Время – одно из самых важных понятий в нашей жизни. Каждый день мы ориентируемся на время, чтобы успевать все дела и встречи. Чтобы всегда быть в курсе времени, можно создать часы прямо на экране своего смартфона. В этой статье мы подробно расскажем о том, как это сделать.
Для создания часов на экране телефона нам понадобится специальное приложение. В магазине приложений, который установлен на вашем телефоне по умолчанию, найдите категорию «Часы» и выберите подходящее приложение. Обычно они бесплатные или доступны по небольшой плате.
Установите приложение на свой телефон и откройте его. Вы попадете на главный экран приложения, где вы сможете выбрать различные настройки и дизайн для своих часов.
Настройте приложение согласно своим предпочтениям: выберите формат времени (12- или 24-часовой), цвет и размер шрифта, секунды на экране и другие параметры. Обычно приложение предлагает много опций для настройки, позволяя вам создать уникальные и стильные часы.
После настройки вы можете закрыть приложение – ваше новое часовое приложение теперь будет отображаться на главном экране вашего телефона. Просто разблокируйте экран, и вы всегда будете видеть актуальное время в выбранном вами формате. Теперь вы всегда будете в курсе времени и никогда не опоздаете на важное мероприятие или встречу.
Создание часов на экране телефона – удобная и стильная возможность всегда знать время без необходимости открывать отдельное приложение или смотреть на физические часы. Следуйте нашей подробной инструкции и настройте часы на своем телефоне уже сегодня!
Платформа для создания часов на экране телефона

Для начала, необходимо написать HTML-структуру, которая будет содержать элементы, необходимые для отображения часов. Затем можно использовать CSS для оформления часов в соответствии с требованиями дизайна. Кроме того, можно использовать JavaScript для добавления функциональности, например, для обновления времени на экране без обновления всей страницы.
Используя сочетание HTML, CSS и JavaScript, можно создать интерактивные часы с анимацией и другими эффектами. Например, можно добавить функциональность клика по часам для открытия календаря или установки будильника.
Платформа для создания часов на экране телефона предоставляет возможность настройки всех аспектов отображения часов, от формы и размера до цвета и шрифта. Это позволяет создать уникальный дизайн часов, соответствующий вашим предпочтениям и потребностям.
Важно отметить, что для создания часов на экране телефона необходимы знания HTML, CSS и JavaScript. Если у вас нет таких знаний, вы можете использовать готовые шаблоны и инструменты, которые помогут вам быстро создать часы без программирования.
Выбор платформы

Прежде чем приступить к созданию часов на экране телефона, необходимо выбрать платформу, на которой будут разрабатываться часы. В зависимости от вашего уровня опыта, владения языками программирования и предпочтений, вы можете выбрать одну из популярных платформ:
- Android - если у вас есть опыт разработки для Android и вы хотите создать часы, которые будут работать только на устройствах с операционной системой Android, то выбор платформы Android может быть для вас наиболее подходящим.
- iOS - если вы имеете опыт разработки для iOS (iPhone, iPad) и хотите создать часы, которые будут работать только на устройствах с операционной системой iOS, то выбор платформы iOS может быть для вас оптимальным.
- Cross-platform - если вы хотите создать часы, которые будут работать как на устройствах с операционной системой Android, так и на устройствах с операционной системой iOS, то вам следует выбрать кросс-платформенную разработку. Это может быть React Native, Flutter, Xamarin или другие кросс-платформенные фреймворки.
При выборе платформы учтите ваши навыки и условия разработки, такие как доступность необходимых инструментов и документации, а также целевую аудиторию и требования вашего проекта. Различные платформы имеют свои особенности и инструменты разработки, поэтому важно выбрать наиболее подходящую платформу для вашего проекта.
Регистрация и установка инструментов

Android Studio – это официальная интегрированная среда разработки (IDE) от Google. Она предоставляет все необходимые инструменты и библиотеки для разработки приложений под Android. Если вы планируете создать часы именно для устройств на базе Android, то Android Studio – идеальное решение для вас.
Visual Studio Code – это расширяемая и настраиваемая среда разработки от Microsoft. Она поддерживает широкий спектр языков программирования, включая JavaScript, HTML, CSS и другие. Если вы хотите создать часы для веб-приложения, то Visual Studio Code будет отличным выбором.
После установки и настройки среды разработки вам понадобится выбрать язык программирования. Для создания часов на экране телефона можно использовать JavaScript, HTML и CSS. Вы можете использовать эти языки отдельно или вместе – это зависит от ваших предпочтений и требований вашего проекта.
Теперь у вас есть все необходимые инструменты для начала работы. Переходим к следующему шагу – созданию кода для часов на экране телефона.
Создание основного интерфейса часов

Для создания часов на экране телефона, нам потребуются основные элементы интерфейса, такие как циферблат и стрелки.
1. Создайте блок, который будет представлять собой циферблат. Для этого используйте элемент с классом "clock-face". Установите ему нужные размеры и цвет.
2. Внутри блока "clock-face" создайте два элемента , которые будут представлять собой часовую и минутную стрелки. Для этого задайте им классы "hour-hand" и "minute-hand" соответственно. Установите им нужные размеры и цвета.
3. Для отображения текущего времени нам понадобится элемент, в котором будет отображаться часы и минуты. Создайте элемент с классом "time-display".
4. Внутри элемента "time-display" создайте два элемента с классами "hour" и "minute". В этих элементах будет отображаться текущее значение часов и минут.
5. Теперь создайте функцию, которая будет обновлять значения часов и минут на экране. Для этого используйте методы JavaScript для работы с датой и временем. Обновляйте значения элементов с классами "hour" и "minute" с помощью свойства innerHTML.
Поздравляю, основной интерфейс часов готов! Теперь можно приступать к добавлению функционала и стилизации.
Добавление дизайна и кастомизация

После создания основной функциональности для часов на экране телефона, можно приступить к добавлению дизайна и кастомизации. В данном разделе мы рассмотрим несколько способов, которые позволят сделать часы более привлекательными и соответствующими вашим предпочтениям.
- Выбор цветовой схемы: Важным шагом в создании стильных часов является выбор цветовой схемы. Вы можете использовать готовые цветовые палитры или создать свою уникальную комбинацию цветов. Внимательно подбирайте цвета для фона, циферблата и стрелок, чтобы обеспечить хорошую читаемость и сочетаемость.
- Настройка шрифтов: Шрифты играют важную роль в общем визуальном восприятии. Используйте читабельные и эстетичные шрифты для отображения времени и дополнительной информации. Убедитесь, что размер шрифта достаточно большой, чтобы легко читать время на экране телефона.
- Добавление фонового изображения: Если вы хотите придать особый стиль своим часам, попробуйте добавить фоновое изображение. Вы можете выбрать фотографию или иллюстрацию, которая будет сочетаться с тематикой часов. Не забудьте изменить прозрачность или насыщенность фона, чтобы обеспечить хорошую видимость времени и другой информации.
- Встроенные настройки и персонализация: Для удовлетворения различных потребностей пользователей, можно добавить в часы настройки и варианты персонализации. Например, вы можете позволить пользователю выбирать между аналоговым и цифровым отображением времени, изменять цвет стрелок, настраивать формат времени и другие параметры.
Используя эти способы дизайна и кастомизации, вы сможете создать уникальные и стильные часы на экране своего телефона. Не ограничивайтесь только указанными подходами, экспериментируйте и добавляйте свои идеи, чтобы создать часы, отражающие вашу индивидуальность и стиль.
Интеграция функций и настроек

При создании часов на экране телефона важно интегрировать различные функции и настройки для удобного пользования. Вот несколько важных вещей, которые следует учесть:
1. Определение местоположения: Часы могут использовать данные о местоположении пользователя для автоматического настройки времени и отображения местного времени. Для этого можно использовать GPS или другие методы определения местоположения.
2. Варианты отображения: Пользователь может иметь возможность выбирать различные варианты отображения времени, такие как аналоговые или цифровые часы, 12 или 24-часовой формат, а также различные дизайны и цветовые схемы.
3. Уведомления: Часы могут интегрироваться с уведомлениями на телефоне, такими как приходящие звонки, сообщения или календарные события, чтобы пользователь всегда был в курсе актуальной информации.
4. Настройки: Для удобного использования пользователю может быть предоставлена возможность настроить различные параметры, такие как формат времени, язык, цветовую схему, или включение/отключение определенных функций, в зависимости от его предпочтений.
Интеграция этих функций и настроек позволит создать удобные и функциональные часы на экране телефона, которые будут учитывать все потребности и предпочтения пользователя.
Создание звуковых и вибрационных оповещений

Шаг 1: Откройте настройки телефона и найдите раздел «Звуки и вибрация».
Шаг 2: В этом разделе вы можете настроить звуковые оповещения для различных событий, таких как звонки, сообщения и уведомления от приложений. Выберите тип оповещения, который вы хотите настроить.
Шаг 3: Для установки звукового оповещения нажмите на пункт «Звук» и выберите нужный звук из списка. Если вам нужно использовать свой звук, нажмите на кнопку «Добавить звук» и выберите файл звука с вашего устройства.
Шаг 4: Для включения или отключения вибрационного оповещения переключите соответствующую опцию. Вы также можете настроить тип вибрации, выбрав пункт «Параметры вибрации».
Шаг 5: Некоторые телефоны также позволяют настраивать индивидуальные звуковые и вибрационные оповещения для каждого контакта. Чтобы это сделать, перейдите в раздел «Контакты», выберите нужный контакт и нажмите на пункт «Редактировать». Затем перейдите в раздел «Звук» или «Вибрация» и настройте оповещение по вашему вкусу.
Шаг 6: После настройки звуковых и вибрационных оповещений, не забудьте сохранить изменения, нажав на кнопку «Готово» или «Сохранить».
Обратите внимание, что доступные настройки могут варьироваться в зависимости от модели вашего телефона и операционной системы.
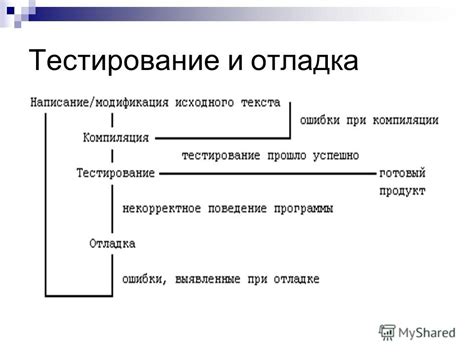
Тестирование и отладка

После завершения разработки HTML-кода для создания часов на экране телефона необходимо приступить к тестированию и отладке. В этом разделе мы рассмотрим основные шаги этого процесса.
1. Проверьте правильность кода:
Убедитесь, что все HTML-элементы и атрибуты были правильно написаны и не содержат ошибок. Проверьте закрытие всех открывающих тегов и соответствие использования двойных и одинарных кавычек.
2. Проверьте отображение в разных браузерах:
Откройте созданный HTML-файл в различных веб-браузерах (например, Google Chrome, Mozilla Firefox, Safari, Opera) и убедитесь, что часы отображаются корректно в каждом из них. Обратите внимание на возможные различия в отображении и исправьте их при необходимости.
3. Проверьте отзывчивость на разных устройствах:
Проверьте, как ваши часы отображаются на разных устройствах, таких как смартфоны, планшеты и компьютеры с разными разрешениями экрана. Убедитесь, что часы выглядят хорошо и легко читаются на всех устройствах.
4. Проверьте функциональность:
Убедитесь, что часы работают должным образом и показывают актуальное время. Попробуйте изменить время в коде и проверьте, что часы обновляются с учетом изменений без необходимости перезагрузки страницы.
5. Отладка:
Если в процессе тестирования вы обнаружите ошибки или неправильное отображение, используйте инструменты для разработчиков, доступные в большинстве современных веб-браузеров, чтобы идентифицировать и исправить проблемы. Используйте отладчик JavaScript для проверки логики вашего кода и выявления возможных ошибок.
Несколько памятных советов:
- Организуйте свой код и используйте комментарии для лучшей читаемости и поддержки
- Постоянно сохраняйте резервные копии вашего кода, чтобы можно было вернуться к предыдущим версиям, если что-то пойдет не так
- Не бойтесь использовать поиск в Интернете или обращаться за помощью к сообществу разработчиков, если у вас возникнут сложности или вопросы
Публикация и распространение

После создания часов на экране телефона, вы можете опубликовать их в Интернете или распространить среди своих друзей. Есть несколько способов, которые можно использовать для этого:
- Сохраните файл с кодом часов в формате HTML и отправьте его по электронной почте или через мессенджер своим друзьям.
- Загрузите файл с кодом на свой личный веб-сайт или блог.
- Создайте отдельную страницу на своем веб-сайте, где разместите часы и пригласите людей посетить эту страницу.
- Опубликуйте код часов в открытом доступе на платформах для разработчиков, таких как GitHub или CodePen.
Помимо самого кода HTML, вы также можете приложить инструкцию или обучающее видео, чтобы помочь другим людям использовать созданные вами часы на экране телефона.
Распространение часов на экране телефона может быть полезным не только для вас, но и для других пользователей, которые могут наслаждаться красивым и функциональным дизайном, который вы создали.