Svg artista - это мощный инструмент, который поможет вам создать потрясающие и креативные иллюстрации с помощью SVG (масштабируемая векторная графика). В этой подробной инструкции мы расскажем вам о всех возможностях Svg artista и покажем вам, как использовать его для создания удивительных искусств.
Сначала давайте познакомимся с Svg artista. Это интуитивно понятное и простое в использовании приложение, которое позволяет вам рисовать векторные изображения с помощью SVG. Svg artista имеет множество инструментов и функций, которые помогут вам создать уникальные и сложные иллюстрации в несколько простых шагов.
Одной из главных особенностей Svg artista является возможность использовать шаблоны и фигуры для создания ваших иллюстраций. Вы можете выбрать из большого набора предварительно созданных фигур или создать свои собственные. Помимо этого, Svg artista предлагает множество инструментов редактирования и анимации, которые помогут вам придать уникальный вид иллюстрации.
В этом руководстве мы покажем вам, как использовать Svg artista для создания различных типов иллюстраций - от простых линий и фигур до сложных композиций и анимаций. Помимо этого, мы предоставим вам множество примеров и советов, которые помогут вам улучшить свои навыки использования Svg artista и создать по-настоящему уникальные и привлекательные иллюстрации.
Инструкция использования Svg artista:

Шаг 1: Установка и запуск Svg artista
Первым шагом в использовании Svg artista является его установка на ваш компьютер. Вы можете найти последнюю версию Svg artista на официальном сайте и загрузить ее. После загрузки следуйте инструкциям для установки программы на ваш компьютер. После установки запустите Svg artista, и вы увидите главное окно программы.
Шаг 2: Создание нового проекта
Для создания нового проекта в Svg artista выберите пункт меню "File" (Файл) и нажмите на "New" (Создать). В появившемся окне выберите размеры холста и ориентацию (горизонтальную или вертикальную) вашего проекта. Нажмите "OK" (ОК), и новый проект будет создан.
Шаг 3: Добавление элементов на холст
Для добавления элементов на холст Svg artista вы можете использовать различные инструменты и функции, доступные в программе. Нажмите на нужный инструмент в панели инструментов и щелкните на холсте, чтобы добавить элемент. Вы также можете изменять размер, форму и цвет элементов, используя инструменты на панели свойств.
Шаг 4: Редактирование элементов
После добавления элементов на холст Svg artista вы можете их редактировать и настраивать. Выделите элемент, который вы хотите отредактировать, и используйте инструменты редактирования на панели инструментов. Вы можете изменять размеры, поворачивать, изменять форму и цвет элементов, а также применять к ним различные эффекты и фильтры.
Шаг 5: Сохранение проекта
Когда вы закончите работу над своим проектом в Svg artista, сохраните его, чтобы сохранить все изменения. Выберите пункт меню "File" (Файл) и нажмите на "Save" (Сохранить). Укажите имя и расположение файла, затем нажмите "OK" (ОК) для сохранения проекта.
Это была краткая инструкция по использованию Svg artista. Следуя этим шагам, вы сможете создавать векторные изображения в формате SVG с помощью этого инструмента. Удачи в вашем творчестве!
Механизмы работы с Svg artista:

Редактор Svg artista предоставляет множество механизмов для работы с векторной графикой и создания сложных и красивых иллюстраций.
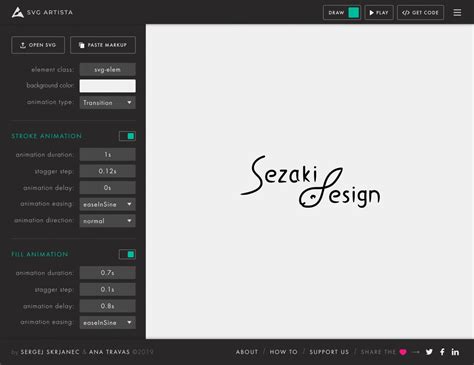
- Интерфейс редактора: Svg artista имеет интуитивно понятный и легко осваиваемый интерфейс. В верхней части экрана расположены основные инструменты и панели управления, а на средней части экрана отображается рабочая область, на которой можно рисовать свои иллюстрации. Справа находятся панели с дополнительными инструментами и параметрами. Благодаря удобному и понятному интерфейсу, работа с Svg artista становится легкой и приятной.
- Инструменты рисования: Svg artista предлагает разнообразные инструменты для создания векторной графики. Вы можете использовать карандаш, кисть, заливку, линии, фигуры и другие инструменты для создания иллюстрации по вашим желаниям. Кроме того, редактор поддерживает функции копирования, вставки и удаления элементов.
- Манипуляции с размерами и положением объектов: Svg artista позволяет изменять размеры и положение созданных объектов. Вы можете масштабировать объекты, изменять их пропорции, поворачивать их и перемещать в рабочей области. Это позволяет создавать сложные композиции и точно настраивать внешний вид вашей иллюстрации.
- Стили и эффекты: Svg artista предлагает широкий выбор стилей и эффектов для улучшения внешнего вида ваших иллюстраций. Вы можете применять разнообразные цвета, градиенты, обводки и заливки к объектам. Кроме того, доступны различные фильтры и эффекты для создания уникальных и креативных эффектов.
- Импорт и экспорт: Svg artista позволяет импортировать готовые SVG-файлы и редактировать их в своем редакторе. Также вы можете экспортировать ваши иллюстрации в различные форматы, в том числе SVG, PNG и JPEG. Это обеспечивает удобство и гибкость при работе с графическими файлами.
С помощью этих механизмов вы сможете легко и быстро создавать сложные и красивые иллюстрации с помощью Svg artista. Этот редактор предлагает все необходимые инструменты для реализации ваших творческих идей и позволяет достичь профессионального качества ваших графических работ.
Преимущества использования Svg artista:

1. Возможность создания векторной графики с помощью простого и интуитивно понятного интерфейса.
2. Возможность использовать различные инструменты для создания сложных и детализированных изображений.
3. Возможность экспортировать созданные изображения в различные форматы, включая SVG, PNG и JPEG.
4. Возможность редактирования уже существующих SVG-файлов.
5. Возможность создания анимированных изображений с использованием таймлайнов и ключевых кадров.
6. Возможность добавления фильтров и эффектов к изображениям для создания уникального визуального стиля.
7. Возможность интеграции с другими программами и инструментами для работы с векторной графикой.
8. Возможность использования Svg artista как инструмента для создания иллюстраций, иконок, логотипов и других визуальных элементов.
9. Возможность экспортировать SVG-код для использования веб-разработчиками.
10. Возможность быстрого и эффективного создания и редактирования векторных изображений без необходимости в сложных функциях и настройках.
Шаги по установке Svg artista:

Для установки Svg artista на ваш компьютер необходимо выполнить следующие шаги:
1. Перейдите на официальный сайт Svg artista по адресу www.svgartista.io.
2. На главной странице сайта найдите раздел "Скачать" и нажмите на ссылку скачивания.
3. В открывшейся странице выберите версию Svg artista для вашей операционной системы (Windows, macOS или Linux) и нажмите на кнопку "Скачать".
4. После завершения загрузки откройте установочный файл Svg artista, который вы только что скачали.
5. Следуйте инструкциям мастера установки, выберите путь установки и настройки по умолчанию.
6. Дождитесь завершения установки Svg artista.
7. После установки запустите Svg artista, чтобы убедиться в правильности установки и проверить его работоспособность.
Теперь Svg artista готов к использованию на вашем компьютере. Вы можете создавать и редактировать векторные изображения с помощью этого мощного инструмента.
Руководство по использованию Svg artista:

Ниже представлено подробное руководство о том, как использовать Svg artista для создания и изменения векторных изображений.
Установка Svg artista:
Для начала вам потребуется установить Svg artista на свое устройство. Вы можете скачать его с официального веб-сайта разработчика и следовать инструкциям по установке.
Запуск Svg artista:
После установки вы можете запустить Svg artista, найдя его в списке установленных приложений на вашем устройстве. Щелкните по иконке Svg artista, чтобы открыть редактор.
Создание нового проекта:
Чтобы создать новый проект в Svg artista, выберите пункт "Файл" в верхнем меню и нажмите на "Создать новый проект". Затем укажите размеры и параметры проекта в диалоговом окне.
Работа с инструментами и палитрой:
Svg artista предлагает широкий выбор инструментов и палитр для работы с векторными изображениями. Вы можете выбрать инструмент из панели инструментов слева и использовать его для создания и редактирования форм, линий, цветов и других элементов.
Палитра цветов находится справа от рабочей области. Вы можете выбрать цвет из палитры или использовать собственный цвет, указав его RGB-код.
Импорт и экспорт:
Svg artista позволяет импортировать векторные изображения из других программ и редактировать их. Вы можете импортировать файлы форматов SVG, AI и других поддерживаемых форматов.
Также вы можете экспортировать векторные изображения в различные форматы, включая SVG, PNG и JPEG. Выберите пункт "Экспорт" в меню "Файл", чтобы сохранить ваш проект в нужном формате.
Сохранение и загрузка проектов:
Чтобы сохранить текущий проект, выберите пункт "Сохранить" в меню "Файл". Вы можете сохранить проект в формате SVG или в другом поддерживаемом формате.
Для загрузки существующего проекта выберите пункт "Открыть" в меню "Файл" и выберите файл формата SVG или другой поддерживаемый формат.
Советы и рекомендации:
1. Используйте слои: Svg artista поддерживает работу с слоями, что позволяет вам легко контролировать структуру и организацию вашего проекта.
2. Используйте команды отмены и повтора: Если вы сделали ошибку или захотели вернуться к предыдущему действию, используйте команды отмены и повтора в меню "Правка".
3. Исследуйте возможности Svg artista: Svg artista предлагает множество функций и возможностей. Изучайте инструменты и экспериментируйте, чтобы получить нужный результат.
4. Сохраняйте регулярные резервные копии: Чтобы избежать потери работы, сохраняйте регулярные резервные копии вашего проекта. Вы можете сохранить копию проекта на внешний носитель или в облачное хранилище.
С использованием Svg artista вы сможете создавать потрясающие векторные изображения и легко редактировать их. Надеемся, что данное руководство поможет вам освоить этот мощный инструмент и достичь высоких результатов в работе с векторной графикой.
Примеры использования Svg artista:

Пример 1:
Вы хотите создать анимированную иконку для своего веб-сайта. Svg artista может быть отличным инструментом для этой задачи.
Сначала откройте Svg artista и загрузите изображение, которое вы хотите преобразовать в SVG-формат.
Затем вы можете использовать различные инструменты Svg artista для редактирования и доработки вашей иконки. Вы можете изменить цвета, добавить анимацию и т. д.
После того, как вы закончите редактирование, экспортируйте вашу иконку в SVG-формат.
Теперь вы можете использовать свою анимированную иконку на своем веб-сайте, добавив код SVG в HTML-файл:
<svg xmlns="http://www.w3.org/2000/svg" width="64" height="64" viewBox="0 0 64 64">
<g>
<circle cx="32" cy="32" r="30" fill="#FF0000"/>
<animate attributeName="r" from="30" to="10" dur="1s" begin="0s" repeatCount="indefinite" />
</g>
</svg>
В этом примере мы создали анимированную иконку красного цвета, которая постепенно уменьшается в размере.
Пример 2:
Вы хотите создать визуализацию данных на вашем веб-сайте. Svg artista может помочь вам создать красивые и интерактивные графики.
В Svg artista вы можете создать новый документ и начать рисовать ваш график с нуля. Или вы можете загрузить изображение и преобразовать его в SVG-формат.
Svg artista предлагает множество инструментов для создания различных графических элементов: круги, линии, прямоугольники и т. д. Вы также можете добавить анимацию и интерактивность к вашей визуализации.
После завершения работы экспортируйте вашу визуализацию данных в SVG-формат и добавьте код SVG в ваш HTML-файл:
<svg xmlns="http://www.w3.org/2000/svg" width="400" height="200">
<rect width="200" height="100" fill="#FF0000"/>
<rect x="200" width="200" height="100" fill="#00FF00"/>
</svg>
В этом примере мы создали простую визуализацию данных с двумя прямоугольниками: один красный, другой зеленый.
Советы по использованию Svg artista:

1. Внимательно изучите документацию
2. Начните с простых проектов
3. Используйте гибкую сетку для размещения элементов
4. Применяйте градиенты и тени для создания объемных эффектов
5. Экспериментируйте с различными формами и размерами
6. Не бойтесь использовать анимацию для придания живости вашим иллюстрациям
7. Проверьте совместимость вашего кода с различными браузерами
8. Используйте комментарии в коде, чтобы легко ориентироваться
9. Не забывайте сохранять резервные копии ваших проектов
10. Участвуйте в сообществе Svg artista, чтобы найти вдохновение и поддержку от других художников
| Преимущества использования Svg artista: | Недостатки использования Svg artista: |
|---|---|
| 1. Масштабируемость изображений без потери качества | 1. Ограниченная поддержка старыми браузерами |
| 2. Возможность создавать интерактивные и анимированные иллюстрации | 2. Зависимость от различных сторонних программ и инструментов |
| 3. Легкость внедрения и редактирования кода | 3. Требует обучения и понимания основных концепций векторной графики |
Используя эти советы, вы сможете создавать удивительные векторные иллюстрации с помощью Svg artista.
Расширенные возможности Svg artista:

SVG Artista предлагает не только базовые функции для создания и редактирования векторной графики, но и ряд дополнительных возможностей, которые делают его мощным инструментом для работы с SVG файлами.
Одной из расширенных функций Svg artista является возможность создания слоев. Слои позволяют организовывать и структурировать элементы графики на разных уровнях. Вы можете добавить новый слой, переименовать или удалить существующий слой, а также изменять порядок слоев для управления их видимостью.
Другой полезной функцией Svg artista является редактирование кода SVG. Вы можете открыть SVG файл в текстовом редакторе и внести в него изменения непосредственно в коде. Это особенно удобно, если вам необходимо внести сложные или специфичные изменения в SVG файл.
С помощью Svg artista вы также можете экспортировать SVG файлы в различные форматы, такие как PNG или PDF. Это может быть полезно, если вам нужно использовать графику в других программных продуктах или передать ее коллегам, которые не работают с SVG.
Кроме того, Svg artista предлагает набор инструментов для работы с траекториями и анимациями. Вы можете создавать и редактировать плавные анимации, добавлять переходы, скорость и другие параметры, чтобы сделать вашу графику живой и динамической.
Наконец, Svg artista предоставляет возможность работы с фильтрами и эффектами. Вы можете добавить тени, размытия, градиенты и другие эффекты к вашей графике, чтобы придать ей уникальный и привлекательный вид.
Это только некоторые из возможностей Svg artista. Этот инструмент отлично подходит как для начинающих, так и для опытных дизайнеров, которые хотят создавать профессиональные и выразительные графические изображения.