HTML предоставляет различные элементы для создания перечня – упорядоченного (нумерованного) и неупорядоченного (маркированного). Перечень – это удобный способ организации и представления информации.
Для создания упорядоченного перечня используется тег <ol>. Этот тег группирует элементы списка и автоматически нумерует их. У каждого элемента списка может быть свой собственный стиль, отображаемый по умолчанию или заданный с помощью CSS.
Неупорядоченный перечень в HTML создается с помощью тега <ul>. Этот тег группирует элементы списка и автоматически добавляет перед ними символ, такой как точка или кружок. Как и у упорядоченного перечня, у каждого элемента списка может быть свой собственный стиль.
Каждый элемент в перечне представляется с помощью тега <li>. Внутри этого тега следует размещать содержимое элемента. Элементы списка могут содержать текст, изображения и другие HTML-теги.
Создание и настройка списков в HTML значительно облегчается с помощью CSS. Стили CSS позволяют изменять внешний вид элементов списка, добавлять отступы, изменять цвет текста, фоновую заливку и многое другое.
Как сделать список в HTML: подробное руководство с примерами

Маркированные списки представляют собой список элементов, каждый из которых обозначается символом или картинкой. Для создания маркированного списка используется тег <ul>. Внутри тега <ul> необходимо использовать тег <li> для каждого элемента списка. Например:
<ul> <li>Первый элемент списка</li> <li>Второй элемент списка</li> <li>Третий элемент списка</li> </ul>
Результат будет выглядеть следующим образом:
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
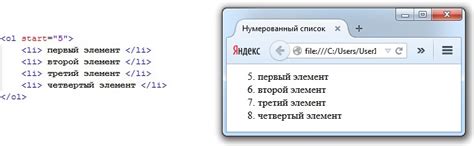
Нумерованные списки представляют собой список элементов, каждый из которых имеет числовую нумерацию. Для создания нумерованного списка используется тег <ol>. Внутри тега <ol> также необходимо использовать тег <li> для каждого элемента списка. Например:
<ol> <li>Первый элемент списка</li> <li>Второй элемент списка</li> <li>Третий элемент списка</li> </ol>
Результат будет выглядеть следующим образом:
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
Если вы хотите создать вложенные списки, то просто поместите один список внутри другого, используя соответствующие открывающие и закрывающие теги. Например:
<ul> <li>Первый элемент списка</li> <li>Второй элемент списка <ul> <li>Вложенный элемент списка</li> <li>Еще один вложенный элемент списка</li> </ul> </li> <li>Третий элемент списка</li> </ul>
Такой код создаст вложенный список:
- Первый элемент списка
- Второй элемент списка
- Вложенный элемент списка
- Еще один вложенный элемент списка
- Третий элемент списка
Теперь, когда вы знакомы с основами создания списков в HTML, вы можете использовать их для организации информации на своем веб-сайте.
Определение и применение списков в HTML

Создание перечня в HTML позволяет упорядочить или структурировать информацию, делая ее более понятной и легко воспринимаемой для читателей. Списки можно использовать для перечисления элементов, создания шагов или описания иерархических структур.
В HTML предусмотрены три типа списков:
- Ненумерованный список (маркированный список): элементы списка представлены в виде маркеров или символов, указывающих на принадлежность к списку. Для создания ненумерованного списка используется тег
<ul>, а каждый элемент списка обозначается тегом<li>. - Нумерованный список: элементы списка обозначаются числами или другими символами. Для создания нумерованного списка используется тег
<ol>, а каждый элемент списка также обозначается тегом<li>. - Список определений: используется для описания терминов и их определений. Для создания списка определений используется тег
<dl>. Каждое определение состоит из тегов<dt>(обозначение термина) и<dd>(определение термина).
Примеры использования списков в HTML:
Ненумерованный список:
<ul>
<li>Элемент 1</li>
<li>Элемент 2</li>
<li>Элемент 3</li>
</ul>
Нумерованный список:
<ol>
<li>Шаг 1</li>
<li>Шаг 2</li>
<li>Шаг 3</li>
</ol>
Список определений:
<dl>
<dt>Термин 1</dt>
<dd>Определение термина 1</dd>
<dt>Термин 2</dt>
<dd>Определение термина 2</dd>
</dl>
Эти примеры помогут вам создать списки в HTML и использовать их для более структурированного представления информации на вашем веб-сайте.