Интерфейс на стороне заказчика (Client-side) - это важный аспект веб-разработки, который определяет пользовательский опыт и взаимодействие с веб-приложениями. Под интерфейсом на стороне заказчика мы понимаем ту часть веб-приложения, которая выполняется непосредственно на компьютере или устройстве пользователя. Благодаря этому, пользователи могут взаимодействовать с веб-приложениями, просматривать и редактировать информацию, а также выполнять различные действия, не обращаясь к серверу каждый раз.
Главным элементом интерфейса на стороне заказчика является веб-браузер, который отображает HTML, CSS и JavaScript, полученные с сервера, и позволяет интерактивно взаимодействовать с веб-страницами. HTML определяет структуру контента, CSS - его стиль и внешний вид, а JavaScript добавляет интерактивность и динамическое поведение к страницам.
Интерфейс на стороне заказчика широко используется в современных веб-приложениях, таких как онлайн-магазины, социальные сети, онлайн-банкинг и другие. Благодаря клиентскому интерфейсу пользователи могут взаимодействовать с веб-приложениями удобно и эффективно, получая необходимую информацию и выполняя нужные действия в режиме реального времени.
Интерфейс на стороне заказчика интернет

Основными элементами интерфейса на стороне заказчика интернет являются:
- Меню навигации: способ предоставления пользователю доступа к различным разделам веб-сайта или приложения.
- Формы: используются для получения информации от пользователя, например, при регистрации или оформлении заказа.
- Кнопки: позволяют пользователю осуществлять различные операции, например, отправлять формы или перейти к другой странице.
- Таблицы: отображают структурированную информацию, такую как список товаров или результаты поиска.
- Списки: позволяют пользователю выбирать один или несколько вариантов из предоставленного набора.
- Текстовые поля: используются для ввода текста, например, при поиске или отправке сообщения.
- Изображения и медиа: служат для визуального представления информации или для воспроизведения аудио и видео контента.
Интерфейс на стороне заказчика интернет должен быть интуитивно понятным и удобным для пользователей. Это достигается путем разработки простого и понятного дизайна, использования понятных названий и меток для элементов управления, а также предоставления надлежащей обратной связи пользователю.
Важно также учитывать особенности платформы, на которой будет запускаться интерфейс на стороне заказчика интернет. Например, мобильные устройства имеют ограниченный размер экрана, поэтому интерфейс должен быть адаптирован для удобного использования на таких устройствах.
Интерфейс на стороне заказчика интернет играет важную роль в формировании впечатления пользователя о веб-сайте или приложении. Если интерфейс удобен и приятен в использовании, пользователь скорее всего останется на сайте дольше и вернется вновь.
Что такое интерфейс на стороне заказчика интернет?

Интерфейс на стороне заказчика интернет обеспечивает удобную навигацию по веб-страницам и функционал для работы с различными сервисами и данными. Он позволяет пользователю вводить информацию, отправлять запросы на сервер, получать и отображать данные, связывать страницы между собой, выполнять различные операции и многое другое.
Основными технологиями, используемыми при разработке интерфейса на стороне заказчика интернет являются HTML (HyperText Markup Language), CSS (Cascading Style Sheets) и JavaScript. HTML определяет структуру веб-страницы, CSS задает ее внешний вид, а JavaScript обеспечивает динамичное взаимодействие с пользователем.
Интерфейс на стороне заказчика интернет имеет множество преимуществ. Он позволяет создавать пользовательские веб-приложения, которые могут работать на различных платформах и устройствах, не требуя установки дополнительного программного обеспечения. Кроме того, интерфейс на стороне заказчика интернет обеспечивает более быструю загрузку и отображение веб-страниц, а также более отзывчивый пользовательский опыт.
В целом, интерфейс на стороне заказчика интернет является ключевым компонентом веб-приложений, который обеспечивает удобство и функциональность для пользователей.
Зачем нужен интерфейс на стороне заказчика интернет?

Интерфейс на стороне заказчика интернет (frontend) играет важную роль в создании пользовательского опыта при использовании веб-приложений. Он позволяет пользователям взаимодействовать с контентом и осуществлять разнообразные операции на сайте или веб-приложении.
Основная цель интерфейса на стороне заказчика интернет - обеспечить простоту и удобство использования сайта или веб-приложения. Через интерфейс пользователь может не только получать информацию, но и выполнять различные действия, такие как регистрация, авторизация, поиск, заказ товаров или услуг, оставление отзывов и многое другое.
Кроме того, интерфейс на стороне заказчика интернет отвечает за отображение контента в удобном и привлекательном виде. Дизайн, стилизация, анимация, адаптивность - все это составляющие части интерфейса, которые влияют на восприятие пользователем информации и создают положительное впечатление от использования веб-приложения.
Интерфейс на стороне заказчика интернет имеет также значение для оптимизации сайта или веб-приложения с точки зрения SEO. Чем лучше и удобнее интерфейс для пользователя, тем больше времени пользователи проводят на сайте, тем меньше отказов и высокая вероятность, что пользователи вернутся снова.
В итоге, разработка и оптимизация интерфейса на стороне заказчика интернет является одной из ключевых задач при создании веб-приложения и позволяет максимально удовлетворить потребности пользователей и достичь поставленных бизнес-целей.
Как работает интерфейс на стороне заказчика интернет?

Интерфейс на стороне заказчика интернет, также известный как клиентский интерфейс, отвечает за взаимодействие пользователя с веб-приложением или сайтом. Этот интерфейс работает на компьютере пользователя или на его мобильном устройстве.
При открытии веб-страницы браузер загружает все необходимые файлы, включая HTML, CSS и JavaScript. HTML используется для структурирования информации на странице, CSS определяет ее внешний вид, а JavaScript добавляет интерактивность.
Интерфейс на стороне заказчика включает в себя различные элементы, такие как кнопки, формы, поля ввода и др. С их помощью пользователь может взаимодействовать с содержимым страницы, выполнять различные действия и отправлять запросы на сервер.
При заполнении формы или выполнении определенных действий пользователь может передать данные на сервер для их обработки. Также интерфейс на стороне заказчика может отображать результаты запросов к серверу и обрабатывать полученные данные.
Один из главных принципов интерфейса на стороне заказчика - это отзывчивость. Это означает, что взаимодействие должно быть быстрым, плавным и без задержек. Для этого разработчики используют различные технологии и инструменты, которые позволяют создать высокопроизводительные интерфейсы.
Интерфейс на стороне заказчика интернет является важной частью любого веб-приложения или сайта. Он позволяет пользователю получать доступ к информации, выполнять различные действия и взаимодействовать с другими пользователями. Успешное взаимодействие с интерфейсом на стороне заказчика может значительно повысить удобство использования веб-приложения или сайта.
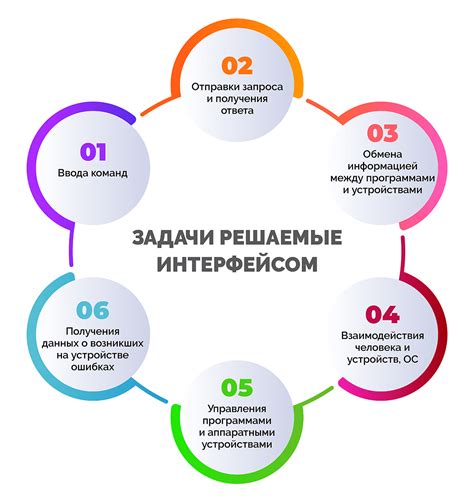
Основные функции интерфейса на стороне заказчика интернет

Вот некоторые из основных функций интерфейса на стороне заказчика интернет:
| Отображение данных | Интерфейс позволяет отображать различные типы данных, такие как текст, изображения, видео и т.д. Пользователь может увидеть содержимое веб-страницы и получить необходимую информацию. |
| Ввод данных | Пользователь может вводить информацию с помощью различных элементов управления, таких как текстовые поля, кнопки, выпадающие списки и т.д. Это позволяет передавать данные на сервер для их обработки. |
| Навигация | Интерфейс предоставляет пользователю возможность перемещаться по различным страницам и разделам приложения. Навигационные элементы, такие как меню, ссылки и вкладки, помогают пользователю ориентироваться в системе. |
| Взаимодействие | Интерфейс обеспечивает взаимодействие между пользователем и приложением. Например, он позволяет пользователю взаимодействовать с другими пользователями, отправлять сообщения, оставлять комментарии и т.д. |
| Авторизация и аутентификация | Интерфейс предоставляет пользователю возможность войти в систему, используя логин и пароль, а также проводит проверку подлинности пользователей. Это позволяет обеспечить безопасность приложения. |
| Настройки и управление профилем | Интерфейс позволяет пользователю настраивать различные параметры приложения, такие как язык, тема оформления и т.д. Также пользователь может управлять своим профилем, изменять личные данные, устанавливать права доступа и т.д. |
Все эти функции помогают сделать взаимодействие пользователя с веб-приложением легким, удобным и эффективным.
Преимущества использования интерфейса на стороне заказчика интернет

Интерфейс на стороне заказчика интернет, или клиентский интерфейс, представляет собой программное обеспечение, установленное на компьютере или мобильном устройстве пользователя. Он позволяет осуществлять взаимодействие пользователя с веб-сервером, обрабатывать и отображать информацию, а также выполнять различные задачи.
Использование клиентского интерфейса имеет ряд преимуществ, которые делают его незаменимым инструментом для заказчиков интернета. Вот некоторые из них:
- Удобство использования: Клиентский интерфейс предоставляет простой и интуитивно понятный пользовательский интерфейс, который позволяет пользователям комфортно работать с веб-сервисом или приложением.
- Быстрое отклик: Так как клиентский интерфейс установлен на устройстве пользователя, это позволяет сократить время отклика и ускорить процесс обработки запросов.
- Офлайн-работа: Клиентский интерфейс позволяет пользователям работать в веб-сервисе или приложении даже в офлайн-режиме, что очень удобно при отсутствии интернета или его нестабильности.
- Большая безопасность: Защита данных происходит на стороне клиента, что позволяет обеспечить более высокий уровень безопасности и защитить конфиденциальную информацию.
- Повышенная производительность: Использование клиентского интерфейса позволяет распределить нагрузку на обработку данных между клиентом и сервером, что повышает общую производительность системы.
Это лишь некоторые из преимуществ использования интерфейса на стороне заказчика интернет. Однако, важно учитывать особенности каждого конкретного проекта и выбирать оптимальный подход к разработке интерфейса для достижения максимальной эффективности и удовлетворения потребностей пользователей.
Как создать эффективный интерфейс на стороне заказчика интернет?

Вот несколько важных принципов, которые помогут вам создать эффективный интерфейс:
- Простота и интуитивность. Интерфейс должен быть простым и понятным для пользователей. Это поможет им быстро освоиться на сайте или в приложении, а также не допустить возникновения ошибок при использовании.
- Наглядность. Важно сделать интерфейс информативным и наглядным. Используйте яркие цвета, понятные иконки и символы, чтобы привлечь внимание пользователей к важным функциям и элементам сайта.
- Консистентность. Поддерживайте единый стиль и схему элементов интерфейса на всем сайте или в приложении. Это поможет пользователям быстрее ориентироваться и делать привычные действия.
- Отзывчивость. Интерфейс должен реагировать на действия пользователя мгновенно. Быстрая загрузка страниц, мгновенная обратная связь на действия пользователя и быстрый отклик на команды пользователя - вот ключи к удобству использования.
Создание эффективного интерфейса - это необязательно сложная задача. Если учесть эти принципы и постоянно улучшать интерфейс на основе отзывов пользователей, вы сможете создать образцовый интерфейс, который сделает вашу онлайн-платформу удобной и привлекательной для всех пользователей.



