HTML нижнее подчеркивание - один из способов выделения текста на веб-странице. Нижнее подчеркивание позволяет акцентировать важную информацию и подчеркнуть визуальное оформление. Применение подчеркивания в тексте помогает повысить читабельность и позволяет использовать разнообразные стили для оформления текста.
Примеры использования нижнего подчеркивания в HTML могут быть разнообразными. В первую очередь, нижнее подчеркивание отображает ссылки: пользователи с легкостью могут распознать, что данное слово или фраза является гиперссылкой, на которую можно нажать. Однако, подчеркивание также используется для выделения важных слов в тексте, например, ключевых терминов.
Важно отметить, что HTML-теги strong и em также могут влиять на отображение текста. Тег strong выделяет текст жирным шрифтом, что позволяет подчеркнуть его важность. Тег em используется для выделения текста курсивом, подчеркивая его эмоциональную или фактическую значимость. Комбинация данных тегов с использованием подчеркивания позволяет гибко оформлять текст и обеспечить его наилучшую читабельность.
Как использовать HTML нижнее подчеркивание в тексте

В HTML вы можете использовать тег <u> для создания нижнего подчеркивания в тексте. Это может быть полезно для выделения ключевых слов, ссылок или других важных элементов в вашем контенте.
Чтобы применить нижнее подчеркивание к тексту, просто оберните его в тег <u>. Например, чтобы выделить слово "важный" нижним подчеркиванием, вы можете написать:
<p>Этот текст содержит очень <u>важный</u> элемент.</p>
В результате получим следующий текст:
<p>Этот текст содержит очень важный элемент.</p>
Нижнее подчеркивание помогает сделать текст более заметным и выделить его среди остального контента. Однако не стоит использовать его слишком часто, чтобы избежать перегрузки страницы и снижения читабельности текста.
Примеры использования HTML нижнее подчеркивание

- Использование нижнего подчеркивания для выделения ссылок. Например: Нижнее подчеркивание ссылки.
- Выделение ключевых слов в контексте статьи. Например: HTML – язык для создания веб-страниц.
- Использование нижнего подчеркивания для обозначения заголовков глав или разделов. Например: Глава 1: Введение.
- Выделение важных цитат. Например:
Великолепие простоты - это искусство достичь большого при помощи малого.
Нижнее подчеркивание в HTML не всегда является наилучшим способом выделения текста, поэтому его следует использовать с осторожностью. В некоторых случаях лучше использовать другие теги, такие как <strong> или <em>, чтобы указать на важность или курсив определенного текста.
HTML нижнее подчеркивание и SEO

При использовании тега <u> для нижнего подчеркивания текста, поисковые системы могут трактовать это как сигнал для выделения ключевых слов или фразы. Таким образом, поисковики могут отдавать предпочтение контенту с нижним подчеркиванием, рассматривая его как более важный.
Однако, следует быть осторожным при использовании нижнего подчеркивания и не злоупотреблять им. Использование слишком множественных подчеркнутых фраз или слов может быть рассмотрено поисковой системой как попытка незаконной оптимизации сайта или спама, что может негативно повлиять на его рейтинг.
Кроме того, стоит помнить, что нижнее подчеркивание делает текст менее читабельным, и пользователи могут не оценить его стилистику или воспринимать его как что-то необычное.
В итоге, при использовании нижнего подчеркивания в HTML следует учитывать его влияние на SEO и на дизайн, а также стремиться к балансу между контентом и его внешним оформлением.
Указания по использованию HTML нижнее подчеркивание

В HTML есть специальный тег, который позволяет добавить нижнее подчеркивание к тексту. Это может быть полезно, когда нужно выделить особо важную информацию или подчеркнуть ключевые слова. В данном разделе мы рассмотрим основные указания по использованию HTML нижнее подчеркивание.
- Для добавления нижнего подчеркивания используйте тег
<u>. Начало подчеркнутого текста обозначается открывающим тегом, а конец - закрывающим тегом</u>. - Используйте нижнее подчеркивание с умеренностью. Чрезмерное использование подчеркнутого текста может выглядеть неэстетично и затруднять чтение.
- Старайтесь не использовать нижнее подчеркивание как замену для контекстной выделки текста. Для этой цели лучше подходят другие HTML-теги, такие как
<em>или<strong>. - Не используйте нижнее подчеркивание для ссылок. По умолчанию, в большинстве браузеров, ссылки подчеркиваются и имеют особое оформление. Если нужно изменить стиль ссылки, лучше использовать CSS.
- Если вам нужно подчеркнуть только отдельные слова или части текста, оберните нужную часть в тег
<u>. Например,<p>Это <u>важно</u> помнить.</p>
Используя эти указания, вы сможете качественно использовать HTML нижнее подчеркивание для улучшения внешнего вида и удобства чтения вашего контента.
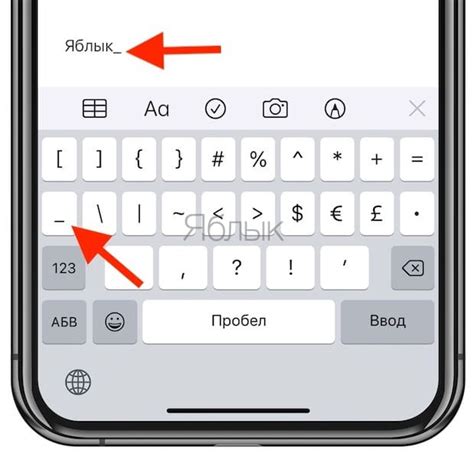
Особенности HTML нижнее подчеркивание на мобильных устройствах

В мире современных технологий мобильные устройства стали неотъемлемой частью нашей повседневной жизни. Они позволяют нам быть постоянно на связи, искать информацию и делать покупки в онлайн-режиме. Когда дело доходит до разработки веб-страниц для мобильных устройств, необходимо учитывать различия в отображении контента на разных типах экранов.
Одним из важных аспектов дизайна веб-страницы на мобильных устройствах является использование стилей, включая нижнее подчеркивание. HTML предоставляет несколько способов добавления нижнего подчеркивания к тексту.
Чтобы добавить нижнее подчеркивание к тексту в HTML, можно использовать CSS свойство text-decoration: underline. Однако на мобильных устройствах имеется несколько особенностей, которые следует учитывать при использовании данного свойства.
Первая особенность заключается в том, что мобильные устройства могут иметь различные разрешения и размеры экранов. При использовании нижнего подчеркивания веб-страница должна быть разработана таким образом, чтобы подчеркнутый текст был читабельным и не вызывал дискомфорта при просмотре на устройствах с маленькими экранами.
Вторая особенность связана с тем, что на мобильных устройствах пользователи часто используют свои пальцы для навигации по веб-странице. Поэтому, чтобы обеспечить удобство использования, нижнее подчеркивание не должно быть слишком тонким или трудно различимым, чтобы пользователь мог легко определить ссылки и другие интерактивные элементы.
Использование таблиц для размещения текста с нижним подчеркиванием также может помочь улучшить читабельность и удобство использования на мобильных устройствах. Таблицы позволяют создать структурированный макет, который будет хорошо отображаться на различных экранах с разными разрешениями.
В итоге, при разработке веб-страниц с использованием HTML нижнее подчеркивание для мобильных устройств, важно не только создать эстетически приятный дизайн, но и обеспечить читабельность и удобство использования для пользователей. С учетом особенностей мобильных устройств и правильным использованием HTML и CSS, можно создать качественный пользовательский опыт на любом типе экрана.
Рекомендации по использованию HTML нижнее подчеркивание в дизайне сайтов

Однако, использование HTML нижнего подчеркивания требует некоторых рекомендаций, чтобы не нарушать правила доступности и сбалансировать его использование с другими элементами дизайна.
- Используйте HTML нижнее подчеркивание с умеренностью. Слишком частое выделение текста подчеркиванием может вызвать замешательство у пользователей и снизить общую эффективность и понятность контента.
- Выбирайте подходящий цвет для подчеркнутого текста. Он должен быть контрастным по отношению к фону, чтобы обеспечить читабельность их текста.
- Дополняйте HTML нижнее подчеркивание другими элементами дизайна для создания более сбалансированного и привлекательного внешнего вида. Например, вы можете сочетать подчеркнутый текст со шрифтами разных стилей или разными цветами фона.
- Исключайте использование HTML нижнего подчеркивания для обозначения интерактивности или ссылок. Для данных целей рекомендуется использовать другие элементы, такие как гиперссылки или кнопки.
- Протестируйте работоспособность и отображение HTML нижнего подчеркивания на различных устройствах и браузерах. Убедитесь, что оно отображается корректно и не нарушает общую структуру и внешний вид страницы.
- Не стесняйтесь экспериментировать с HTML нижним подчеркиванием в дизайне сайтов. Он может быть эффективным инструментом для привлечения внимания пользователя и улучшения визуального впечатления.
В итоге, правильное использование HTML нижнего подчеркивания может помочь улучшить внешний вид и читабельность контента на веб-страницах. Соблюдение рекомендаций, описанных выше, поможет вам достичь наилучших результатов и создать эффективный и привлекательный дизайн вашего сайта.