Галерея – это отличный способ представления ваших изображений в элегантной и организованной форме. Однако, для новичков может быть сложно разобраться с настройкой галереи. В этом пошаговом руководстве мы расскажем вам, как настроить галерею без особых усилий.
Шаг 1: Выбор платформы
Первым шагом является выбор платформы, на которой вы хотите создать галерею. Существует множество платформ, предлагающих различные возможности для создания галерей, таких как WordPress, Flickr и Instagram. Подумайте о ваших потребностях и выберите наиболее подходящую платформу.
Примечание: В этом руководстве мы будем использовать WordPress.
Шаг 2: Установка и настройка плагина
После выбора платформы необходимо установить соответствующий плагин для создания галереи. В случае с WordPress, вы можете найти и установить плагин через административный интерфейс сайта. После установки плагина, следуйте инструкциям для его настройки.
Примечание: Для WordPress рекомендуется использовать плагины, такие как NextGEN Gallery или Envira Gallery.
Шаг 3: Добавление изображений
После настройки плагина, вы можете добавить изображения в вашу галерею. Это можно сделать, выбрав соответствующую опцию в панели администратора плагина. Выберите изображения с вашего компьютера и загрузите их на сайт.
Примечание: Объедините изображения в папки для удобства организации.
Шаг 4: Настройка внешнего вида галереи
Последний шаг – настройка внешнего вида галереи. В зависимости от выбранного плагина, у вас могут быть различные опции для настройки расположения, размера, стиля и других аспектов галереи. Используйте эти опции, чтобы создать идеальный внешний вид для вашей галереи.
Примечание: Экспериментируйте с различными настройками, чтобы найти наиболее подходящий стиль галереи для ваших изображений.
Теперь вы готовы настроить галерею! Достаточно следовать этому пошаговому руководству, и вы создадите привлекательную галерею для ваших изображений, которая будет соответствовать вашиим потребностям и представлять ваш талант в наилучшем свете.
Подготовка к настройке

Перед тем, как приступить к настройке галереи на вашем веб-сайте, необходимо выполнить несколько предварительных действий.
Во-первых, убедитесь, что у вас есть доступ к файлам вашего веб-сайта. Это может быть сделано через FTP или любой другой файловый менеджер, предоставляемый вашим хостинг-провайдером. Если у вас нет подобного доступа, обратитесь к вашему хостинг-провайдеру для получения необходимой информации.
Во-вторых, перед тем, как приступить к установке галереи, важно определиться с выбором плагина или скрипта, который вы хотите использовать. Существует множество вариантов, и вам нужно выбрать тот, который наиболее подходит для ваших потребностей. Исследуйте различные варианты, изучайте их функциональность и совместимость с вашим веб-сайтом.
Кроме того, прежде чем переходить к установке и настройке галереи, важно подготовить необходимое изображение или набор изображений, которые вы хотите добавить в галерею. Обратите внимание на размер и формат изображений, чтобы они соответствовали требованиям выбранного плагина или скрипта. Рекомендуется предварительно обработать изображения и оптимизировать их для улучшения производительности вашего веб-сайта.
Теперь, когда вы подготовились, можно переходить к установке и настройке галереи на вашем веб-сайте. Следуйте инструкциям выбранного плагина или скрипта, чтобы успешно настроить и внедрить галерею на вашу веб-страницу.
Выбор галереи для установки

Прежде чем приступать к настройке галереи на своем веб-сайте, важно определиться с выбором подходящей галереи. На сегодняшний день существует множество различных галерей, от бесплатных до платных, с разным набором функций и возможностей.
Одним из главных критериев для выбора галереи является ее совместимость с используемой вами платформой. Некоторые галереи предназначены специально для определенныхCMS, таких как WordPress или Joomla. Вашей первоочередной задачей будет найти галерею, совместимую со своей платформой.
Другим важным аспектом является функциональность галереи. Возможно, вы заинтересованы в простой галерее с базовыми функциями, такими как отображение изображений в определенном порядке и поворот изображений. Или может быть, вы хотите более продвинутую галерею с эффектами перехода между изображениями, функцией увеличения и возможностью добавлять надписи к изображениям. Независимо от ваших потребностей, важно провести исследование и найти галерею, соответствующую вашим требованиям.
Также обратите внимание на внешний вид галереи. Большинство галерей предлагают различные шаблоны и настройки внешнего вида, которые позволяют адаптировать ее под дизайн вашего веб-сайта. Выберите галерею, предлагающую достаточно гибкие возможности настройки внешнего вида для того, чтобы она гармонировала с остальным контентом на вашем веб-сайте.
Не забывайте также учитывать возможности поддержки и обновлений галереи. Никто не хочет использовать галерею, которая больше не поддерживается разработчиками и не получает обновлений безопасности. Проверьте историю обновлений галереи и отзывы пользователей, чтобы убедиться в ее долговечности и сохранении функциональности.
| Критерий выбора | Как выбрать |
|---|---|
| Совместимость с платформой | Проверьте совместимость галереи с вашей платформой |
| Функциональность | Определите свои требования и найдите галерею, соответствующую им |
| Внешний вид | Выберите галерею с достаточно гибкими возможностями настройки внешнего вида |
| Поддержка и обновления | Исследуйте историю обновлений и отзывы пользователей о галерее |
Загрузка и установка галереи

Прежде чем начать использовать галерею, вам потребуется скачать и установить ее на ваш веб-сервер. Следуйте этим шагам, чтобы успешно загрузить и настроить галерею:
Шаг 1: Перейдите на официальный сайт разработчика галереи и найдите раздел загрузки. Обычно на сайтах разработчиков есть отдельная страница или раздел, где можно найти и скачать последнюю версию галереи.
Шаг 2: Нажмите на кнопку "Скачать" или ссылку для загрузки, чтобы начать загрузку файлов галереи на ваш компьютер. Вам может потребоваться выбрать место сохранения файлов.
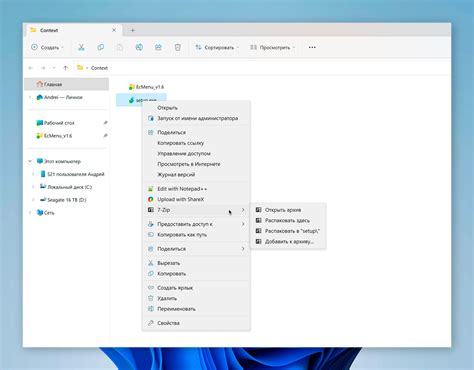
Шаг 3: После завершения загрузки, найдите загруженный архив галереи на вашем компьютере. Обычно это ZIP-архив, который нужно распаковать.
Шаг 4: Распакуйте архив галереи в папку на вашем веб-сервере. Вы можете использовать любую доступную папку, но рекомендуется создать отдельную папку для хранения файлов галереи.
Шаг 5: Настраивайте галерею согласно инструкциям, предоставленным разработчиком. Обычно в архиве галереи имеется файл README или документация, который содержит подробную информацию о настройке и использовании галереи. Прочитайте его внимательно и следуйте указаниям.
Поздравляю! Вы успешно загрузили и установили галерею на ваш веб-сервер. Теперь вы готовы использовать ее для отображения ваших изображений и фотографий. Не забудьте проверить, правильно ли работает галерея, открыв ваш сайт в веб-браузере.
Создание альбома и добавление фотографий

Шаг 1: Зайдите в настройки своей галереи и выберите опцию "Создать новый альбом".
Шаг 2: Задайте название альбома и описание, если требуется.
Шаг 3: Нажмите на кнопку "Сохранить", чтобы создать альбом.
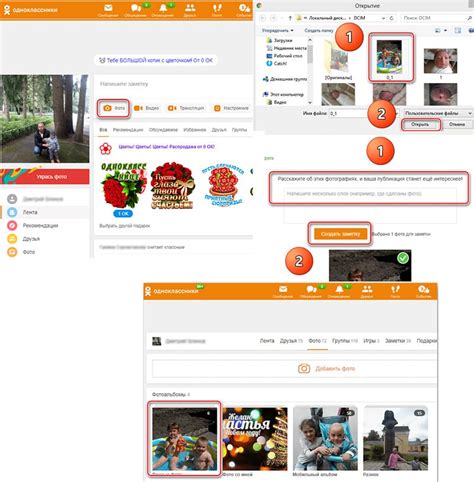
Шаг 4: Перейдите в созданный альбом и найдите опцию "Добавить фотографии".
Шаг 5: Выберите фотографии, которые вы хотите добавить в альбом, и нажмите на кнопку "Открыть".
Шаг 6: Дождитесь загрузки фотографий и проверьте, что они отображаются в альбоме.
Шаг 7: Повторите шаги 4-6, чтобы добавить еще фотографии в альбом.
Шаг 8: Если хотите изменить порядок фотографий в альбоме, перетащите их по желанию.
Шаг 9: Нажмите на кнопку "Сохранить", чтобы сохранить изменения в альбоме.
Шаг 10: Теперь вы успешно создали альбом и добавили в него фотографии!
Настройка внешнего вида галереи

1. Изменение цветовой схемы: Вы можете изменить цвет фона или текста в галерее, чтобы соответствовать дизайну вашего сайта. Для этого отредактируйте соответствующие значения в CSS-коде.
2. Изменение размеров и расположения изображений: Вы можете настроить размеры изображений в галерее, а также их расположение - горизонтальное или вертикальное. Используйте CSS-правила для задания нужных значений.
3. Добавление рамки вокруг изображений: Если вы хотите, чтобы каждое изображение в галерее было окружено рамкой, то вы можете задать соответствующие стили для элемента изображения.
4. Изменение стиля кнопок переключения: Вы можете изменить стиль кнопок переключения между изображениями в галерее. Для этого вам понадобится изменить CSS-стили для этих кнопок.
5. Добавление навигации: Если ваша галерея содержит большое количество изображений, вы можете добавить навигационные элементы, такие как стрелки или точки, чтобы пользователи могли легко перемещаться между изображениями.
6. Изменение эффектов перехода: Если вы хотите, чтобы переход между изображениями был более заметным или эффектным, вы можете настроить соответствующие CSS-анимации или переходы.
| Пример | Код CSS |
| Изменение цвета фона | background-color: #f2f2f2; |
| Изменение цвета текста | color: #333333; |
| Изменение размера изображений | width: 300px; height: 200px; |
| Изменение стиля рамки | border: 1px solid #cccccc; |
| Изменение стиля кнопок | background-color: #eeeeee; color: #333333; |
| Добавление навигации | display: flex; justify-content: center; |
Используя эти советы, вы сможете настроить внешний вид галереи таким образом, чтобы она соответствовала вашим потребностям и дизайну вашего сайта.
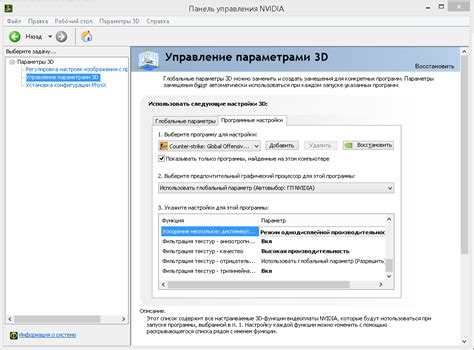
Управление параметрами отображения

Ширина и высота
Один из основных параметров, которыми можно управлять в галерее, - это ширина и высота изображений. Вы можете задать конкретные значения для каждого изображения или использовать относительные размеры, например, проценты или пиксели. Это позволяет вам легко изменять масштаб изображений в зависимости от вашего предпочтения.
Описание изображений
Еще одним параметром, который можно настроить, - это отображение описания изображений. Вы можете выбрать, должно ли описание отображаться под изображением или всплывать при наведении на изображение. Также можно настроить стиль, шрифт и цвет текста описания, чтобы оно соответствовало вашему дизайну.
Порядок отображения
Галерея позволяет вам настраивать порядок отображения изображений. Вы можете установить сортировку по имени файла, дате добавления или другим параметрам. Это особенно полезно, если у вас есть большой набор изображений и вам нужно организовать их в определенном порядке.
Группировка изображений
Если у вас есть несколько групп изображений, вы можете настроить галерею для отображения их отдельно. Это может быть полезно, если вы хотите создать разные категории для разных типов изображений или отображать только избранные изображения.
Контроль навигации
Галерея может предложить различные опции навигации. Вы можете настроить кнопки переключения между изображениями, стрелки для перемещения назад и вперед, а также индикатор текущего изображения. Это позволяет вашим посетителям более удобно переключаться между изображениями в галерее.
Автовоспроизведение
Добавление функции автоматического воспроизведения в галерею позволяет вам создать слайд-шоу с изображениями. Вы можете настроить задержку между изображениями и автоматический переход к следующему изображению. Это привлекательный способ отображения ваших изображений в динамичной форме.
Фильтрация изображений
Галерея может предоставить возможность фильтровать изображения по различным параметрам, например, по категории, тегу или другим атрибутам. Это помогает организовать и структурировать большой объем информации и позволяет посетителям быстро найти нужное изображение.
Добавление галереи на веб-страницу

Чтобы добавить галерею на веб-страницу, вам понадобится следовать нескольким простым шагам:
1. Создайте новый html-файл на вашем компьютере или откройте уже существующий в текстовом редакторе.
2. Скачайте и подключите необходимые файлы для работы галереи. Это может быть CSS-файл со стилями для галереи и JavaScript-файл для обработки событий в галерее. Сохраните эти файлы в папке с html-файлом.
3. Вставьте код для создания контейнера галереи в тег
4. Загрузите изображения, которые хотите отобразить в галерее, в папку с html-файлом.
5. Добавьте тег . Где "gallery" - это идентификатор контейнера галереи.
6. Сохраните изменения в html-файле и откройте его в веб-браузере, чтобы убедиться, что галерея отображается и работает корректно.
Теперь ваша галерея должна быть успешно добавлена на веб-страницу. Вы можете настроить стили и поведение галереи, используя CSS и JavaScript, чтобы она соответствовала вашим требованиям и задачам.
Проверка и оптимизация работы галереи

После настройки вашей галереи и добавления изображений, рекомендуется выполнить проверку и оптимизацию ее работы для улучшения пользовательского опыта и производительности. В этом разделе мы рассмотрим несколько важных шагов, которые помогут вам достичь оптимальной работы вашей галереи.
1. Проверка файлов изображений
- Убедитесь, что все изображения, используемые в галерее, загружены и отображаются корректно. Проверьте их разрешение, формат и цветовой профиль.
- Оптимизируйте размер файлов изображений, чтобы снизить время загрузки галереи. Вы можете использовать специальные программы или онлайн-сервисы для сжатия изображений без значительной потери качества.
2. Проверка совместимости
Проверьте, что ваша галерея корректно отображается в различных браузерах и на разных устройствах. Откройте вашу галерею в популярных браузерах, таких как Google Chrome, Mozilla Firefox, Safari и Microsoft Edge, чтобы убедиться, что все изображения и функции работают должным образом.
3. Оптимизация загрузки изображений
- Используйте специальные атрибуты и теги для загрузки изображений по мере прокрутки страницы, чтобы сократить количество загружаемых данных и снизить время загрузки галереи.
- Установите оптимальный размер превью для изображений, чтобы уменьшить их объем и улучшить скорость загрузки. Используйте средства автоматического создания превью изображений.
4. Валидация HTML и CSS кода
- Проверьте ваш HTML и CSS код на наличие ошибок и предупреждений. Ошибки в коде могут привести к некорректному отображению галереи и проблемам в работе.
- Используйте инструменты валидации HTML и CSS, такие как W3C Markup Validator и W3C CSS Validator, чтобы проверить ваш код на соответствие стандартам и обнаружить возможные ошибки.
5. Тестирование производительности
Проверьте производительность вашей галереи, загружая ее на разные устройства и соединения с интернетом. Убедитесь, что время загрузки изображений и переходы между изображениями являются быстрыми и плавными.
Следуя этим рекомендациям, вы сможете улучшить работу вашей галереи, сделать ее быстрой и удобной для пользователей. Не забывайте проверять и оптимизировать ее регулярно, чтобы поддерживать высокое качество работы.
Резервное копирование и восстановление данных

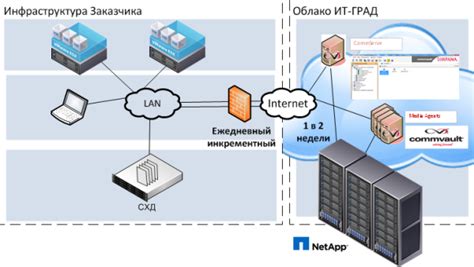
Существует несколько способов резервного копирования данных в галерее. Один из них - это создание резервных копий на внешнем хранилище, например, на внешнем жестком диске или в облачном хранилище. Это позволяет сохранить данные в безопасном месте, откуда их можно будет восстановить по необходимости.
Другой способ резервного копирования - использование специального программного обеспечения для создания резервных копий. Эти программы позволяют автоматически создавать копии ваших данных на заданной частоте, что обеспечивает постоянную и надежную защиту ваших файлов.
Также стоит обратить внимание на процесс восстановления данных. Если вы потеряли свои данные из-за сбоя или ошибки, то важно знать, как восстановить их. Обычно этот процесс включает восстановление резервной копии данных на первоначальное место. Для этого вам может потребоваться использовать программное обеспечение или инструкции по восстановлению, предоставленные разработчиком галереи.
Используя резервное копирование и восстановление данных в галерее, вы можете быть уверены в сохранности своих изображений и других важных файлов. Это поможет избежать потери данных и сэкономит вам время и усилия в случае проблем с галереей.