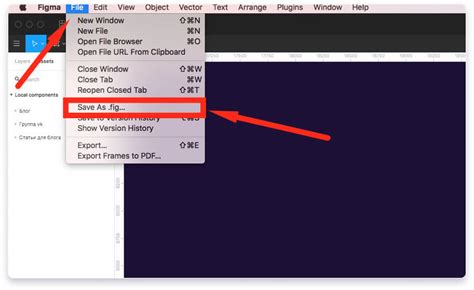
- После выбора элемента, перейдите в меню "File" (Файл) и выберите "Export" (Экспорт) или используйте горячие клавиши Cmd + E (Mac) или Ctrl + E (Windows).
- В открывшемся окне выберите формат экспорта, в данном случае HTML, и нажмите "Export" (Экспортировать).
После выполнения этих шагов выбранный элемент будет экспортирован в указанном формате и сохранен на вашем компьютере. Теперь вы можете использовать его в своем HTML-проекте или передать разработчику для дальнейшей работы.
Шаг 3: Настройка пути экспорта

После того, как вы определились с форматом экспорта, необходимо настроить путь, по которому сохранятся ваши файлы. Для этого выполните следующие шаги:
- Выберите пункт меню "Файл" в верхней панели Фигмы.
- В выпадающем меню выберите "Настройки экспорта".
- В открывшемся окне настройки найдите раздел "Путь экспорта".
- Нажмите на кнопку "Изменить путь".
- Выберите папку на вашем компьютере, в которую хотите сохранять экспортируемые файлы.
- Нажмите на кнопку "ОК", чтобы сохранить настройки.
Теперь все экспортируемые файлы будут сохраняться по указанному вами пути. Убедитесь, что выбранная папка доступна для записи и имеет достаточно места для хранения файлов. При необходимости вы всегда можете изменить путь экспорта, повторив описанные выше шаги.
Шаг 4: Установка формата и параметров экспорта

После того, как вы выбрали нужные вам слои и экспортировали их в формате SVG, настало время настроить формат и параметры экспорта для вашего проекта в Фигме.
1. Выберите папку, в которой вы хотите сохранить файлы. Проверьте, чтобы путь к папке был выбран правильно.
2. Выберите формат экспорта. Фигма поддерживает различные форматы, такие как SVG, PNG, JPG и другие. Установите нужный вам формат, который соответствует требованиям вашего проекта.
3. Установите разрешение экспорта. В зависимости от ваших потребностей, установите нужное вам разрешение для экспортируемых файлов. Чем выше разрешение, тем больше деталей будет сохранено в файле, но и размер файла будет больше.
4. Установите параметры экспорта. Фигма предлагает несколько параметров, которые можно настроить перед экспортом, например, качество сжатия для форматов PNG и JPG, прозрачность фона и другие параметры.
5. Проверьте все настройки. Перед экспортом рекомендуется внимательно проверить все установки, чтобы убедиться, что все форматы, разрешение и параметры экспорта настроены правильно.
6. Нажмите кнопку "Экспорт" и дождитесь завершения процесса. Фигма автоматически создаст файлы в выбранной вами папке с настройками экспорта, которые вы указали.
Теперь у вас есть полное представление о том, как изменить путь экспорта и настроить формат и параметры экспорта в Фигме. Следуя этой подробной инструкции, вы сможете легко настроить экспорт и сохранять файлы в нужном вам формате.
Шаг 5: Экспорт выбранного элемента

После того, как вы выбрали конкретный элемент, который хотите экспортировать, вам нужно принять решение о его экспорте. Фигма предлагает несколько вариантов экспорта элемента, включая PNG, JPEG, SVG и другие форматы.
Чтобы экспортировать выбранный элемент, выполните следующие действия:
- Нажмите правой кнопкой мыши на выбранный элемент, чтобы открыть контекстное меню.
- В контекстном меню выберите опцию "Экспорт" или "Export".
- В появившемся диалоговом окне выберите необходимый формат экспорта (PNG, JPEG, SVG и т.д.)
- Выберите место, куда вы хотите сохранить экспортированный файл, и нажмите кнопку "Сохранить".
- Подождите, пока Фигма завершит процесс экспорта. После этого экспортированный файл будет доступен по указанному пути.
Примечание: Если вам необходимо экспортировать несколько элементов одновременно, вы можете повторить эти шаги для каждого элемента или использовать функцию выбора нескольких элементов.
Важно: Помните, что Фигма сохраняет экспортируемый элемент в качестве отдельного файла, а не вставляет его в ваш документ. Если позже изменять исходный элемент, вам придется повторить процесс экспорта, чтобы получить обновленную версию.
Шаг 6: Проверка экспортированных файлов

После того, как вы произвели экспорт своего проекта в Фигме, важно проверить, что все файлы были экспортированы корректно и соответствуют вашим ожиданиям. В этом шаге мы рассмотрим, как осуществить эту проверку.
Первым делом откройте папку на вашем компьютере, в которую были экспортированы файлы. Просмотрите каждый файл внимательно, удостоверьтесь, что он соответствует дизайну вашего проекта и отображается правильно.
Обратите внимание на разные разрешения файлов, например, для мобильных устройств и настольных компьютеров. Убедитесь, что все изображения и графические элементы выглядят четко и не имеют искажений.
Также проверьте форматы файлов. Убедитесь, что все файлы были экспортированы в нужном формате, таком как PNG, SVG или JPEG. Если вам нужно использовать файлы в других программах, например, в редакторе кода или веб-разработке, проверьте, что они открываются и работают должным образом.
Если вы обнаружите ошибки или несоответствия, вернитесь к шагу 5 и проверьте настройки экспорта в Фигме. Попробуйте изменить формат экспортируемых файлов или настройки разрешения, чтобы достичь желаемого результата.
Не забывайте о значении каждого деталя в вашем дизайне. Ошибки могут быть незаметны глазом, поэтому проявите терпение и внимательность при проверке экспортированных файлов, чтобы убедиться, что они полностью соответствуют вашим требованиям и спецификациям проекта.
Если вы довольны соответствием и качеством экспортированных файлов, значит, вы готовы использовать их в вашем проекте или передать их коллегам для дальнейшего использования. Откройте файлы в нужных вам программах и продолжайте работать с ними, зная, что они точно отражают ваш дизайн и сохраняют его качество.
Проверка экспортированных файлов важна, чтобы убедиться, что вы получили результат, который соответствует вашим ожиданиям. Следуя инструкциям по экспорту в Фигме и внимательно проверяя результаты, вы сможете сохранить целостность и качество вашего дизайна на каждом этапе работы.