Любой, кто изучает русский язык, неизбежно сталкивается с богатством его грамматики и правил использования слов. Одним из таких правил является использование универсального союза "и". Этот союз может использоваться в разных синтаксических конструкциях, придавая им дополнительные значения и отношения.
Кроме того, в русском языке также существует масштабное использование повторяющихся слов и частиц, таких как "то", "так", "же" и др. Они придают тексту дополнительный эмоциональный оттенок и акцентируют внимание на определенных моментах.
Одной из ключевых особенностей русского языка является его грамматическая гибкость. Русский язык позволяет менять порядок слов в предложении, не меняя смыслового значения. Это создает большую свободу в выражении мыслей и эмоций.
Важно помнить, что в русском языке существуют множество исключений и правил, которые нельзя обойти. Но, несмотря на сложность русской грамматики, овладение этими правилами дает возможность точно и выразительно передавать свои мысли и чувства на родном языке.
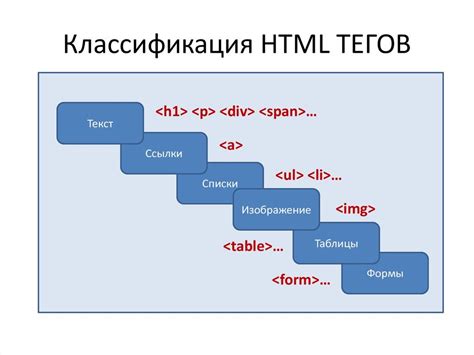
Польза и особенности использования HTML-тегов в русском языке

Одной из особенностей использования HTML-тегов в русском языке является возможность задания правильного порядка слов в предложении. С помощью тега можно изменить направление текста на обратное, что особенно полезно при использовании русского языка, где слова и предложения обычно записываются слева направо.
Теги и используются для выделения слов и фраз в тексте. Они позволяют подчеркнуть важность или акцентировать внимание на определенной информации. Также с помощью тега можно выделить цветом конкретные части текста.
HTML-теги позволяют также организовывать информацию в упорядоченные (
- и
- ) или неупорядоченные списки (
- и
- ). Это упрощает восприятие и навигацию по тексту и позволяет подчеркнуть логическую связь между элементами списка.
Теги и также используются для выделения важной информации в тексте. Они позволяют задать жирный или курсивный шрифт соответственно. Это помогает передать эмоциональную окраску или акцентировать внимание на определенном содержании.
В целом, использование HTML-тегов в русском языке позволяет более эффективно структурировать и визуализировать информацию, делая ее более понятной и удобной для пользователей.
Популярные HTML-теги для форматирования текста и структурирования контента
Вот некоторые из популярных HTML-тегов, которые широко применяются для форматирования текста и структурирования контента:
- <p>: Тег <p> используется для обозначения абзацев текста. Он создает новый параграф и автоматически добавляет пробелы перед и после текста.
- <ul>: Тег <ul> определяет неупорядоченный список, в котором каждый элемент отображается с помощью маркера.
- <ol>: Тег <ol> используется для создания упорядоченного списка, в котором каждый элемент отображается с помощью числа или буквы.
- <li>: Тег <li> используется для определения отдельного элемента списка. Он должен быть вложен внутрь тегов <ul> или <ol>.
- <b>: Тег <b> используется для выделения текста жирным шрифтом. Он обычно используется для выделения ключевых слов или фраз.
- <i>: Тег <i> используется для выделения текста курсивом. Он обычно используется для обозначения иностранных слов, терминов или цитат.
- <u>: Тег <u> используется для подчеркивания текста. Он обычно используется для выделения важной информации.
Это только небольшой набор популярных тегов HTML, которые могут быть использованы для форматирования текста и структурирования контента на веб-странице. Знание этих тегов позволяет создавать более читабельный и эстетически привлекательный контент.
Рекомендации по правильному использованию HTML-тегов для внутренней оптимизации страницы
- Используйте заголовки. Заголовки помогают организовать текст и выделить его смысловые части. Используйте теги <h1>, <h2>, <h3> и т.д. для создания иерархии заголовков на странице.
- Выделяйте ключевые фразы в абзацах. Используйте тег <strong> для выделения ключевых фраз в тексте. Это поможет поисковым системам понять, какие слова и фразы являются наиболее значимыми на странице.
- Оформляйте списки. Используйте теги <ul> и <li> для создания маркированных списков, а теги <ol> и <li> для создания нумерованных списков. Это позволит повысить удобство чтения контента пользователем.
- Изображения должны иметь атрибуты alt. Атрибут alt в теге <img> позволяет указать альтернативный текст, который будет отображаться в случае, если изображение не может быть загружено. Это важно как для пользователей с ограниченными возможностями, так и для поисковых систем.
- Не злоупотребляйте заглавными буквами. Используйте тег <span> для подчеркивания отдельных слов или фраз, а не для написания всего текста заглавными буквами. Заглавные буквы в контексте SEO рассматриваются как крик, который нужно использовать с осторожностью.
Аккуратное и продуманное использование HTML-тегов поможет повысить качество и удобство использования веб-страницы, а также улучшит видимость контента в поисковых системах.
Особенности использования HTML-тегов в русском языке
Русский язык имеет свои особенности, которые нужно учитывать при использовании HTML-тегов.
К примеру, русский язык использует особую графическую пунктуацию, такую как кавычки "«», знаки препинания для диалогов «–» или «–». В HTML-коде такие символы могут быть представлены с помощью соответствующих символьных сущностей, например: «”» или ««»»
Еще одной особенностью русского языка является его орфография, которая включает в себя буквы с ударениями и диакритическими знаками. HTML предоставляет возможность использовать специальные символы для отображения этих букв, такие как á или ë.
Также, русский язык имеет свою собственную систему чисел и мер, которая отличается от системы счисления и мер английского языка. Для задания правильной формы числительных и единиц измерения в HTML, можно использовать атрибуты тегов, такие как lang и dir.
Русский язык также имеет свои особенности в использовании знаков препинания и выравнивания текста. Можно использовать теги и для выделения текста, а также теги для цитат,
для заголовков, с для ссылок на источники.
Важно помнить, что в HTML есть множество других тегов, которые могут использоваться для разметки русского текста, включая для верхнего индекса, для нижнего индекса, для обозначения переменных, и
для перечеркнутого текста.Использование HTML-тегов в русском языке может быть немного сложнее, чем в английском языке, из-за особенностей русской графики, орфографии и синтаксиса. Однако, с помощью правильной разметки и использования соответствующих тегов, можно создавать красивый и читабельный русский текст на веб-страницах.
Влияние HTML-тегов на ранжирование сайта в поисковых системах
Одним из наиболее важных тегов является тег
<title>, который определяет заголовок страницы. Заголовок страницы является первым элементом, который видит поисковая система, поэтому его важно использовать правильно. Заголовок должен быть информативным, содержать ключевые слова и отражать содержание страницы. Предпочтительно использовать уникальные заголовки на каждой странице сайта.Еще одним важным тегом является тег
<meta>. Этот тег используется для определения мета-тегов, таких как ключевые слова и описание страницы. Ключевые слова помогают поисковым системам определить, какой контент содержится на странице, а описание отображается в результатах поиска. Важно использовать релевантные ключевые слова и информативное описание для каждой страницы.Теги
<h1>,<h2>и т.д. также играют важную роль в оптимизации сайта. Они используются для определения заголовков на странице. Заголовок первого уровня (<h1>) считается наиболее значимым, поэтому в него рекомендуется включать основные ключевые слова и фразы. Заголовки второго уровня (<h2>) и последующие заголовки должны быть структурированы логически и содержать более детальную информацию.- Тег
<a>используется для создания ссылок. Хорошо оптимизированные ссылки, содержащие ключевые слова, могут помочь улучшить ранжирование. - Тег
<img>используется для вставки изображений на страницу. Важно указывать атрибутыaltиtitleдля изображений, чтобы поисковые системы могли понять, о чем изображение. - Тег
<strong>используется для выделения основных ключевых слов или фраз на странице. Однако, не следует преувеличивать с использованием этого тега, чтобы не создавать избыточной плотности ключевых слов.
Важно также использовать теги
<ul>,<ol>и<li>для создания списка. Структурированный список может помочь поисковым системам понять контекст страницы и выделить ключевую информацию.В целом, правильное использование HTML-тегов имеет важное значение для оптимизации сайта для поисковых систем. Корректная структура и оптимизация тегов помогут улучшить ранжирование сайта и повысить его видимость в поисковых системах.
Как правильно выбрать HTML-теги для создания структуры страницы на русском языке
При создании веб-страницы на русском языке важно правильно выбирать HTML-теги для оформления текстового содержимого. Следование этим правилам поможет создать понятную и легко читаемую структуру для пользователей.
Один из ключевых тегов, который следует использовать, это <p> тег. Он обозначает абзац текста и позволяет сделать разделение между отдельными блоками информации. Внутри этого тега можно использовать другие теги для придания дополнительных свойств тексту.
Для выделения важных слов или фраз в тексте используйте <strong> тег. Он придаст этим элементам большую силу и акцент, помогая читателю быстро уловить основные идеи.
Для выделения акцента или курсивного стиля текста используйте тег <em>. Он поможет привлечь внимание читателя к определенным частям текста.
Помимо вышеперечисленных тегов, важно помнить о нумерации заголовков. При использовании заголовков следует придерживаться иерархической системы с преимуществом использования <h1> для основного заголовка страницы и дальнейшим уменьшением размера шрифта для подзаголовков. Такая структура позволяет организовать информацию на странице логично и удобно для пользователей.
- ). Это упрощает восприятие и навигацию по тексту и позволяет подчеркнуть логическую связь между элементами списка.